Last active
June 17, 2019 19:36
-
-
Save NoelDeMartin/7414586bae62f79bcf9bfb9f12b13316 to your computer and use it in GitHub Desktop.
Vue Freezable
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <script> | |
| let instancesCount = 0; | |
| const rendersCache = {}; | |
| // See live example: https://x3t7g.codesandbox.io/ | |
| export default { | |
| props: { | |
| tag: { | |
| type: String, | |
| default: "div" | |
| }, | |
| frozen: { | |
| type: Boolean, | |
| default: false | |
| }, | |
| frozenProps: { | |
| type: Object, | |
| default: () => {} | |
| } | |
| }, | |
| data() { | |
| return { | |
| uuid: instancesCount++ | |
| }; | |
| }, | |
| destroyed() { | |
| delete rendersCache[this.uuid]; | |
| }, | |
| methods: { | |
| renderChildren(h, children) { | |
| return h(this.tag, {}, children); | |
| } | |
| }, | |
| render(h) { | |
| if (this.frozen) { | |
| return this.renderChildren(h, rendersCache[this.uuid] || []); | |
| } | |
| rendersCache[this.uuid] = this.$scopedSlots.default | |
| ? this.$scopedSlots.default(this.frozenProps) | |
| : this.$slots.default; | |
| return this.renderChildren(h, rendersCache[this.uuid] || []); | |
| } | |
| }; | |
| </script> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
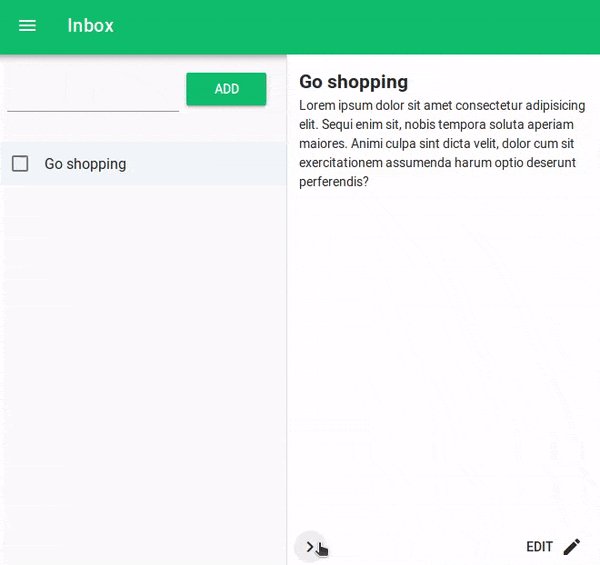
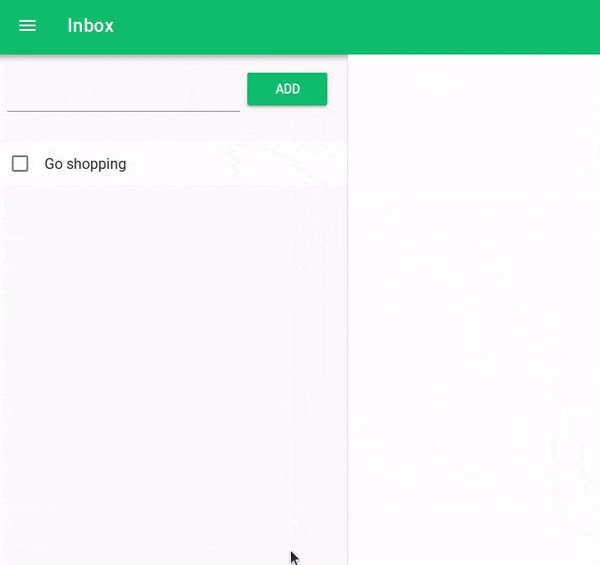
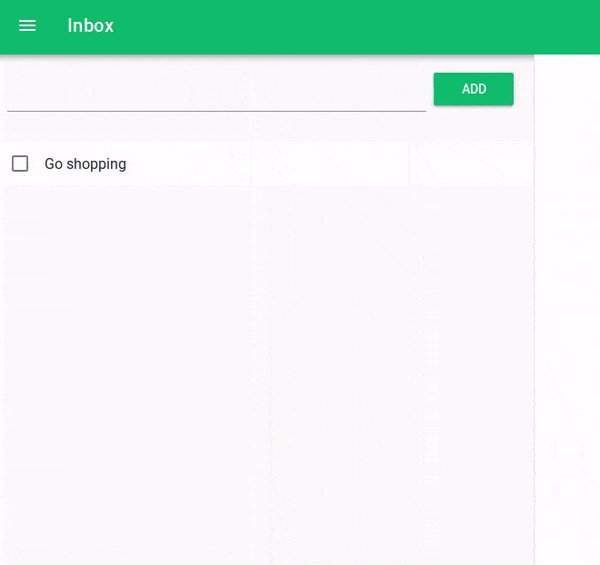
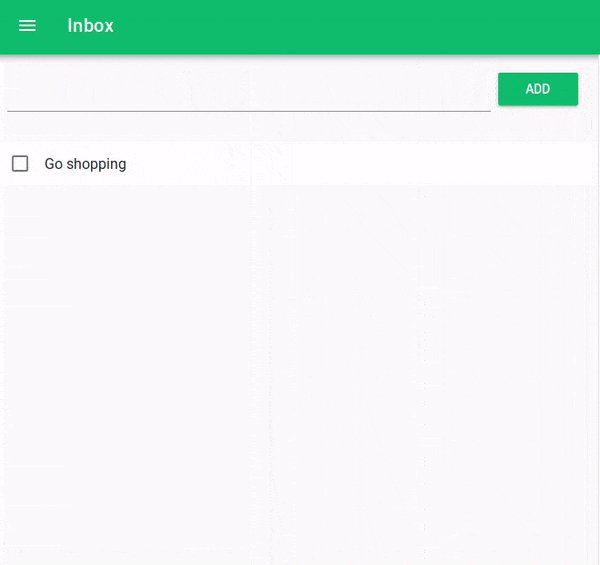
Example without freezable:

Example with freezable:

See a live example here: https://codesandbox.io/s/vue-freezable-x3t7g