It's time for another Visual Studio 2015 CTP, and with the CTP 6 release in February 2015 you should find a number of enjoyable improvements that every web developer will enjoy. In this article, we'll review the new features and improvements in ASP.NET 5 and the Visual Studio editor improvements delivered in CTP 6.
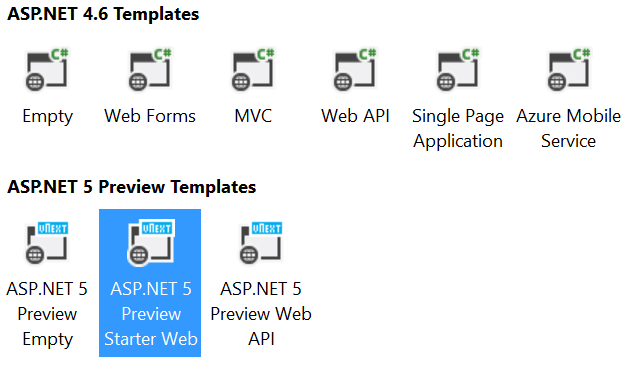
We've organized the New ASP.NET Project dialog a bit. Now, when you want to start a new ASP.NET 5 project, you start by selecting 'File - New Project - Web - ASP.NET Web Application' and the below set of project templates are displayed.
Notice that we have added a grouping for the ASP.NET 4.6 templates that you're probably already familiar with, and the new ASP.NET 5 preview templates. We hope this makes it easier to discern which templates are new in this version and which templates are those you've been working with previously.
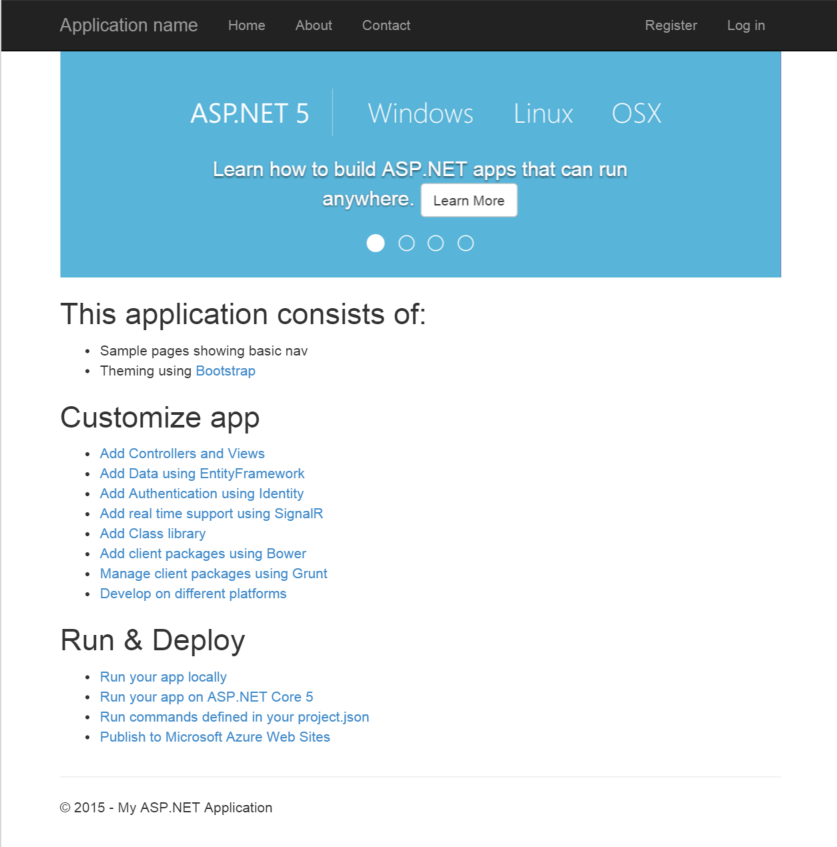
The Starter Web template has been updated with information about how to get started building ASP.NET applications that can run on Windows, Linux, and OSX. The home page now shows a bootstrap carousel with information about this and a whole lot more:
The new Web API template is introduced in this release, and it omits all of the extra HTML and razor markup that MVC provides so that you can focus on simply writing a solid API. Start here if you want to build an API with static content, or even as a starting point for your next single-page-application.
