Last active
August 10, 2021 05:38
-
-
Save mamadOuologuem/d1df9d6e586cb4e5e8c376d7f0f18db9 to your computer and use it in GitHub Desktop.
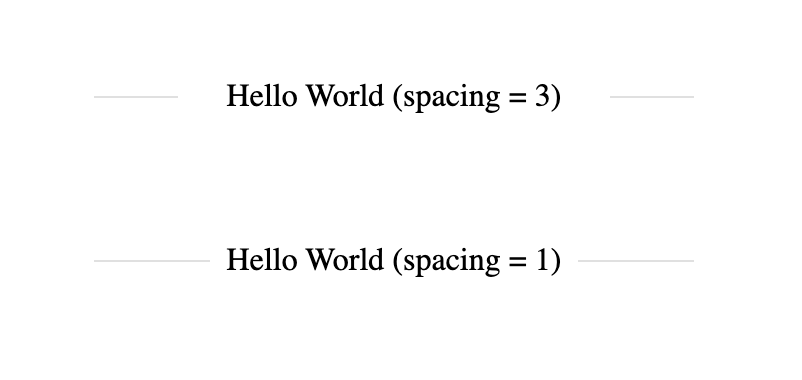
A Material Divider with text in middle
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from "react"; | |
| import { Grid, Divider as MuiDivider } from "@material-ui/core"; | |
| const Divider = ({ children, ...props }) => ( | |
| <Grid container alignItems="center" spacing={3} {...props}> | |
| <Grid item xs> | |
| <MuiDivider /> | |
| </Grid> | |
| <Grid item>{children}</Grid> | |
| <Grid item xs> | |
| <MuiDivider /> | |
| </Grid> | |
| </Grid> | |
| ); | |
| export default Divider; |
Great!! Good Job! Thank you
- Add
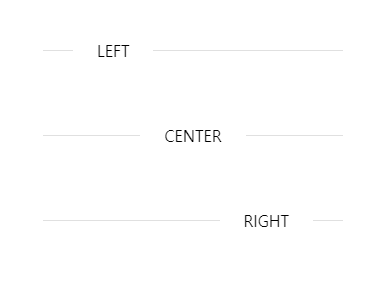
textAlignfeature
import React from "react";
import { Grid, Divider as MuiDivider } from "@material-ui/core";
const Divider = ({ children, textAlign, ...props }) => (
<Grid container alignItems="center" spacing={3} {...props}>
<Grid item xs={textAlign === 'left' ? 2 : true}>
<MuiDivider />
</Grid>
<Grid item>{children}</Grid>
<Grid item xs={textAlign === 'right' ? 2 : true}>
<MuiDivider />
</Grid>
</Grid>
);
export default Divider;<Divider textAlign="left">LEFT</Divider>
<Divider>CENTER</Divider>
<Divider textAlign="right">RIGHT</Divider>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Some comments
How it looks: