Mathematical rendering, like other text renderings can happen inline with prose or in the block direction and different elements employ different strategies for layout. According to common norms, these are treated a little differently. MathML-Core introduces two display types:
display: math and display: inline-math
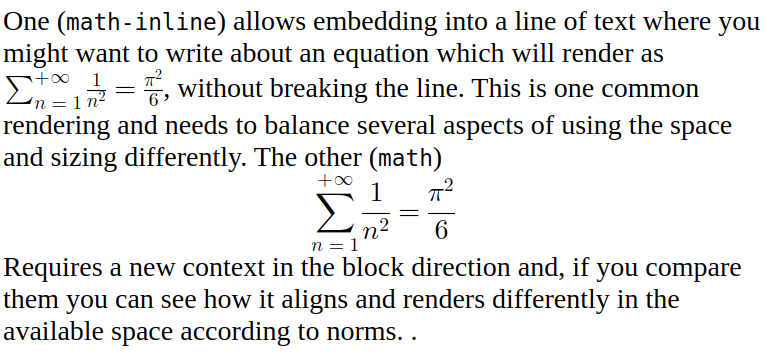
These control box generation and layout according to their tag name. The figure below illstrates differences in standard treatments of mathematical rendering depending on whether it is inline with text, or has a complete space in the block direction, as illustrated in the figure below.
These can be overridden and extended with custom layouts. display: contents computes to ``none`.