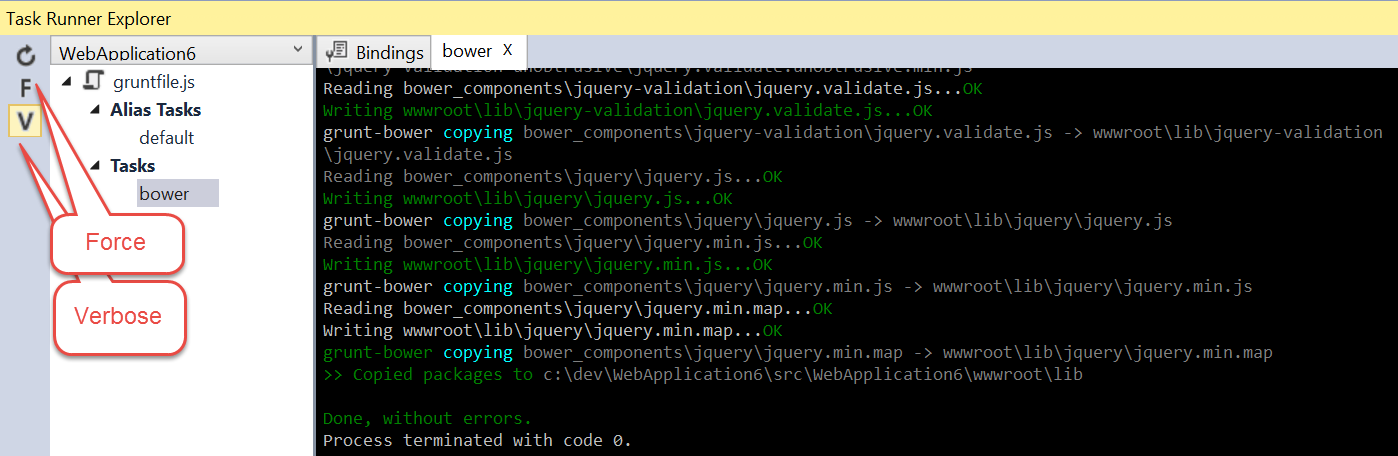
For JavaScript developers and automation of tasks, the task runner explorer has received a design update. We've moved the toolbar from the top to the left side and introduced some new buttons.
The new buttons allow you to refresh the contents of the current file, toggle the force flag when running a task, and toggle the verbose flag for a task. In the sample image, we've enabled verbose reporting for executing the grunt-bower task in a default ASP.NET project.
