Follow-up to Minimal D3D11, adding instanced rendering. As before: An uncluttered Direct3D 11 setup & basic rendering primer / API familiarizer. Complete, runnable Windows application contained in a single function and laid out in a linear, step-by-step fashion. No modern C++ / OOP / obscuring cruft.
The main difference here is that the hollow cube is rendered using DrawIndexedInstanced (which saves a lot of vertices compared to the original, so model data is now small enough to be included in the source without being too much in the way), but also all trigonometry and matrix math is moved to the vertex shader, further simplifying the main code.
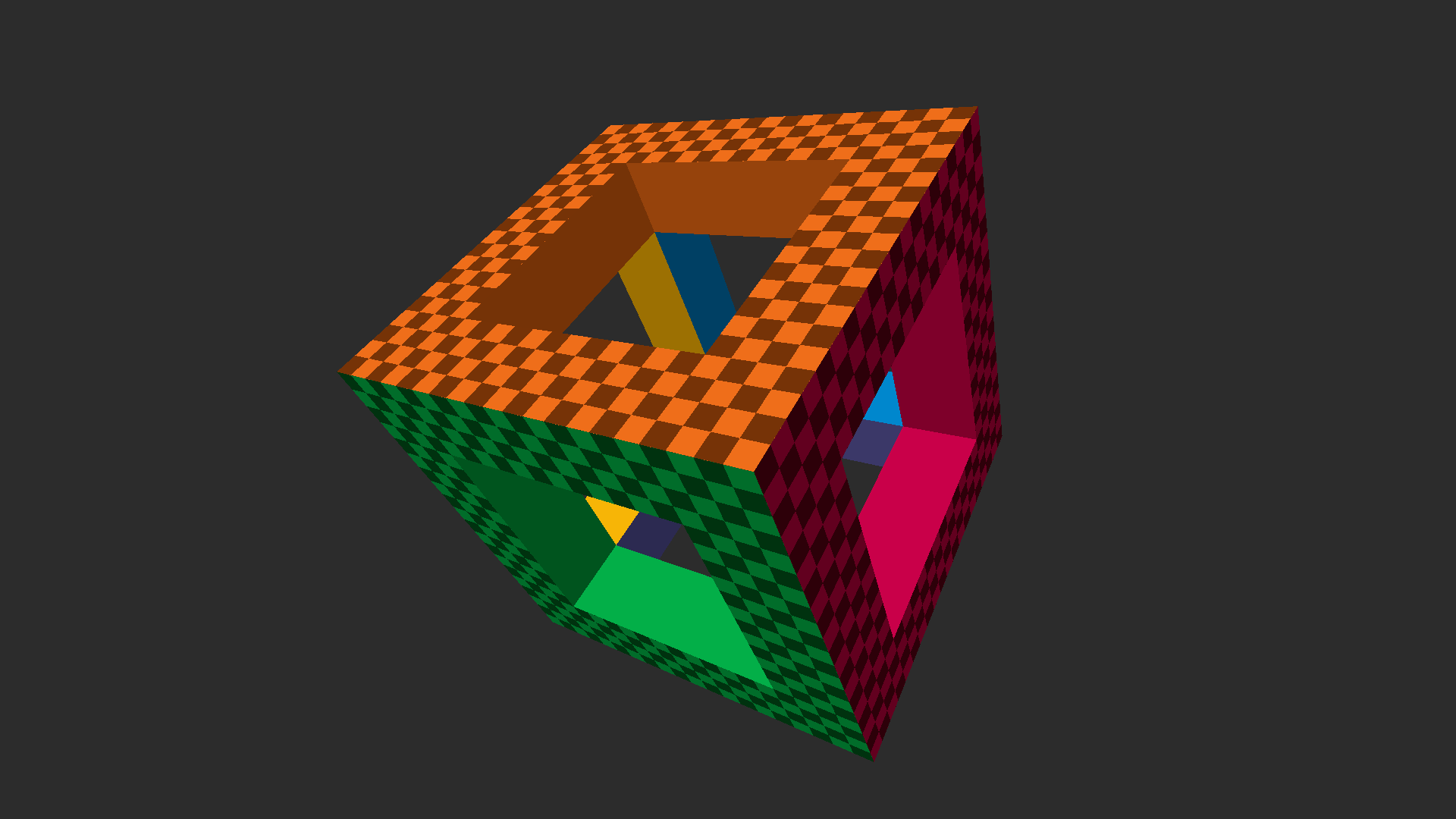
Each instance is merely this piece of geometry, consisting of 4 triangles:
..which is th