npm i -g firebase-tools
You would think it would be easy to find this information, but none of the Github or Gandi documentation is clear so I have recorded the required steps here.
Create the following A records:
@ 1800 IN A 185.199.108.153
@ 1800 IN A 185.199.109.153
@ 1800 IN A 185.199.110.153
In this demonstration I will show you how to read data in Angular2 final release before application startup. You can use it to read configuration files like you do in other languages like Java, Python, Ruby, Php.
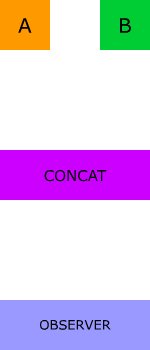
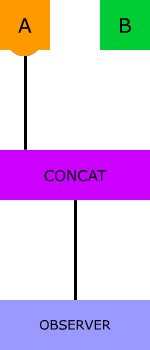
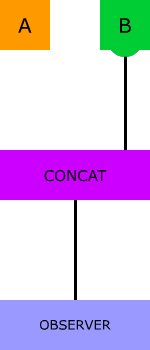
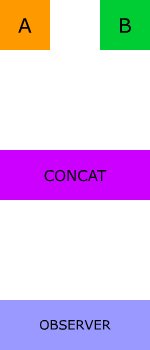
This is how the demonstration will load data:
a) It will read an env file named 'env.json'. This file indicates what is the current working environment. Options are: 'production' and 'development';
b) It will read a config JSON file based on what is found in env file. If env is "production", the file is 'config.production.json'. If env is "development", the file is 'config.development.json'.
First, we need to define interfaces with which we will work:
export interface Interceptable<T extends Interceptor<any, any>> {
addInterceptor(interceptor: T): Interceptable<T>;
removeInterceptor(interceptor: T): Interceptable<T>;
clearInterceptors(interceptors?: T[]): Interceptable<T>;
}
export interface Interceptor<T, D> {Service Worker - offline support for the web
- Service Worker - Revolution of the Web Platform
- The Service Worker is Coming - Look Busy (vid)
- Service Workers: Dynamic Responsive Images using WebP Images
- Is Service Worker ready?
Progressive apps - high-res icon, splash screen, no URL bar, etc.
| module.exports = { | |
| devtool: 'sourcemap', | |
| context: __dirname, | |
| entry: './entry.js', | |
| output: { | |
| filename: './dist/bundle.js' | |
| }, | |
| module: { | |
| loaders: [ | |
| // run babel first then ng-annotate |
| // Promise.all is good for executing many promises at once | |
| Promise.all([ | |
| promise1, | |
| promise2 | |
| ]); | |
| // Promise.resolve is good for wrapping synchronous code | |
| Promise.resolve().then(function () { | |
| if (somethingIsNotRight()) { | |
| throw new Error("I will be rejected asynchronously!"); |
| /* | |
| This example shows how you can use your data structure as a basis for | |
| your Firebase security rules to implement role-based security. We store | |
| each user by their Twitter uid, and use the following simplistic approach | |
| for user roles: | |
| 0 - GUEST | |
| 10 - USER | |
| 20 - MODERATOR |