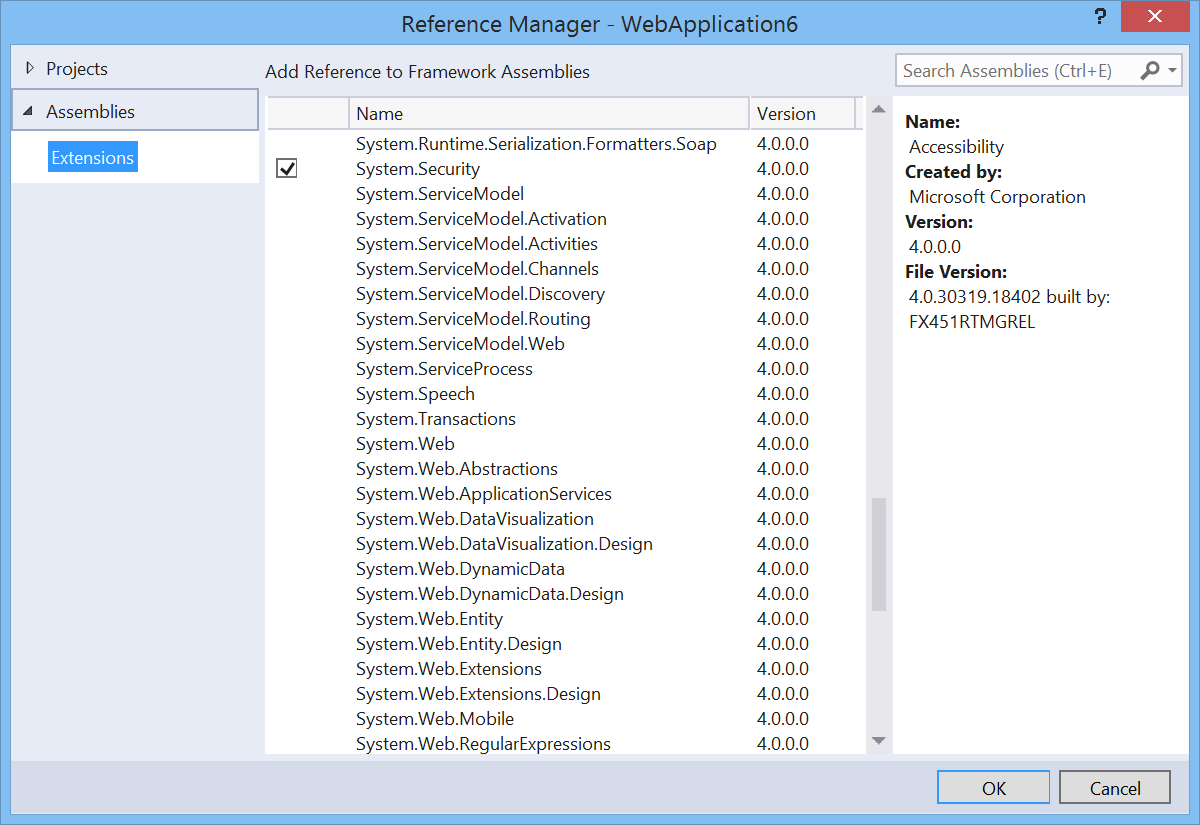
We have returned system references to ASP.NET, and you will now find an add system reference dialog available to you when you attempt to add a reference to your project, just as you had previously done with earlier versions of ASP.NET
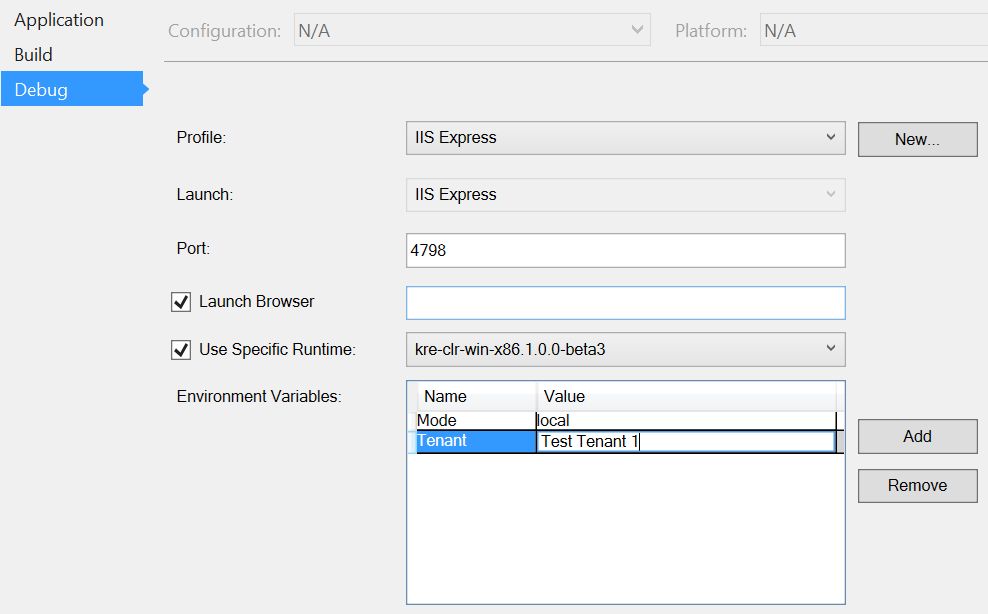
Up until now, all changes to the behavior of a project went through manual updates to the content of the project.json file. There were a few items that could be updated using the Visual Studio user interface, but they were the minority. With this update, we have added configuration options to the project properties window that will allow you to configure the application and the debug time experience.
