Unofficial documentation to internal Riot Games APIs for LOL eSports.
The layout transition API makes it easy to animate between a node's generated layouts in response to some internal state change in a node.
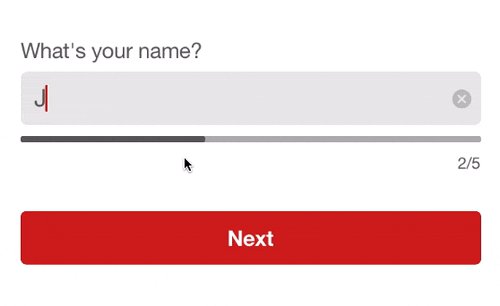
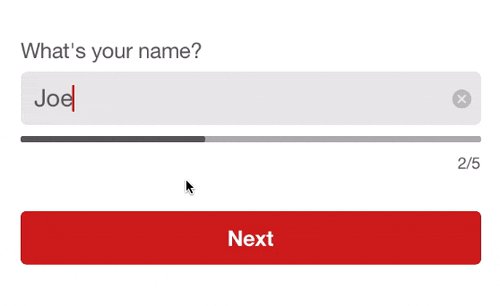
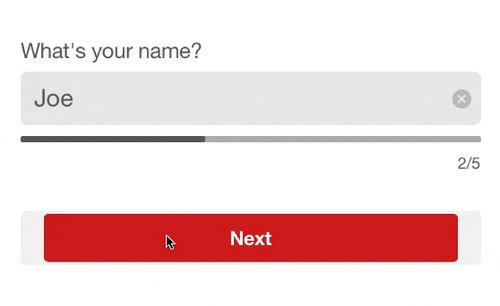
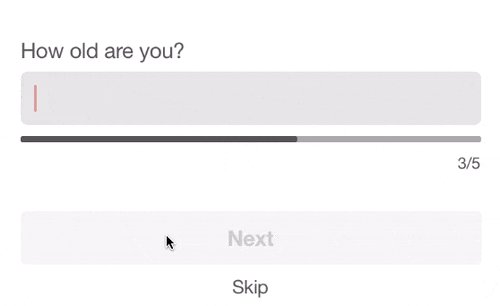
Imagine you wanted to implement this sign up form and animate in the new field when tapping the next button:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // | |
| // CurrencyDelegate.swift | |
| // TextFieldDelegate | |
| // | |
| // Created by Timothy Isenman on 12/10/17. | |
| // Copyright © 2017 Timothy Isenman. All rights reserved. | |
| // | |
| import Foundation | |
| import UIKit |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool { | |
| if let digit = Int(string) { | |
| amount = amount * 10 + digit | |
| textField.text = String(describing: currencyAmount()!) | |
| } else if string == "" { | |
| amount = amount / 10 | |
| textField.text = String(describing: currencyAmount()!) | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| //: Implementation of a redux-like pattern in swift. Its current form lacks subscriptions. | |
| import UIKit | |
| /*: | |
| ## The Message | |
| A message sent to the store's reducer to perform internal state mutation. | |
| This is a protocol to provide significant flexibility in the types of Messages the app layer can provide the store. The most common case is an enum type with associated values. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| postfix operator ° {} | |
| postfix func ° (degrees: CGFloat) -> CGFloat { | |
| return degrees * CGFloat(M_PI / 180.0) | |
| } | |
| // Example usage | |
| let view = UIView() | |
| view.transform = CGAffineTransformMakeRotation(45°) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Component = React.createClass | |
| render: -> | |
| `<ExampleComponent videos={this.props.videos} />` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| if (typeof Function.prototype.method !== 'function') { | |
| Function.prototype.method = function(name, implementation) { | |
| this.prototype[name] = implementation; | |
| return this; | |
| }; | |
| } | |
| var Person = function() { | |
| this.name = name; | |
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function Animal() { | |
| var name = 'Lion'; | |
| // privileged method | |
| this.getName = function() { | |
| return name; | |
| }; | |
| } | |
| var lion = new Animal(); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var APP = {}; | |
| APP.namespace = function(path) { | |
| var parts = path.split('.'), | |
| parent = APP; | |
| if (parts[0] === 'APP') parts = parts.slice(1); | |
| for (var i = 0, len = parts.length; i < len; i++) { | |
| if (typeof parent[parts[i]] === 'undefined') { |
NewerOlder