|
[{"id":"aec489a4.36eb68","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"blue","order":4,"width":"2","height":"2","format":"\n<md-button class=\"vibrate filled touched bigfont rounded\" style=\"background-color:#2980b9\" ng-click=\"send({payload: 'Hello World'})\"> \n Blue<br/>button\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":270,"y":420,"wires":[[]]},{"id":"1de5d67a.85003a","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"red","order":2,"width":"2","height":"2","format":"\n<md-button class=\"vibrate filled touched bigfont rounded\" style=\"background-color:#c0392b\" ng-click=\"send({payload: 'Hello World'})\"> \n Red<br/>button\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":270,"y":340,"wires":[[]]},{"id":"7fca192a.7eb928","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"green","order":3,"width":"2","height":"2","format":"\n<md-button class=\"filled touched bigfont rounded vibrate\" style=\"background-color:#27ae60\" ng-click=\"send({payload: 'Hello World'})\"> \n Green<br/>button\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":270,"y":380,"wires":[[]]},{"id":"ae66bee7.3043c","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"","order":5,"width":"2","height":"1","format":"\n<md-button class=\"vibrate filled touched smallfont rounded\" style=\"background-color:#16a085\" ng-click=\"send({payload: 'Hello World'})\"> \n Greenish<br/>button\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":280,"y":500,"wires":[[]]},{"id":"af87b697.0da568","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"","order":6,"width":"2","height":"1","format":"\n<md-button class=\"vibrate filled touched smallfont rounded\" style=\"background-color:#e67e22\" ng-click=\"send({payload: 'Hello World'})\"> \n Orange<br/>button\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":280,"y":460,"wires":[[]]},{"id":"a90ed52e.a2d958","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"on","order":7,"width":"1","height":"1","format":"\n<md-button class=\"vibrate filled touched smallfont rounded\" style=\"background-color:#34495e\" ng-click=\"send({payload: 'Hello World'})\"> \n On\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":270,"y":540,"wires":[[]]},{"id":"fbe42bd5.c4ac68","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"off","order":8,"width":"1","height":"1","format":"\n<md-button class=\"vibrate filled touched smallfont rounded\" style=\"background-color:#8e44ad\" ng-click=\"send({payload: 'Hello World'})\"> \n Off\n</md-button> \n\n","storeOutMessages":true,"fwdInMessages":true,"x":270,"y":580,"wires":[[]]},{"id":"22a5ea5e.7e2936","type":"ui_template","z":"f2bea110.916ef","group":"1c67a074.861f4","name":"css etc","order":0,"width":"0","height":"0","format":"<style>\n .filled { \n height: 100% !important;\n\n padding: 0 !important;\n margin: 0 !important;\n }\n .nr-dashboard-template {\n padding: 0;\n margin: 0;\n }\n \n .rounded {\n border-radius: 12px 12px 12px 12px;\n}\n \n .bigfont {\n font-size: 18px;\n}\n\n .smallfont {\n font-size: 12px;\n}\n \n</style>\n\n<script>\n$('.vibrate').on('click', function() {\n navigator.vibrate(100);\n});\n\nfunction restore_bg(x) {\n $(this).css(\"background-color\", x);\n };\n\n$('.touched').on('mousedown', function() {\n \n var x= $(this).css(\"background-color\");\n $(this).css(\"background-color\", \"yellow\");\n \n setTimeout(restore_bg.bind(this,x),100);\n navigator.vibrate(80);\n });\n \n</script>","storeOutMessages":true,"fwdInMessages":true,"x":140,"y":340,"wires":[[]]},{"id":"1c67a074.861f4","type":"ui_group","z":"","name":"Default","tab":"8e4884bb.ff1388","disp":true,"width":"6"},{"id":"8e4884bb.ff1388","type":"ui_tab","z":"","name":"testing","icon":"dashboard"}] |
Good day!

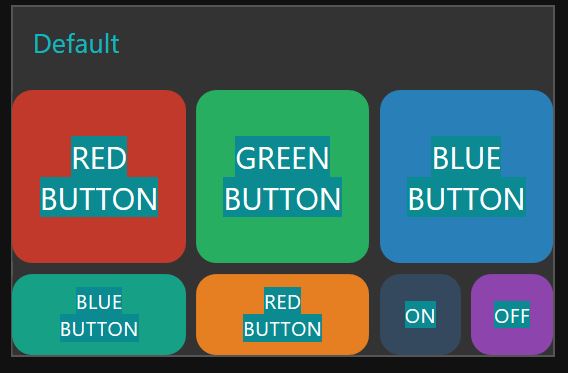
At Version v0.19.5, the background color of text labels is changed a little bit.
v0.19.4 was OK!
Could you check that?