In the debug properties window we can now define multiple debug profiles that you want to be able to run your web project under. Each profile lets you specify an executable or a command in your project.json file that you could execute. There are separate arguments, environment variables, options to launch a browser, and the ability to pin a specific K run-time to be used with your debug profile.
There are some new updates in the editor for parsing and managing grunt, gulp, bower, and npm configuration files. We are now providing better intellisense support for these file formats as well as enforcing JSON schemas for those tools. With the addition of byte-order-mark processing in these files, you should have no problems transporting them between Windows, Linux, and OSX operating systems.
If you're like me, you hated having to re-run grunt or gulp tasks each time you changed npm or bower configurations. The project.json file had automatic restore built in for NuGet, so why can't we have it for bower and npm? Yes... yes you can now have it for bower.json and package.json too. Each time you save these files, we will restore new packages immediately in the background for you.
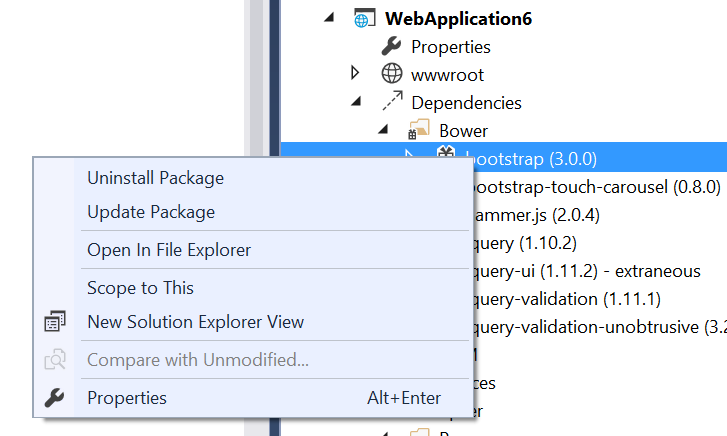
We know that developers enjoy working with the solution explorer. We've made it easier to update and uninstall bower and npm packages in that panel with a pair of new context menu options:
We placed these options where it made sense for developers who have been using Visual Studio for a long time, and are used to being able to remove references from their projects with some mouse gestures in their solution explorer.
The Project K team has been hard at work putting together updates and improvements for your server-side experience. In this release they have delivered a number of performance improvements and some renaming of the subcommands in klr and kpm.
| Old Name | New Name | Description |
|---|---|---|
| pack | bundle | Bundle application for deployment |
| - | pack | Build NuGet packages for the project in a given directory |
| - | packages | Manage local and remote packages folders |
| - | list | Print the dependencies of a given project |
We've also made it easier to convert existing libraries into a nupkg file for use in an ASP.NET 5 project with a updates to the kpm wrap command. Now you can wrap those assemblies in-place, which should make it easier for use in continuous integration environments.
