I hereby claim:
- I am livshitz on github.
- I am livshitz (https://keybase.io/livshitz) on keybase.
- I have a public key ASCFgNAtxi2oVPvb5cfgZHRMtaKfcpykFjjIqRmcGWlwxQo
To claim this, I am signing this object:
| <link rel="import" href="../topeka-elements/category-icons.html"> | |
| <link rel="import" href="../core-icon/core-icon.html"> | |
| <link rel="import" href="../core-field/core-field.html"> | |
| <link rel="import" href="../core-input/core-input.html"> | |
| <link rel="import" href="../core-icons/core-icons.html"> | |
| <polymer-element name="my-element"> | |
| <template> | |
| <style> |
| <link rel="import" href="../notification-elements/notification-alert.html"> | |
| <link rel="import" href="../core-ajax/core-ajax.html"> | |
| <link rel="import" href="../core-animated-pages/core-animated-pages.html"> | |
| <link rel="import" href="../core-animated-pages/transitions/hero-transition.html"> | |
| <link rel="import" href="../core-animated-pages/transitions/cross-fade.html"> | |
| <link rel="import" href="../core-animated-pages/transitions/slide-down.html"> | |
| <link rel="import" href="../core-animated-pages/transitions/slide-up.html"> | |
| <link rel="import" href="../core-animated-pages/transitions/tile-cascade.html"> | |
| <link rel="import" href="../core-icon-button/core-icon-button.html"> | |
| <link rel="import" href="../core-toolbar/core-toolbar.html"> |
| <link rel="import" href="../core-icon-button/core-icon-button.html"> | |
| <link rel="import" href="../core-toolbar/core-toolbar.html"> | |
| <link rel="import" href="../core-header-panel/core-header-panel.html"> | |
| <link rel="import" href="../paper-button/paper-button.html"> | |
| <polymer-element name="my-element"> | |
| <template> | |
| <style> | |
| :host { |
I hereby claim:
To claim this, I am signing this object:
| console.log('> LotaryContract: Init: v 0.32') | |
| const _ = require('lodash'); | |
| // Define new contract | |
| var contract = {}; | |
| // Reset/Init the contract | |
| contract.reset = function() { | |
| contract.balance = 0; |
| <script id="2d-fragment-shader" type="x-shader/x-fragment">// < | |
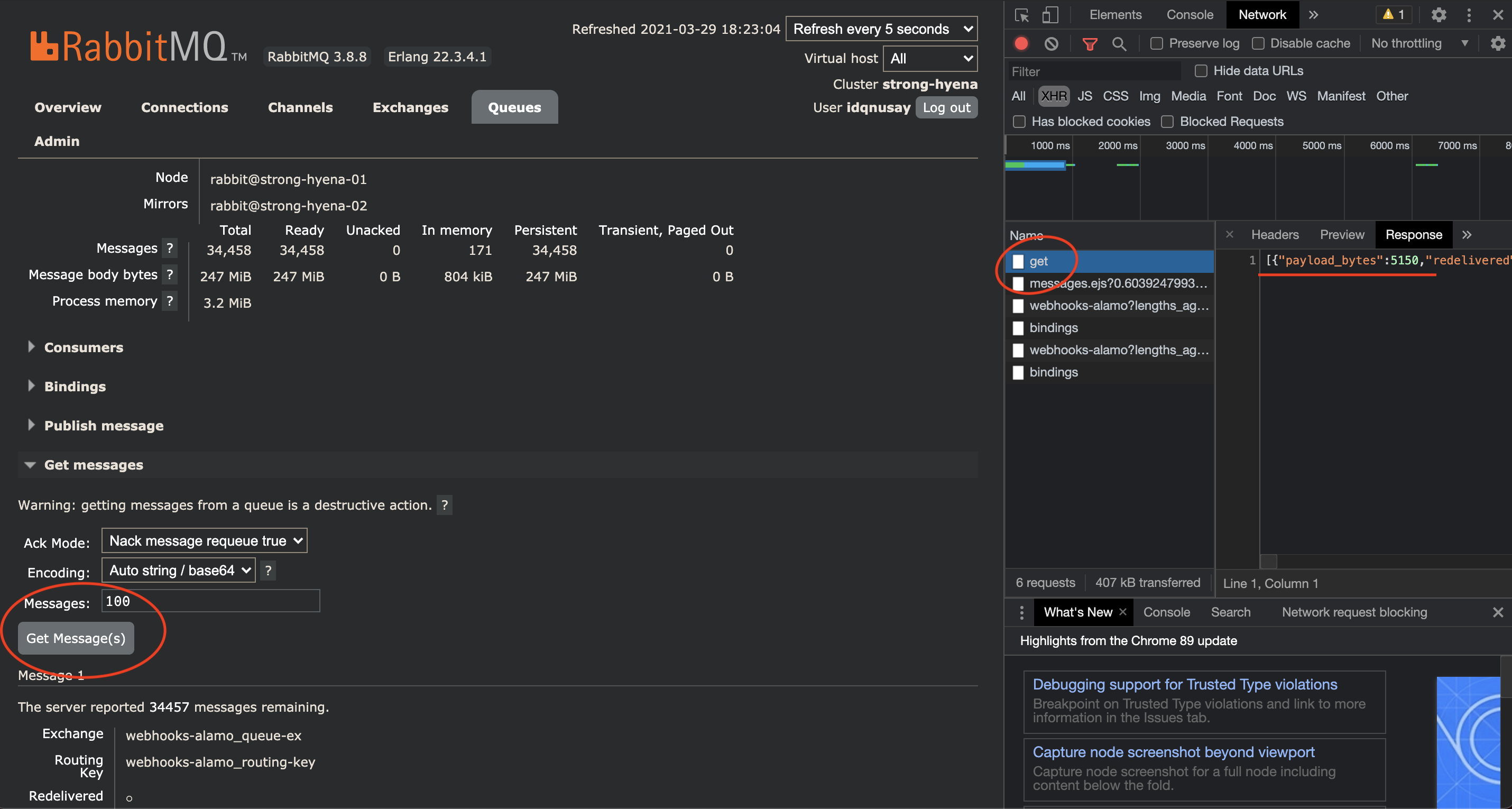
| 2. Grab `amqpToken` from Authorization [img 2](https://user-images.githubusercontent.com/246724/112861830-d6174500-90bd-11eb-88bf-8443408d701f.png) |