Created
July 12, 2022 22:06
-
-
Save DaisukeNagata/8f11213d6d2bfab72b65c7bab8b0d7c6 to your computer and use it in GitHub Desktop.
transform.dart
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp(const MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| const MyApp({super.key}); | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Flutter Demo', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| ), | |
| home: const MyHomePage(title: 'Flutter Demo Home Page'), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| const MyHomePage({super.key, required this.title}); | |
| final String title; | |
| @override | |
| State<MyHomePage> createState() => _MyHomePageState(); | |
| } | |
| class _MyHomePageState extends State<MyHomePage> { | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text(widget.title), | |
| ), | |
| body: Center( | |
| child: Container( | |
| color: Colors.red, | |
| transform: Matrix4.translationValues(0, 0, 0), // <- | |
| width: 200, | |
| height: 200, | |
| ), | |
| ), | |
| ); | |
| } | |
| } |
Author
DaisukeNagata
commented
Jul 12, 2022
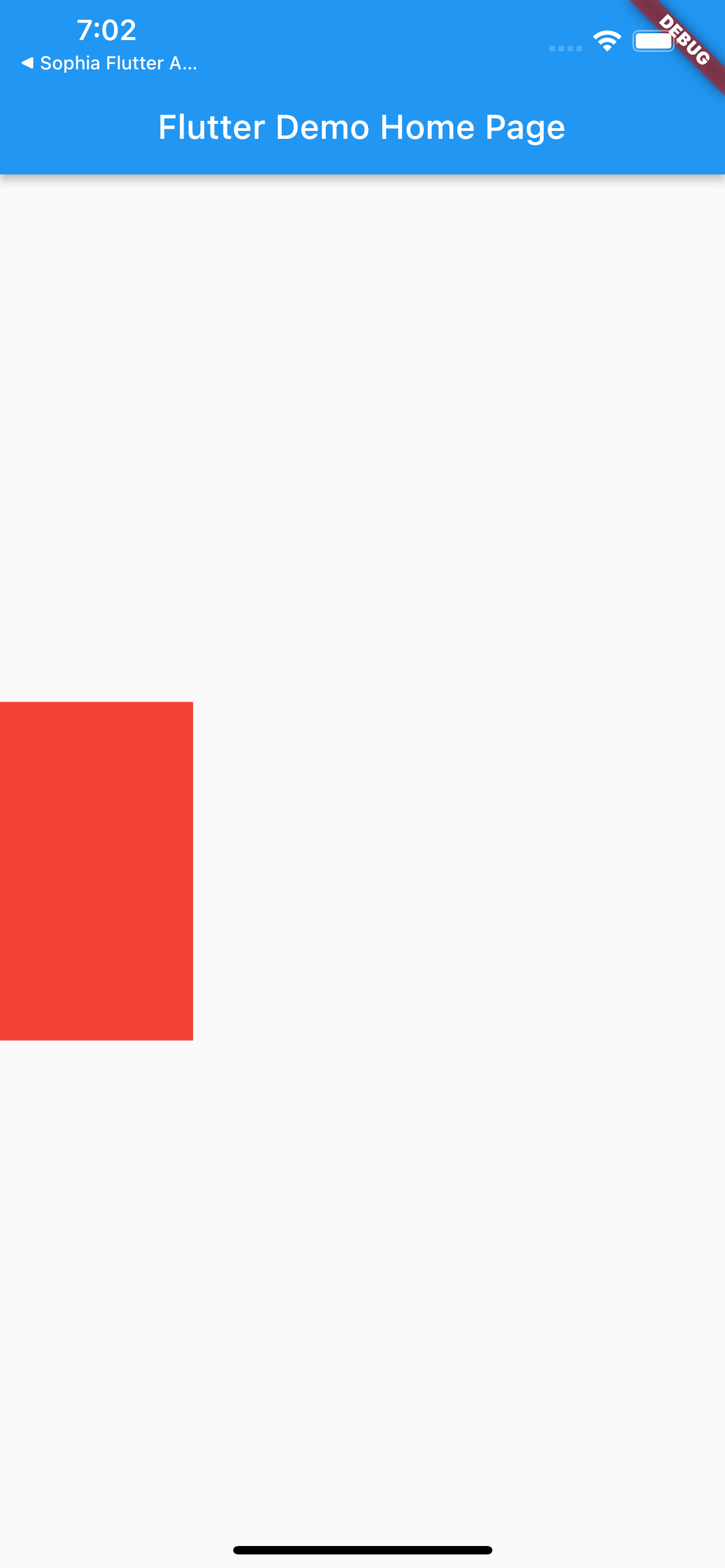
| Matrix4.translationValues(0, 0, 0) | Matrix4.translationValues(-200, 0, 0) |
|---|---|
 |
 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment