Guilherme Rodrigues
A ideia para gerar um poster é a seguinte:
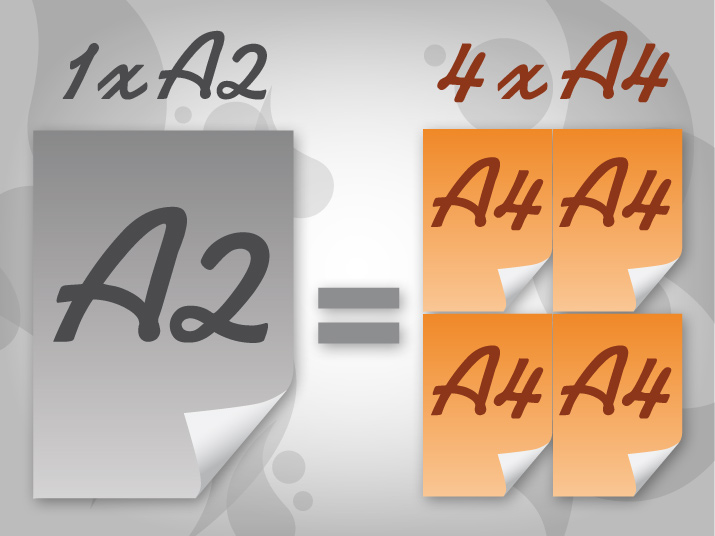
Precisamos redimensionar o documento do word que está configurado para o tamanho A4 em um documento de tamanho A2, pois seguindo a proporção do padrão série A um poster de tamnho A3 é equivalente a 2 folhas A4 e um poster de tamanho A2 é equivalente a 2 folhas A3, logo um poster A2 equivale a 4 folhas A4. A ilustração pode ser vista neste site: Conversão entre A2 e A4 ou na imagem abaixo retirada do mesmo site: