These rules are adopted from the Angular commit conventions.
Developers often want to condense their git log output. However without a proper git commit strategy (and conventions), those condensed outputs are still flawed.
For details on condensed git log outputs, see Improve your Git Log Output
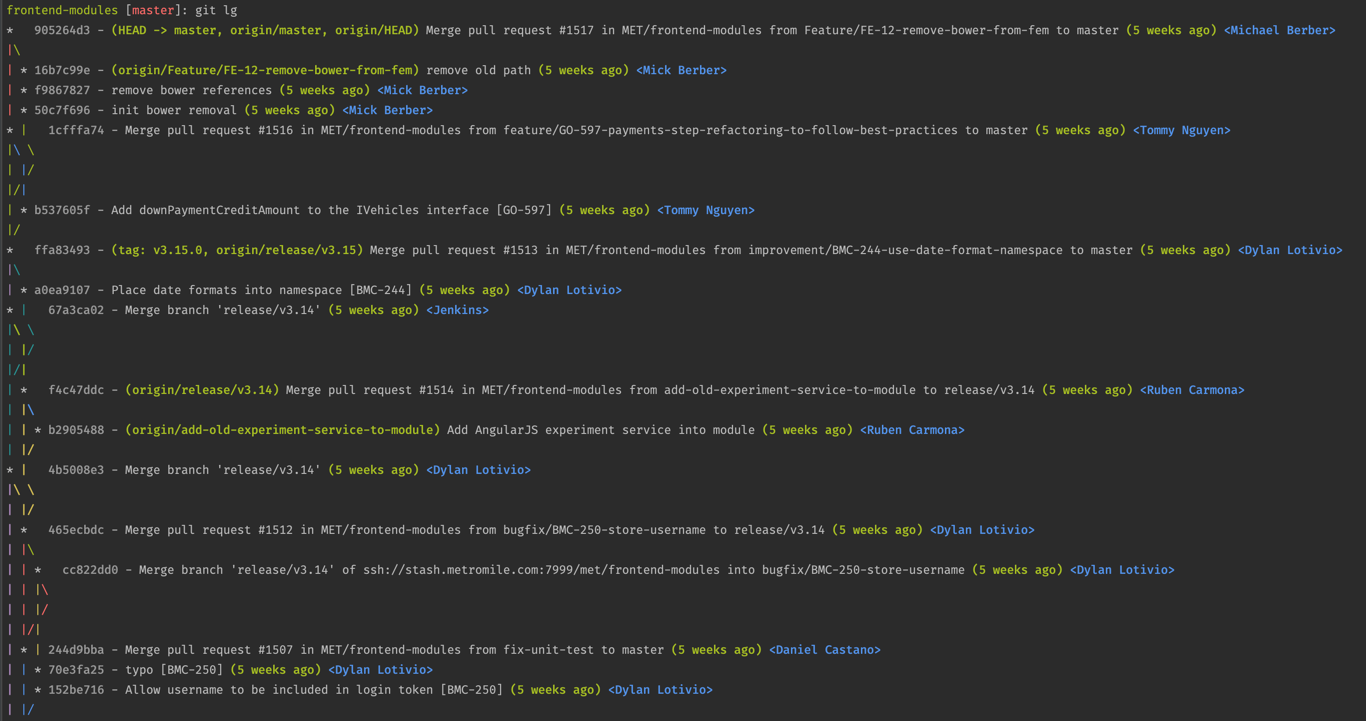
Consider a git lg output for a typical project:
export interface ResponseError = [any, Error]; // Tuple to return either
/**
* special promise trap to build tuple of reponse and error
*/
const trap = (promise): Promise<ResponseError> => {
return promise
.then(data => ([data, undefined]))
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * | |
| * Snippet from blog article: https://auth0.com/blog/ngrx-facades-pros-and-cons/ | |
| * | |
| */ | |
| @Component({ | |
| selector: 'abl-books-page', | |
| changeDetection: ChangeDetectionStrategy.OnPush, | |
| template: ` |
Developers often find scenarios where they are compelled to manaully subscribe to Observables in View components; these scenarios do not use the async pipe levels of manual subscription management. These manual subscriptions can lead to:
- Observables + memory leaks, and
- Zombie subscriptions
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| (function() { | |
| // Based on article @ http://www.toptal.com/d3-js/towards-reusable-d3-js-charts | |
| // Publish a factory method for Chart instances | |
| // @usage: | |
| // var runningChart = BarChart.instanceOf( {barPadding : 2 } ); | |
| // var weatherChart = BarChart.instanceOf() | |
| // .fillColor('coral'); | |
| window.BarChart = { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- wInViewRoot directive is needed to specify the `root` for `IntersectionObserver` and some other it's options e.g. `margin` --> | |
| <div class="container" wInViewRoot="viewport"> | |
| Any content can be here | |
| <w-in-view-item> | |
| <!-- Content will be replaced by a placeholder <div> with the same height as original content. | |
| Also `InViewItemComponent`s change detector will be detached when it become invisible which means | |
| all the content's change detectors won't be reachable and will be inactive as well. --> | |
| </w-in-view-item> | |
| ...or any other content can be here | |
| <w-in-view-item> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| export function log(task: string) { | |
| const announceCompleted = () => { | |
| console.log(`${task} %ccomplete`, 'color: green'); | |
| }; | |
| return function<T>(source: Observable<T>) { | |
| return source.pipe( | |
| tap( | |
| console.log, | |
| console.error, | |
| announceCompleted |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| package utils.string | |
| { | |
| /** | |
| * Replaces all tokenized fields in target with field values from | |
| * the fields datasource. With this routine, the mx StringUtils.substitute | |
| * is no longer needed to achieve printf() functionality. | |
| * | |
| * Supplant is more powerful since it can resolve (on-demand) property chains | |
| * when used as fields; e.g. user.name (as shown below). | |
| * |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import {Component, OnInit} from '@angular/core'; | |
| import {ActivatedRoute} from '@angular/router'; | |
| import {ContactsService} from '../contacts.service'; | |
| import {Contact} from '../models/contact'; | |
| import 'rxjs/add/operator/switchMap'; | |
| import {Subscription} from 'rxjs'; | |
| @Component({ | |
| selector: 'trm-contacts-detail', |