With this example you can embed your Grafana charts in the Node-red dashboard.
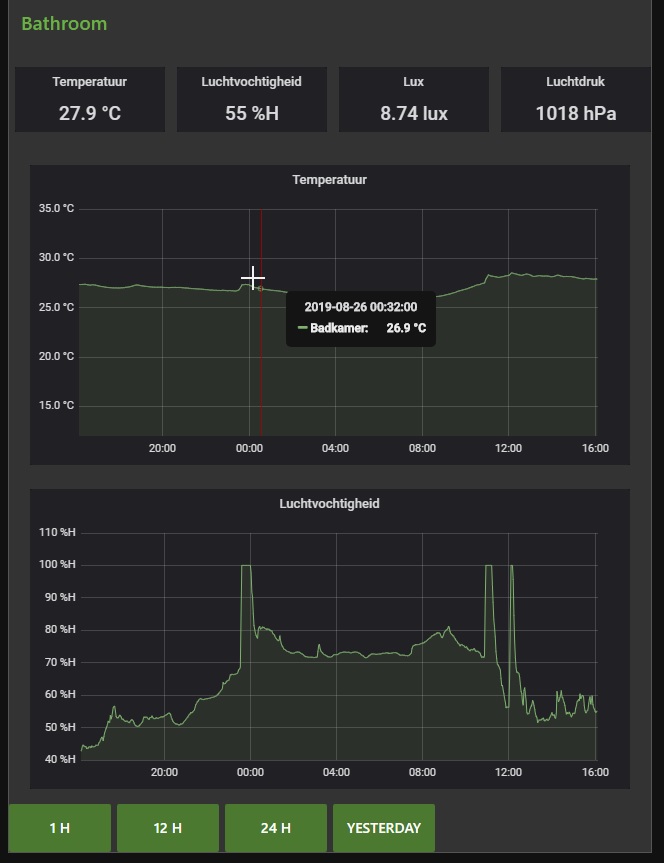
In this example there are charts and Singlestat panels to will show the current value. For the chart you can choose with the help of a button 1, 12 or 24 Hour view or the data from yesterday. Of course you can change this requiring your needs. Even the zoom with this mouse will work.
You need a up and running database and Grafana. Made this example with Grafana 6.3.2.
Note: When deploying the node-red flow the browser will not always show the charts, please press F5 to refresh the browser.
To get it working you need to change some settings in the grafana.ini file. Change anonymous access enabled = true and allow_embedding=true. If you can't find the last one, add it to the section [security]
To get it working, choose a already working chart that you have in your Grafana setup. We have to copy some settings to the Buildtemplate node. Click on the triangle and choose share and then the tab embed. Copy from the share url the part starting with http:... and ends with orgid=1, for example http://192.168.1.127:3000/d-solo/0032x0mgk/joshuadashboard?orgId=1 also take a note at the panelid and write down this number. Copy the url now in NR in the Buildtemplate fucntion. It's simple replacing the url that's there. Change also the panelid on the first line.
If you want to see the Grafana panel that I used or have a peak at some settings, have a look a this:
This is the Json code for the "Temperatuur" chart. You can import in Grafana by clicking in your chart on more, panel json. Remove the existing code and past this in there.
Update 23/4/2020 In some rare cases the chart disappeared after a page refresh or change tab in the browser. Updated the Node-red flow below and this problem should be fixed now. Moved some stuff from the Buildtemplate function node to the template node to fix this.
[
{
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": "JoshuaSensors",
"decimals": 1,
"fill": 1,
"fillGradient": 0,
"gridPos": {
"h": 7,
"w": 12,
"x": 0,
"y": 0
},
"id": 2,
"legend": {
"alignAsTable": true,
"avg": false,
"current": true,
"max": true,
"min": true,
"rightSide": true,
"show": false,
"total": false,
"values": true
},
"lines": true,
"linewidth": 1,
"links": [],
"nullPointMode": "null",
"options": {
"dataLinks": []
},
"percentage": false,
"pointradius": 0.5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": false,
"steppedLine": false,
"targets": [
{
"alias": "Badkamer",
"groupBy": [
{
"params": [
"2m"
],
"type": "time"
},
{
"params": [
"null"
],
"type": "fill"
}
],
"measurement": "Badkamer_109_temperatuur",
"orderByTime": "ASC",
"policy": "default",
"query": "SELECT mean(\"value\") FROM \"Badkamer_109_temperatuur\" WHERE $timeFilter GROUP BY time(2m) fill(null)",
"rawQuery": true,
"refId": "C",
"resultFormat": "time_series",
"select": [
[
{
"params": [
"value"
],
"type": "field"
},
{
"params": [],
"type": "mean"
}
]
],
"tags": []
}
],
"thresholds": [],
"timeFrom": null,
"timeRegions": [],
"timeShift": null,
"title": "Temperatuur",
"tooltip": {
"shared": true,
"sort": 0,
"value_type": "individual"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"decimals": 1,
"format": "celsius",
"label": null,
"logBase": 1,
"max": "35",
"min": "12",
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
],
"yaxis": {
"align": false,
"alignLevel": null
}
}] ```
And this is the panel json code for the singlestat.
Because we want in this panel only the last value (is the most current) from the database, I have made a query that can only be change from the Query text edit mode.
```[ {
"cacheTimeout": null,
"colorBackground": false,
"colorPostfix": false,
"colorValue": false,
"colors": [
"#299c46",
"rgba(237, 129, 40, 0.89)",
"#d44a3a"
],
"decimals": 1,
"format": "celsius",
"gauge": {
"maxValue": 100,
"minValue": 0,
"show": false,
"thresholdLabels": false,
"thresholdMarkers": true
},
"gridPos": {
"h": 2,
"w": 2,
"x": 12,
"y": 0
},
"id": 4,
"interval": null,
"links": [],
"mappingType": 1,
"mappingTypes": [
{
"name": "value to text",
"value": 1
},
{
"name": "range to text",
"value": 2
}
],
"maxDataPoints": 100,
"nullPointMode": "connected",
"nullText": null,
"options": {},
"postfix": "",
"postfixFontSize": "50%",
"prefix": "",
"prefixFontSize": "50%",
"rangeMaps": [
{
"from": "null",
"text": "N/A",
"to": "null"
}
],
"sparkline": {
"fillColor": "rgba(31, 118, 189, 0.18)",
"full": false,
"lineColor": "rgb(31, 120, 193)",
"show": false,
"ymax": null,
"ymin": null
},
"tableColumn": "last",
"targets": [
{
"alias": "Test",
"groupBy": [],
"limit": "1",
"measurement": "Omgevingssensormeterkast_124",
"orderByTime": "DESC",
"policy": "default",
"query": "SELECT last(\"value\") FROM \"Badkamer_109_temperatuur\" WHERE time > 0 ORDER BY time DESC LIMIT 1",
"rawQuery": true,
"refId": "A",
"resultFormat": "time_series",
"select": [
[
{
"params": [
"humidity"
],
"type": "field"
},
{
"params": [],
"type": "last"
}
]
],
"tags": []
}
],
"thresholds": "",
"timeFrom": null,
"timeShift": null,
"title": "Temperatuur",
"type": "singlestat",
"valueFontSize": "50%",
"valueMaps": [
{
"op": "=",
"text": "N/A",
"value": "null"
}
],
"valueName": "current"
} ]```
The Node_red flow:

TYPO on line two - Off course you can... Off should be Of.