Hi, I am Shubham gupta (IRC Shubh) pursuing my bachelor's from the National Institute of Technology, Kurushetra. This year I participated in Google Summer of Code and implemented a new editor in Bookbrainz.
In this project, I was mentored by Nicolas Pelletier (IRC monkey). The purpose of this gist is to summarize my contribution made for this project and share my experiences along the way.
I joined metabrainz at the end of November'21, due to my affection for novels I instantly fall in love with bookbrainz project. I initially started working on small bug fixes and typos correction but later shifted to work on more medium size features.
My first challenging work was to populate the current entity editor with POST requests which was required for user scripts to work and also created some user scripts to help simplify the creation process.
Later I worked on to upgrade react-select and completing notification feature on BB.
For GSoC'22, I made a proposal to work on implementing a unified form on BookBrainz.
My main motivation behind this project was to make the entity creation process more intuitive and simpler for new users. The purpose of this project is to unify all the workflows of entity creation into a simpler book interface, this abstract away the BB specifics from the user and provides them an easy interface to work with.
Though a lot has changed from the proposal, from design to implementation details main idea behind the project remained.
During this period, I worked with my mentor to finalize the design for the editor. this included a lot of back & forth discussion but finally, we ended up picking a base design that was similar to how we choose a book that we first go through the book's cover then its details and inner contents. I also discussed a new timeline with my mentor which incorporates my university classes and exams, following this I started implementing the editor from this period itself.
By this phase, I completed all the mockups and made relevant changes as suggested by community members.
We ended up with the following design, also later we added a summary section as a new tab to make reviewing new entities easier.
I started working on new editor routes which can support multiple entity submissions for the creation and later editing was made supported as well.
Since a lot of implementation was similar to existing entity routes, the main thing that was missing was to unify them into one and made it support temporary BBIDs for new entities.
The main idea behind keeping temporary BBIDs was to allow late submission of entities that is new entity will only be created when the user submits the whole form. this allowed a user to undo their actions and gave them more granular control over entity creation/modification. But following this approach resulted in a lot of duplicate code which was hard to generalize due to temporary ids, this was later fixed in the second phase.
I completed working on the routes part with suitable tests and started working on react front-end. I started by setting up a redux store to handle multiple entity states, after some discussion with my mentor we ended up going with the state describe below
{
Authors: authorsReducer,
EditionGroups: editionGroupsReducer,
Editions: newEditionReducer,
ISBN: ISBNReducer,
Publishers: publishersReducer,
Series: seriesReducer,
Works: worksReducer,
aliasEditor: aliasEditorReducer,
annotationSection: annotationSectionReducer,
authorCreditEditor: authorCreditEditorReducer,
authorSection: authorSectionReducer,
autoISBN: autoISBNReducer,
buttonBar: buttonBarReducer,
editionGroupSection: editionGroupSectionReducer,
editionSection: editionSectionReducer,
entityModalIsOpen: entityModalIsOpenReducer,
identifierEditor: identifierEditorReducer,
nameSection: nameSectionReducer,
publisherSection: publisherSectionReducer,
relationshipSection: relationshipSectionReducer,
seriesSection: seriesSectionReducer,
submissionSection: submissionSectionReducer,
workSection: workSectionReducer
}
Entitys state is used to store newly created entities and other states are similar to entity editor.
During this period I continued working on the form front since that is the meat of the project it took most of the time of this project.
Frontend PR:#850
The challenging part of managing a large store as we had was to minimize the state update as much as possible, since this was so crucial for performance I spent about a week reading redux articles and profiling editor state. This resulted in blazingly fast editors with minimal state update calls. The solution was to reduce the scope of a redux state by memoizing the components and caching the result of expensive calculations which reduce component load time drastically.
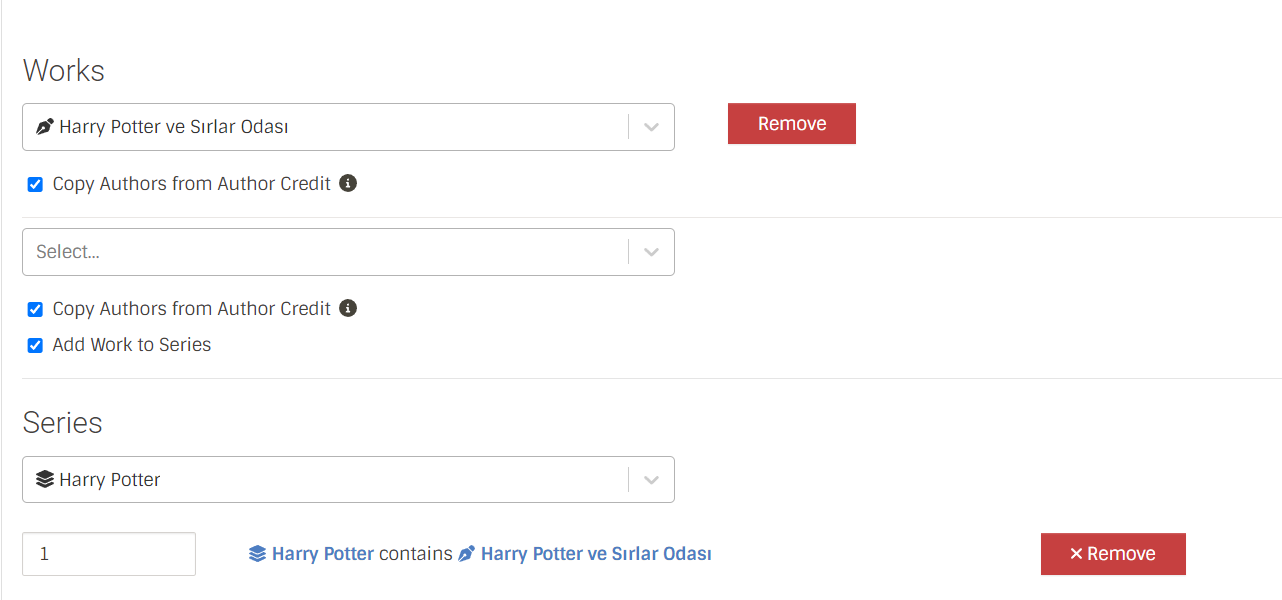
After implementing all entity creation workflows, I moved to link them either through relationship or by some attribute. The linking process is automatic and users don't have to know the relationship, they can also opt-out of linking specific entities by respective checkboxes.
An example of linking entities is series-work, where selecting a work already adds it to a series item.
We also introduce a major change in the way we submit the entities, we now submit the entity state directly from modal to server. this reduces the duplicate code by half as compared to before since now we don't have to manage those temporary ids. this also results in reducing the amount of work lost when an error occurs during form filling.
I also wrote a mocha/enzyme test for required react components. This is all for the frontend PR I made the follow-up PRs to imporve UI and fix bugs: #872, #871, #874
I enjoyed working together with my mentor on a such large project. I learned a lot during my journey and understood the importance of different phases of software development. I realized the importance of carefully designing the application and discussing the ideas with other team members. I also got to know a lot about testing and why it is so important for large projects like this, overall the best learning experience I could ask for. Also, the members of metabrainz foundation are very supportive and help each other to resolve the issue. lastly special thanks to my mentor Nicolas Pelletier who helped me a lot during my GSoC journey, He always supported me and encouraged me even when things weren't looking good.