Last active
June 15, 2021 08:40
-
-
Save zeoneo/5f9fff92a12aa6d9d42065b5df68e9d5 to your computer and use it in GitHub Desktop.
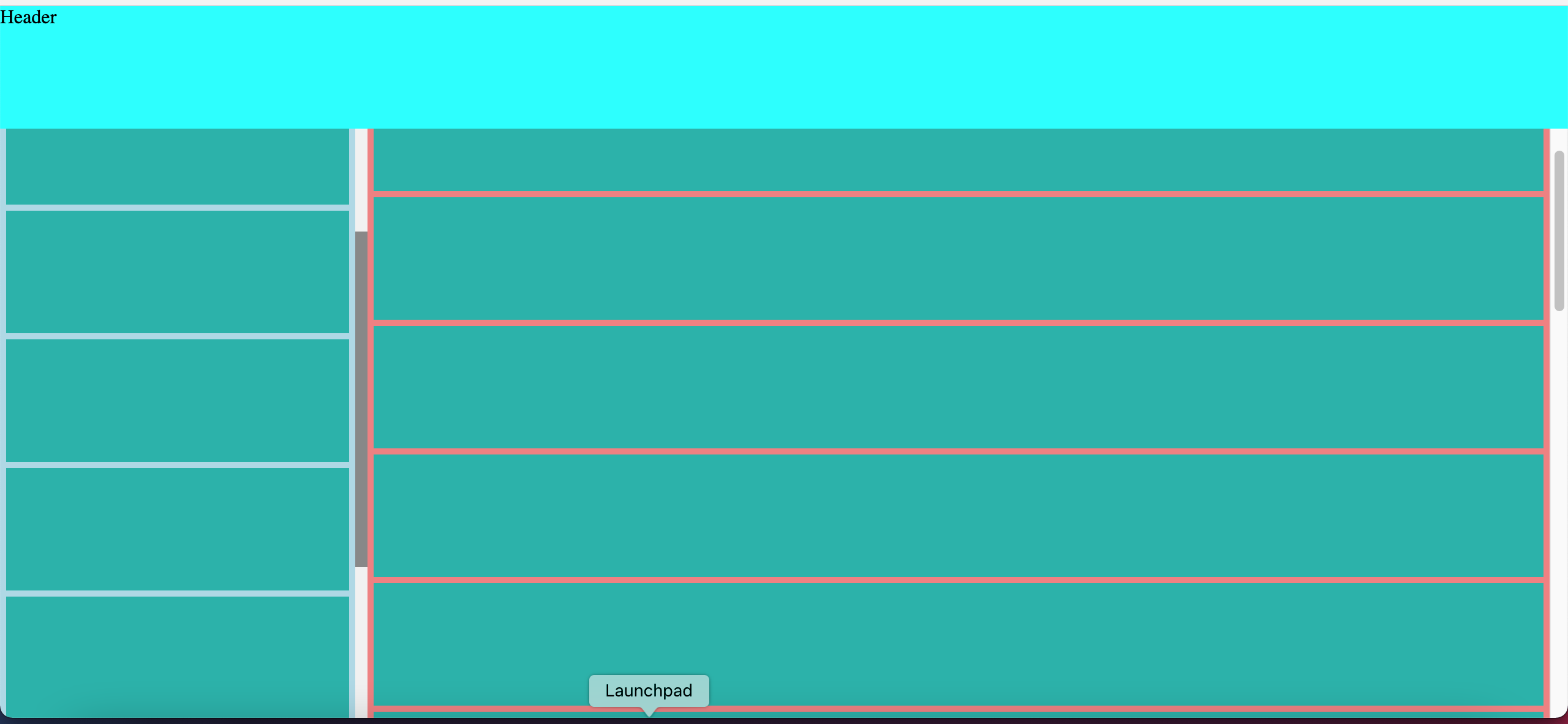
Split pane self scrollable layout
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- Hi Guys, | |
| If you are looking for css used to create split panes with self scrolling bevahior then follow this. | |
| --> | |
| <html> | |
| <head> | |
| <title>Hello World</title> | |
| <style> | |
| body { | |
| background-color: aquamarine; | |
| margin: 0; | |
| padding: 0; | |
| } | |
| .container { | |
| height: 100vh; | |
| display: flex; | |
| flex-direction: column; | |
| background-color: bisque; | |
| } | |
| .left { | |
| width: 300px; | |
| background-color: lightblue; | |
| overflow: auto; | |
| scroll-behavior: smooth; | |
| } | |
| .right { | |
| flex:1; | |
| background-color: lightcoral; | |
| overflow: auto; | |
| scroll-behavior: smooth; | |
| } | |
| .sidebar-item { | |
| display: block; | |
| height: 100px; | |
| background-color: lightseagreen; | |
| margin: 5px; | |
| } | |
| .header { | |
| display: block; | |
| height: 100px; | |
| flex:none; | |
| background-color: aqua; | |
| } | |
| .content { | |
| flex:1; | |
| background-color: brown; | |
| display: flex; | |
| overflow: auto; | |
| } | |
| </style> | |
| <style> | |
| /* width */ | |
| .myscroll::-webkit-scrollbar { | |
| width: 10px; | |
| } | |
| /* Track */ | |
| .myscroll::-webkit-scrollbar-track { | |
| background: #f1f1f1; | |
| } | |
| /* Handle */ | |
| .myscroll::-webkit-scrollbar-thumb { | |
| background: #888; | |
| } | |
| /* Handle on hover */ | |
| .myscroll::-webkit-scrollbar-thumb:hover { | |
| background: #555; | |
| } | |
| .myscroll { | |
| scrollbar-color: #9aa0a6 transparent; | |
| scrollbar-width: thin; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div class="header"> | |
| Header | |
| </div> | |
| <div class="content"> | |
| <div class="left myscroll"> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| </div> | |
| <div class="right"> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| <div class="sidebar-item"></div> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> | |
Author
zeoneo
commented
Jun 15, 2021

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment