Last active
December 4, 2021 14:07
-
-
Save brecert/695020a9c57a3fb2ef15be2c95085c65 to your computer and use it in GitHub Desktop.
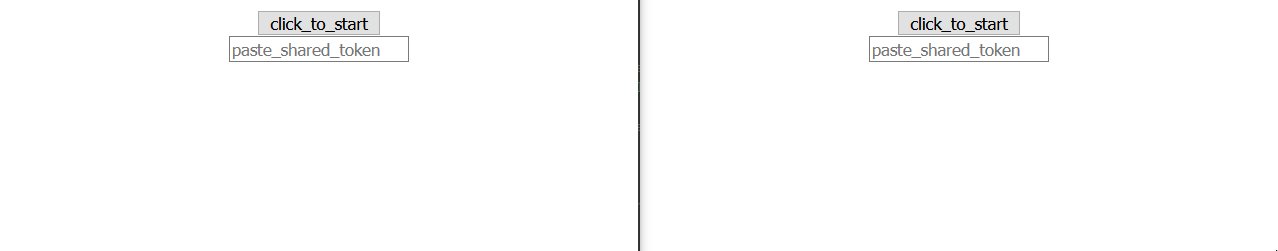
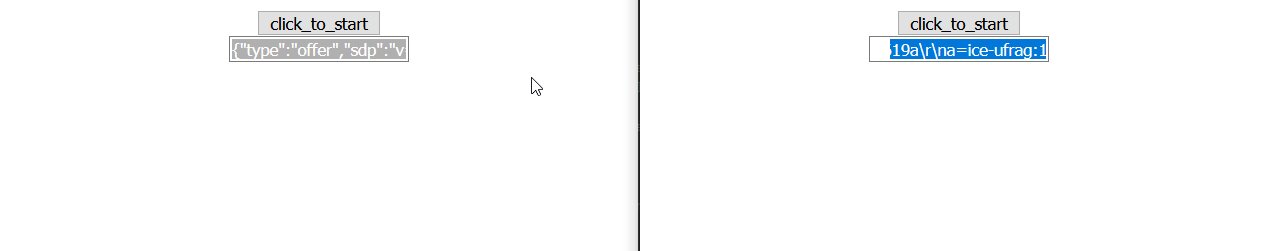
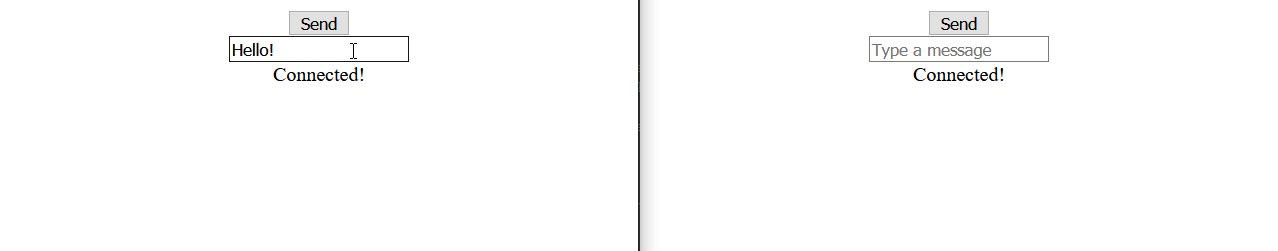
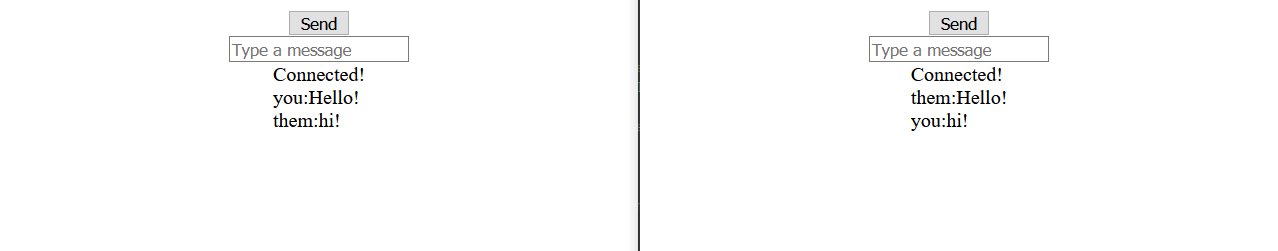
under 1000 bytes p2p webrtc messaging example (913b)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| data:text/html,<body id=B style=display:grid;place-items:center;white-space:pre-line><input id=O type=button value=click_to_start><input id=A placeholder=paste_shared_token><script>D="Description",L="ocal"+D,J=JSON,S=J.stringify,P=J.parse,p=new RTCPeerConnection({iceServers:[{urls:"stun:stun.stunprotocol.org:3478"}]}),C=e=>{W=e=>B.append(e+"\n"),e.onopen=n=>{W`Connected!`,O.value="Send",A.placeholder="Type a message",A.value="",A.oninput=null,R=n=>{v=A.value,W("you:"+v),e.send(v),A.value=""},A.onkeydown=e=>{"Enter"==e.key&&R()},O.onclick=e=>R()},e.onmessage=e=>W("them:"+e.data)},U=e=>p["create"+e]().then(()=>p["setL"+L]()),U=async e=>p["setL"+L](await p["create"+e]()),O.onclick=e=>{C(p.createDataChannel(L)),U`Offer`},A.oninput=async e=>{p.ondatachannel=e=>C(e.channel),v=P(A.value),await p["setRemote"+D](v),"offer"==v.type&&U`Answer`},p.onicecandidate=e=>e.candidate&&p["l"+L]&&(A.value=S(p["l"+L]))</script></body> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const tokenInput = document.getElementById('tokenInput') | |
| const button = document.getElementById('button') | |
| const messages = document.getElementById('messages') | |
| const conn = new RTCPeerConnection({ iceServers: [{ urls: "stun:stun.stunprotocol.org:3478" }] }) | |
| const create = async e => conn.setLocalDescription(await conn["create" + e]()) | |
| /** | |
| * @param {RTCDataChannel} channel | |
| */ | |
| const createPeerChannelInstance = channel => { | |
| const write = msg => { | |
| const node = document.createElement('article') | |
| node.textContent = msg | |
| messages.append(node) | |
| } | |
| const sendMessage = n => { | |
| const val = tokenInput.value | |
| write("you:" + val) | |
| channel.send(val) | |
| tokenInput.value = "" | |
| } | |
| channel.onopen = n => { | |
| write`Connected!` | |
| button.value = "Send" | |
| tokenInput.placeholder = "Type a message" | |
| tokenInput.value = "" | |
| tokenInput.oninput = null | |
| tokenInput.onkeydown = e => { | |
| if (e.key === "Enter") sendMessage() | |
| } | |
| button.onclick = e => sendMessage() | |
| } | |
| channel.onmessage = e => write("them:" + e.data) | |
| } | |
| button.onclick = e => { | |
| createPeerChannelInstance(conn.createDataChannel("chat")) | |
| create`Offer` | |
| } | |
| tokenInput.oninput = async e => { | |
| conn.ondatachannel = e => { | |
| createPeerChannelInstance(e.channel) | |
| } | |
| const val = JSON.parse(tokenInput.value) | |
| await conn.setRemoteDescription(val) | |
| if (val.type === "offer") { | |
| create`Answer` | |
| } | |
| } | |
| conn.onicecandidate = e => { | |
| if (e.candidate && conn.localDescription) { | |
| tokenInput.value = JSON.stringify(conn.localDescription) | |
| } | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| type mode = 'Offer' | 'Answer' | |
| where | |
| p = peerConnection | |
| c = peerChannel | |
| where | |
| O = createOffer (element) | |
| A = createAnswer (element) | |
| U = create[mode] | |
| C = createPeerChannelInstance | |
| J = JSON | |
| S = JSON.stringify | |
| D = 'Description' | |
| L = 'ocalDescription' | |
| W = write | |
| B = body | |
| R = Reset |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <body id=B style=display:grid;place-items:center;white-space:pre-line><input id=O type=button value=click_to_start><input id=A placeholder=paste_shared_token><script> | |
| D="Description" | |
| L="ocal"+D | |
| J=JSON | |
| S=J.stringify | |
| P=J.parse | |
| p=new RTCPeerConnection({iceServers:[{urls:"stun:stun.stunprotocol.org:3478"}]}) | |
| C=e=>{W=e=>B.append(e+"\n") | |
| e.onopen=n=>{W`Connected!` | |
| O.value="Send" | |
| A.placeholder="Type a message",A.value="" | |
| A.oninput=null,R=n=>{v=A.value,W("you:"+v) | |
| e.send(v),A.value=""} | |
| A.onkeydown=e=>{"Enter"==e.key&&R()},O.onclick=e=>R()} | |
| e.onmessage=e=>W("them:"+e.data)} | |
| U=e=>p["create"+e]().then(()=>p["setL"+L]()) | |
| U=async e=>p["setL"+L](await p["create"+e]()) | |
| O.onclick=e=>{C(p.createDataChannel(L)),U`Offer`} | |
| A.oninput=async e=>{p.ondatachannel=e=>C(e.channel),v=P(A.value) | |
| await p["setRemote"+D](v) | |
| "offer"==v.type&&U`Answer`} | |
| p.onicecandidate=e=>e.candidate&&p["l"+L]&&(A.value=S(p["l"+L])) | |
| </script></body> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment