- windows:
<path to chrome>/chrome.exe --remote-debugging-port=9222 - macOS:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 - linux:
google-chrome --remote-debugging-port=9222
-
Open your ember application, add a launch setting in
.vscode/launch.json, here is an example:{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "attach", "name": "Attach to Chrome", "port": 9222, "url": "http://localhost:4200/*", "webRoot": "${workspaceFolder}" } ] } -
Enable inline source maps, open
ember-cli-build.jsfile, add an entry like:babel: { sourceMaps: 'inline' }
-
(Optional) If you're using typescript, you need to enable inline source maps in
tsconfig.jsonas well, make sure these settings are correct:"inlineSourceMap": true, "inlineSources": true,
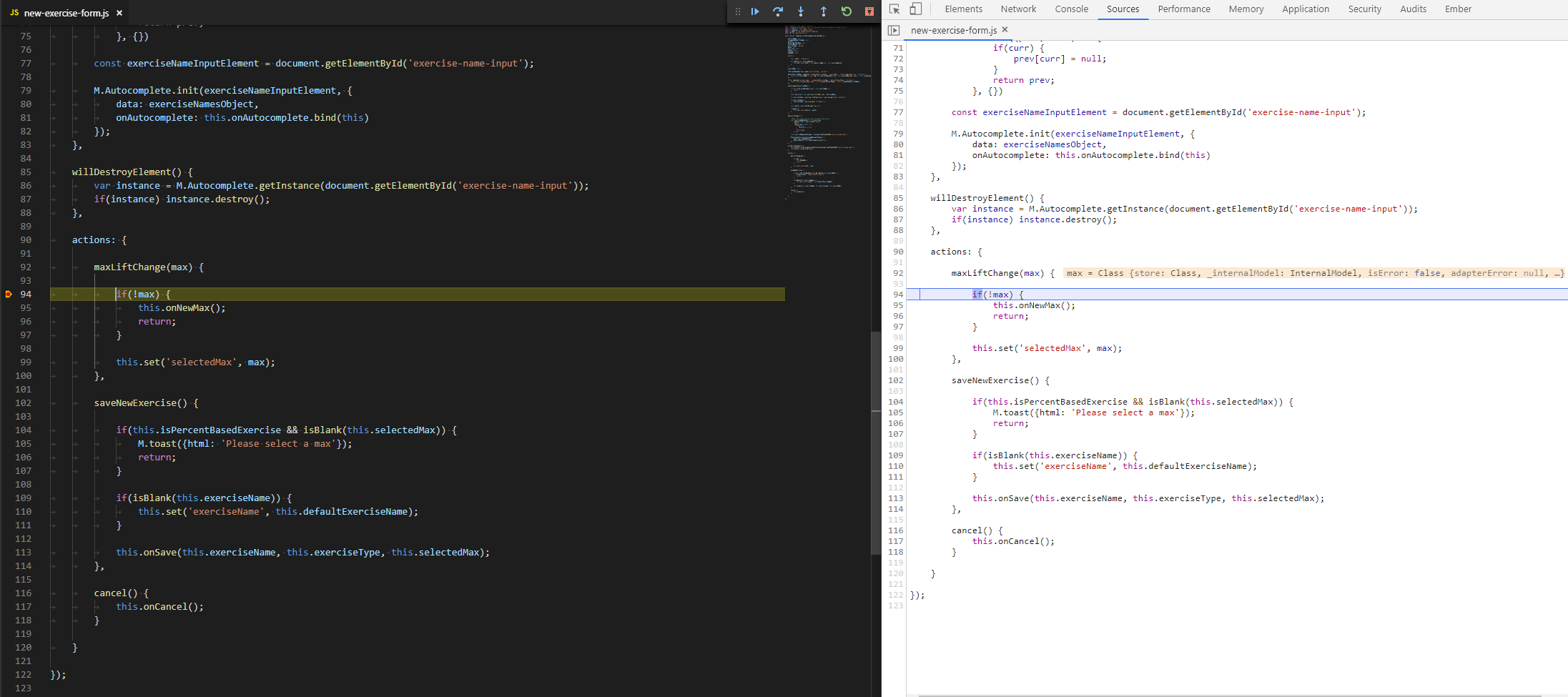
Now, boot up your ember application, open it in the browser, then head back to VS Code and hit f5 key. That's it; you should see something like below:




It worked for me only with adding sourcemaps path overrides: