В формах для кнопок лучше использовать элемент button или input[type="submit"] и аналогичные? В чем разница между и . Почему в Барбершопе для создания просто кнопок использовали второй вариант?
Лучше использовать button, так как button парный тег. У парных тегов есть псевдоэлементы, которые иногда пригождаются, например для того, чтобы повесить иконку.
Вообще, тег button вышел позже input[type="submit"] и расширил возможности input. Более того, если ничего не указывать в атрибуте type тега button, то тип по умолчанию является submit, но вы всё равно указывайте тип.
Сейчас нет никакого смысла пользоваться input[type="submit"].
Почему в Барбершопе для создания просто кнопок использовали второй вариант?
В этому случае у нас стоял выбор между <a> и <button>. Если элемент никуда не ссылается, то это button.
В слайдере Глейси смена мороженок и фона всей страницы осуществляется с помощью радиокнопок. Как с помощью селектора, учитывающего состояние checked, не просто поменять слайд, но и фон всей страницы? Разве цвет фона не будет параметром body?
Такие сложные стилистические изменения делают с помощью JavaScript. CSS применяется только для стилизации каких-то простых смен состояний, например :hover, :disabled. Как только появляется чуть более сложная логика, то от изменения стилями отказываются. Ведь вам придётся специально подстраивать разметку под стили.
Конкретнее. Все селекторы в CSS работают в глубь DOM-дерева, а не на наружу. Получается, что при изменение :checked состояния нам нужно, чтобы input находился рядом с body. И тогда у вас может возникнуть мысль создать новый div у которого будет меняться фон, который будет находится рядом с input, а сами input переместить выше. Хотя на макете всё наоборот. Появляется дополнительная разметка. Усложняется понимание CSS-стилей. Также у вас сразу же возникнут проблемы, когда вы захотите добавить новый слайд, ведь придётся писать дополнительные CSS-стили.
С какими типами форм можно использовать label - input, select, еще какие-то? Как все же правильно делать, обворачивать в , или же прописывать for и id для каждого из них? В каких случаях label и поле ввода нужно связывать по id, а когда можно лишний раз не усложнять код и расположить input внутри label?
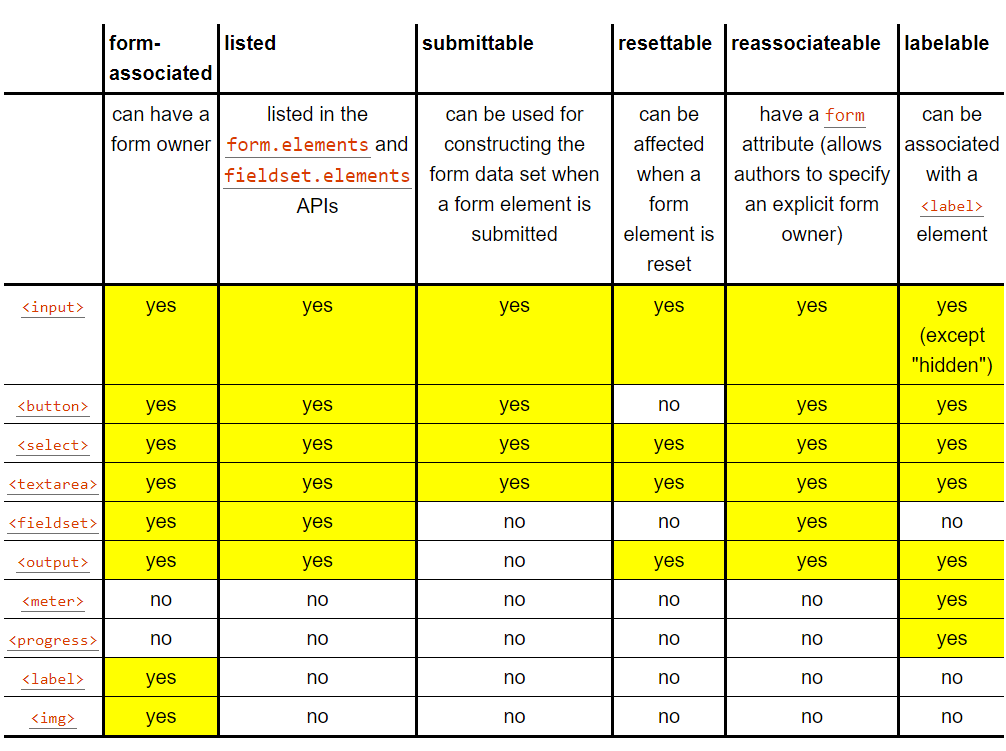
Спецификация прямо говорит с каким элементами может быть ассоциирован <label>. Посмотреть можно тут.
 Нас интересует самый правый ряд.
Нас интересует самый правый ряд.
<label> можно использовать и так и так. Всё зависит от того как удобнее вам в конкретном месте.
Использовать связку for и id удобно, когда вам не нужно, чтобы элементы находились вместе, например при использовании в таблицах.
Часто же, элементы форм оборачивают в <label> и это нормально.
Только есть одно предостережение, когда вы оборачиваете ссылки с помощью <label> делайте это правильно.
<!-- плохой пример -->
<label>
<input type="checkbox" name="tac">
<a href="tandc.html">Я согласен с пользовательским соглашением</a>
</label>Этот пример плох тем, что при клике на текст вы переходите по ссылке и никак не меняете состояние чекбокса.
<!-- хороший пример -->
<label>
<input type="checkbox" name="tac">
Я согласен с <a href="tandc.html">пользовательским соглашением</a>
</label><!-- хороший пример -->
<label>
<input type="checkbox" name="tac">
Я согласен с пользовательским соглашением
</label>
(прочитать <a href="tandc.html">пользовательское соглашение</a>)
Понятно, спасибо.