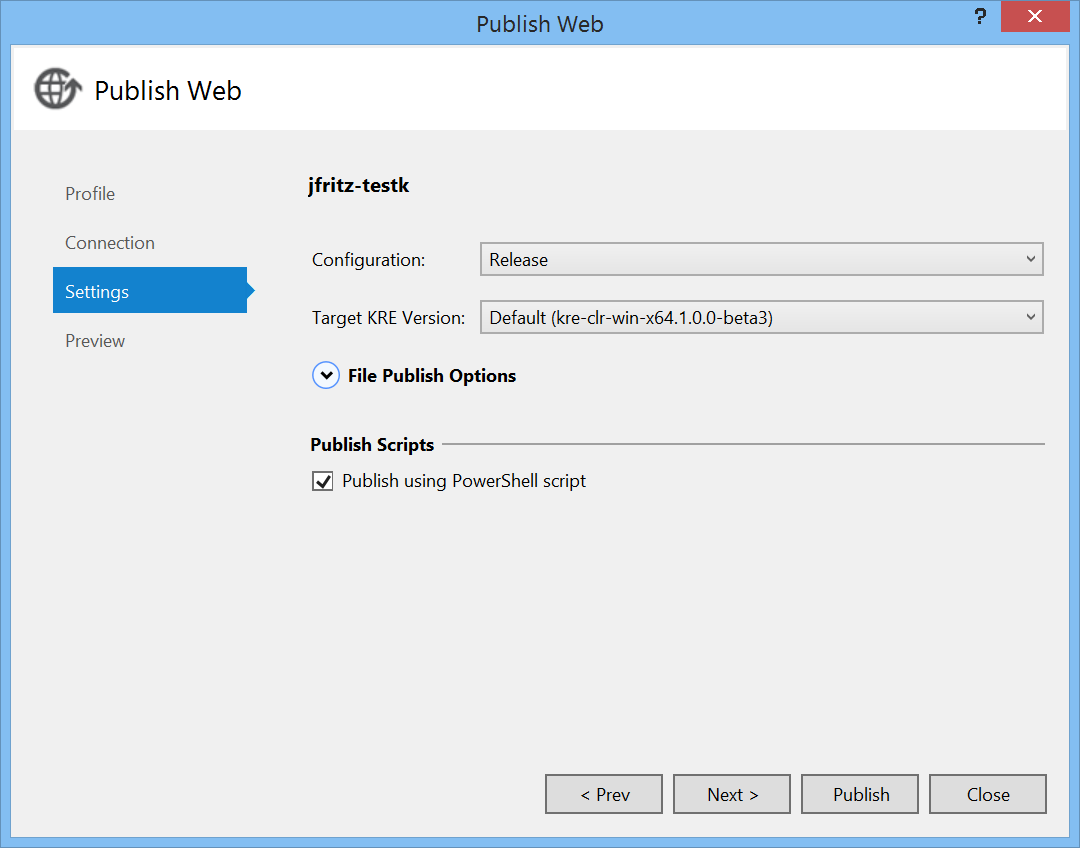
Have you had tasks that you want to be executed during your web site publication process? We've added a checkbox in the publish website wizard that will generate a Powershell script that you can customize and use to publish your website:
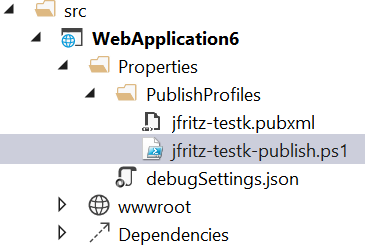
With that box checked, an script is generated with the name YOUR-PUBLISH-PROFILE-publish.ps1 in the Properties/PublishProfiles folder of your project. You are then welcome to customize this script to your needs, and Visual Studio will use that script when publishing using that profile.
< to come from Vittorio >
Keep an eye on our Web Development and Tools blog this week as we have a number of articles planned that take a deeper dive on each of these topics. Do you like what you see? Are these improvements going to help you as a web developer? Write back to us in the comments below... we read all of them, and if you're lucky your feature suggestions will make it into the next release of Visual Studio.