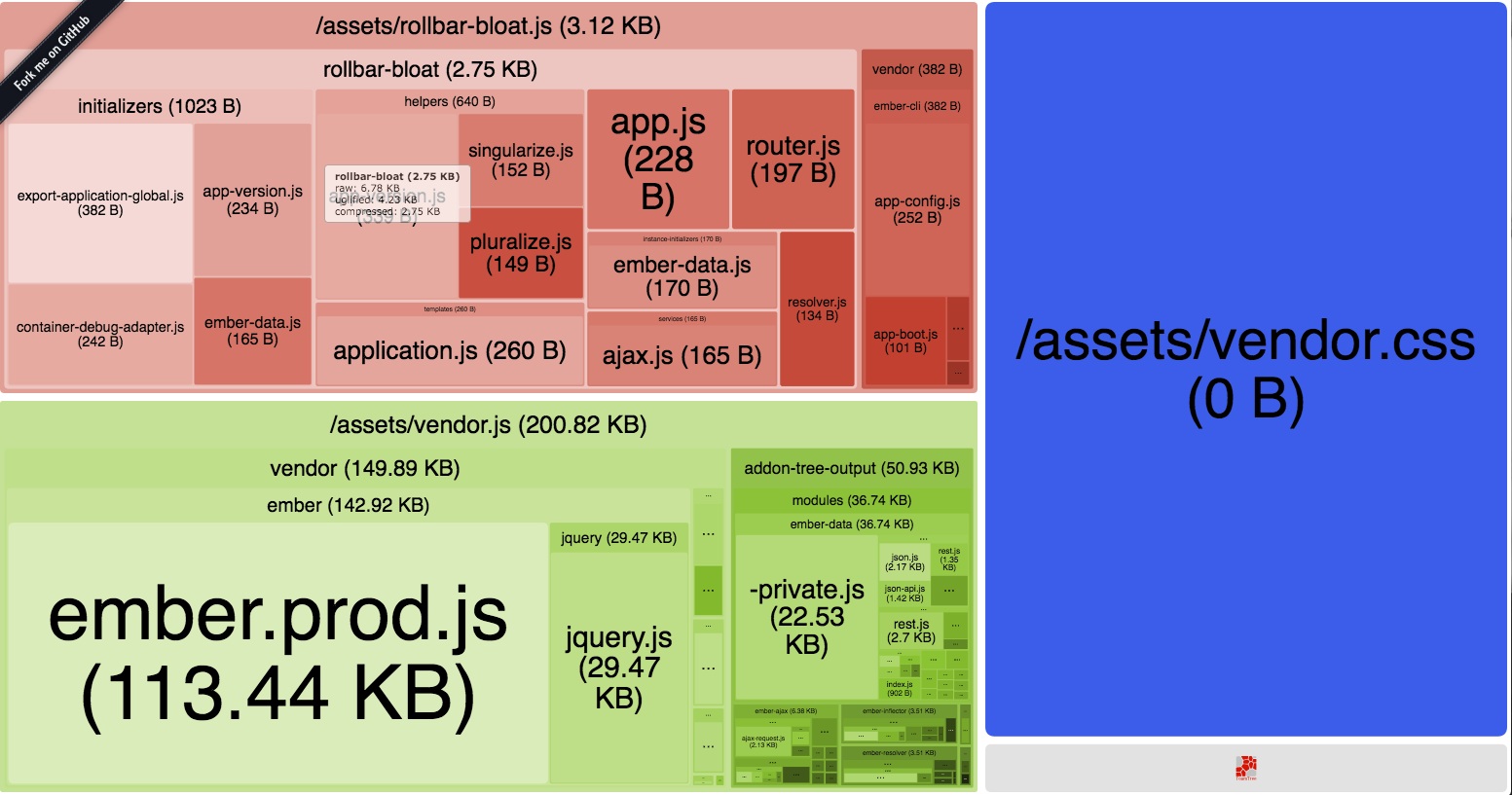
npm install -g broccoli-concat-analyserCONCAT_STATS=true ember s -e production- kill the server
broccoli-concat-analyser ./concat-stats-for
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle', | |
| value: `<div> | |
| <p><span style="font-weight: bold;">Type: </span> exploration, adventure</p> | |
| <br> | |
| <p><span style="font-weight: bold;">Audio: </span> English</p> | |
| </div>`, | |
| pellOptions: { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| import { task, timeout } from 'ember-concurrency'; | |
| import { isBlank } from '@ember/utils'; | |
| const DEBOUNCE_MS = 250; | |
| const API_URL = 'https://api.github.com/search/users?q='; | |
| export default Ember.Component.extend({ | |
| searchUsers: task(function * (term) { | |
| if (isBlank(term)) { return []; } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| Photoresistor Part (Connection) | |
| http://nakkaya.com/images/post/photoresistor.png | |
| Connect the photoresistor one leg to pin 0, and pin to +5V | |
| Connect a resistor (around 10k is a good value, higher | |
| values gives higher readings) from pin 0 to GND. | |
| ---------------------------------------------------- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| export default Ember.Controller.extend({ | |
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle' | |
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| import { computed } from '@ember/object'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle', | |
| test: computed('{bla,la}', function() { | |
| return `${this.bla},${this.la}`; | |
| }), | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import Ember from 'ember'; | |
| import { computed } from '@ember/object'; | |
| export default Ember.Controller.extend({ | |
| appName: 'Ember Twiddle', | |
| label: '', | |
| hashCode(str) { | |
| let hash = 0; | |
| for (let i = 0; i < str.length; i++) { |