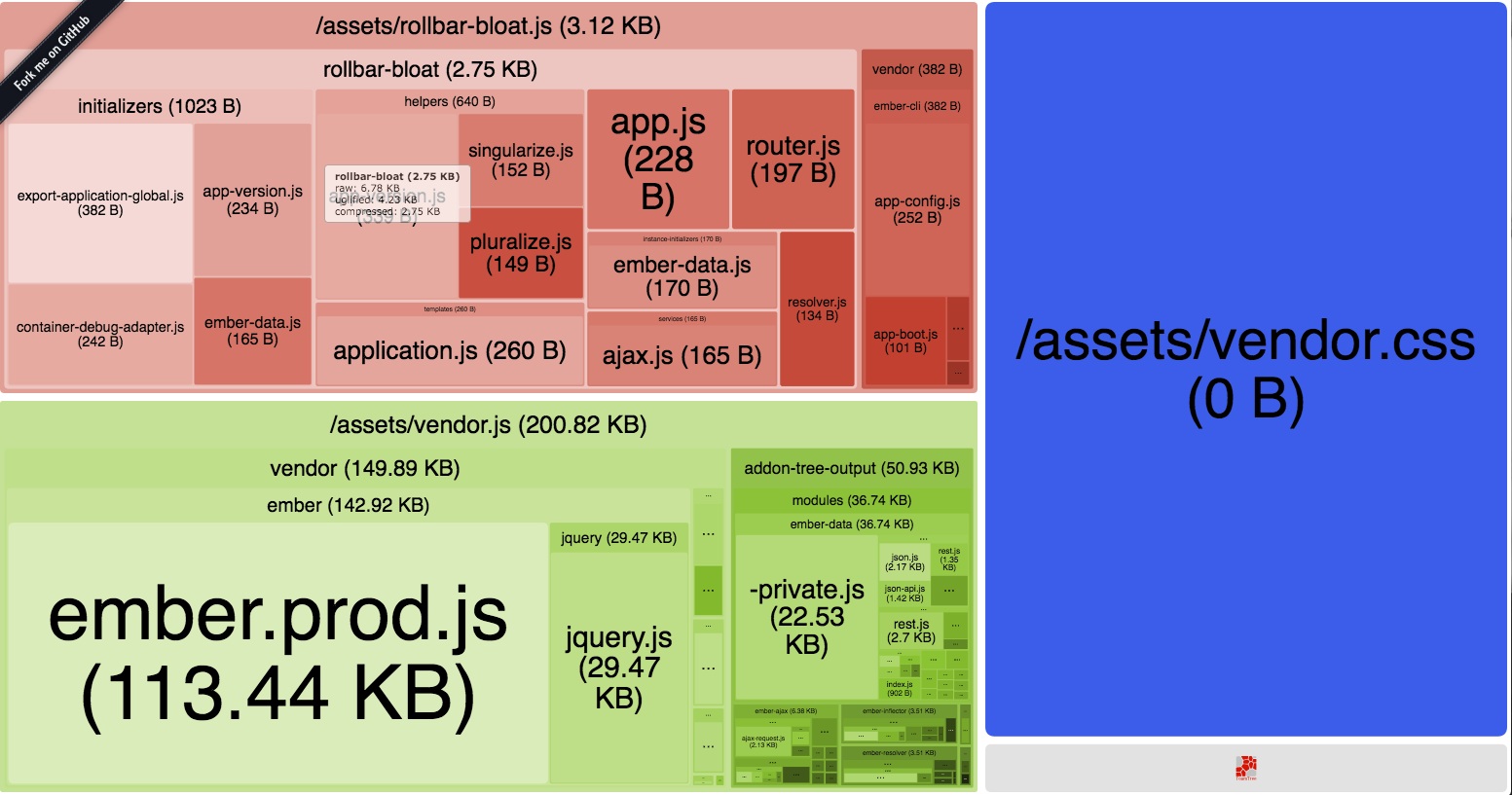
npm install -g broccoli-concat-analyserCONCAT_STATS=true ember s -e production- kill the server
broccoli-concat-analyser ./concat-stats-for
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle', | |
| value: `<div> | |
| <p><span style="font-weight: bold;">Type: </span> exploration, adventure</p> | |
| <br> | |
| <p><span style="font-weight: bold;">Audio: </span> English</p> | |
| </div>`, | |
| pellOptions: { |
On the existing the application from the dev-path
- Make helper and use it in hbs that gets 2 attributes element and array of elements. It check that element is present in the array of elements and returns condition result as a boolean.
- Add-ons: Refactor one of controllers with ember-parachute
- Add-ons: Basic usage of ember-can
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle', | |
| steps: Ember.computed(function(){ | |
| return [ | |
| { | |
| element: $('#step1'), | |
| intro: 'Step 1!' | |
| }, |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| const fs = requireNode('fs') | |
| const path = requireNode('path') | |
| export default Ember.Service.extend({ | |
| /** | |
| * Get list of the directories for the given path | |
| * @param {String} absolutePath absolute path | |
| * @return {Array} List of directories in the given path |
Based on https://management30.com/practice/moving-motivators/
Guest: not logged user Member: logged user
- Application sourcecode should be available in your Github repository
- App is accessible for guests and members.
- Guest can access Menu screen with the list of motivator decks created by members.
- Guest can register & login (to simplify for end-users you can use google auth - optional)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| env: | |
| global: | |
| - COVERAGE=true | |
| - RAILS_ENV=test | |
| before_script: | |
| - bundle exec rubocop | |
| - bundle exec bundle-audit check — update | |
| - bundle exec license_finder | |
| script: | |
| - bundle exec rspec spec |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| test |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #import <Foundation/Foundation.h> | |
| #import <QuartzCore/QuartzCore.h> | |
| @interface FTUIHelper : NSObject | |
| + (UIImage *)createImageFromColor:(UIColor *)color; | |
| + (UIColor *)colorFromHexRGB:(NSString *)inColorString | |
| @end |