-
-
Save vanbo/c05e9b9512bd53e3680c82e1c6e4e6a3 to your computer and use it in GitHub Desktop.
| .product .woocommerce-tabs ul.tabs { | |
| width: 100%; | |
| float: none; | |
| margin-right: 5.8823529412%; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs { | |
| list-style: none; | |
| padding: 0 0 0 1em; | |
| margin: 0 0 1.618em; | |
| overflow: hidden; | |
| position: relative; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs::before { | |
| position: absolute; | |
| content: ' '; | |
| width: 100%; | |
| bottom: 0; | |
| left: 0; | |
| border-bottom: 1px solid #d3ced2; | |
| z-index: 1; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li { | |
| border: 1px solid #d3ced2; | |
| background-color: #ebe9eb; | |
| display: inline-block; | |
| position: relative; | |
| z-index: 0; | |
| border-radius: 4px 4px 0 0; | |
| margin: 0 -5px; | |
| padding: 0 1em; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active { | |
| background: #fff; | |
| z-index: 2; | |
| border-bottom-color: #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::after, | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::before { | |
| border: 1px solid #d3ced2; | |
| position: absolute; | |
| bottom: -1px; | |
| width: 0; | |
| height: 0; | |
| content: ' '; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::before { | |
| left: -6px; | |
| border-bottom-right-radius: 4px; | |
| border-width: 0 1px 1px 0; | |
| box-shadow: 2px 2px 0 #ebe9eb; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active::before { | |
| box-shadow: 2px 2px 0 #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li::after { | |
| right: -6px; | |
| border-bottom-left-radius: 4px; | |
| border-width: 0 0 1px 1px; | |
| box-shadow: -2px 2px 0 #ebe9eb; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active::after { | |
| box-shadow: -2px 2px 0 #fff; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li a { | |
| display: inline-block; | |
| padding: .5em 0; | |
| font-weight: 700; | |
| color: #515151; | |
| text-decoration: none; | |
| } | |
| .woocommerce div.product .woocommerce-tabs ul.tabs li.active a { | |
| color: inherit; | |
| text-shadow: inherit; | |
| } |
Cheers to you, my good man. I would have been buried in CSS till the end of the day and who knows if it would have been a success in the end.
Vantage Theme was displaying Woocommerce products in a odd vertical layout, this fixed it! Thanks!
Thank you @vanbo. For some reason this is not working well for me. The tabs are indeed trying to be horizontal, but the tab content is to the right rather than below, forcing the tabs to wrap.

EDIT: Turns out to be a minor modification. I took out the first selector and rules, added width: 100%; to the second set, and added this selector and rules:
/* Added: make tab content under tabs, on left, full width */ .woocommerce-tabs .panel { clear: left; float: left; width: 100%; }
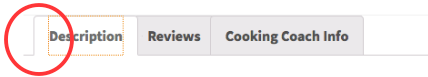
Don't like that dotted outline around the text in the active tab though . . .

Turns out that's an easy fix: add outline: 0; to this selector: .woocommerce div.product .woocommerce-tabs ul.tabs li a
Thank you! Saved a lot of my time :)
Thanks :)
Hi Skarmazt,
I modified the code a little bit to have this issue fixed.
.product .woocommerce-tabs ul.tabs {
width: 100%;
float: none;
margin-right: 5.8823529412%;
border: 0;
}
.woocommerce div.product .woocommerce-tabs ul.tabs {
list-style: none;
padding: 0 0 0 1em;
margin: 0 0 1.618em;
overflow: hidden;
position: relative;
}
.woocommerce div.product .woocommerce-tabs ul.tabs::before {
position: absolute;
content: ' ';
width: 100%;
bottom: 0;
left: 0;
border-bottom: 1px solid #d3ced2;
z-index: 1;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li {
border: 1px solid #d3ced2;
background-color: #ebe9eb;
display: inline-block;
position: relative;
z-index: 0;
border-radius: 4px 4px 0 0;
margin: 0 -5px;
padding: 0 1em;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active {
background: #fff;
z-index: 2;
border-bottom-color: #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::after,
.woocommerce div.product .woocommerce-tabs ul.tabs li::before {
border: 1px solid #d3ced2;
position: absolute;
bottom: -1px;
width: 0;
height: 0;
content: ' ';
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::before {
left: -6px;
border-bottom-right-radius: 4px;
border-width: 0 1px 1px 0;
box-shadow: 2px 2px 0 #ebe9eb;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::before {
box-shadow: 2px 2px 0 #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::after {
right: -6px;
border-bottom-left-radius: 4px;
border-width: 0 0 1px 1px;
box-shadow: -2px 2px 0 #ebe9eb;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::after {
box-shadow: -2px 2px 0 #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li a {
display: inline-block;
padding: .5em 0;
font-weight: 700;
color: #515151;
text-decoration: none;
outline: 0;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
}
.wc-tab { float: none !important; width: 100% !important; }
Hello! Thank you soo much for this code!
I had one small problem and i really hope you still active in this thread.
Ive installed the plugin Custom Product Tabs for WooCommerce so i can add more tabs.
But on the mobile version it doesnt look so good. Especially for iphone 5 users. (see attached photos)
Can you somehow make it look better? Like first of all making it fullwidth, maybe each tab have 50% width each?
And also the growing padding when you press on a tab on the lower tabs doesnt grow?


Or if you just could align them in the center, and remove the white gap between first and second row if i highlighted something in the second row? And make both row same width?



You just don't know how much headache was taken off. Appreciate your excellence vanbo. Just couldn't get this one fixed using the css plugin from siteorigin. Got it working now https://www.omnibeaux.com/shop/thermothin-v8-fat-burner/, I may just have to possibly customize colors and hover effects, but the simple setup works. Thanks again!