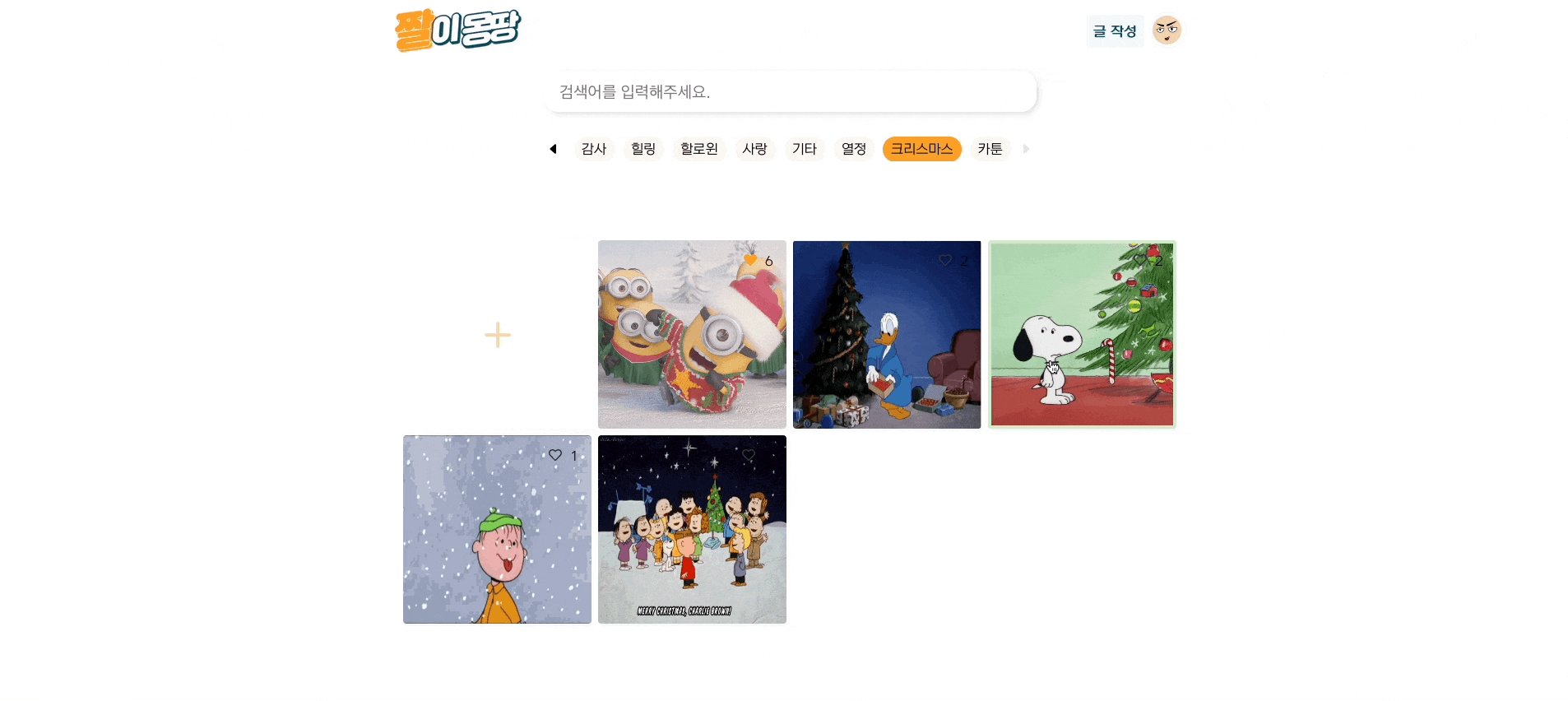
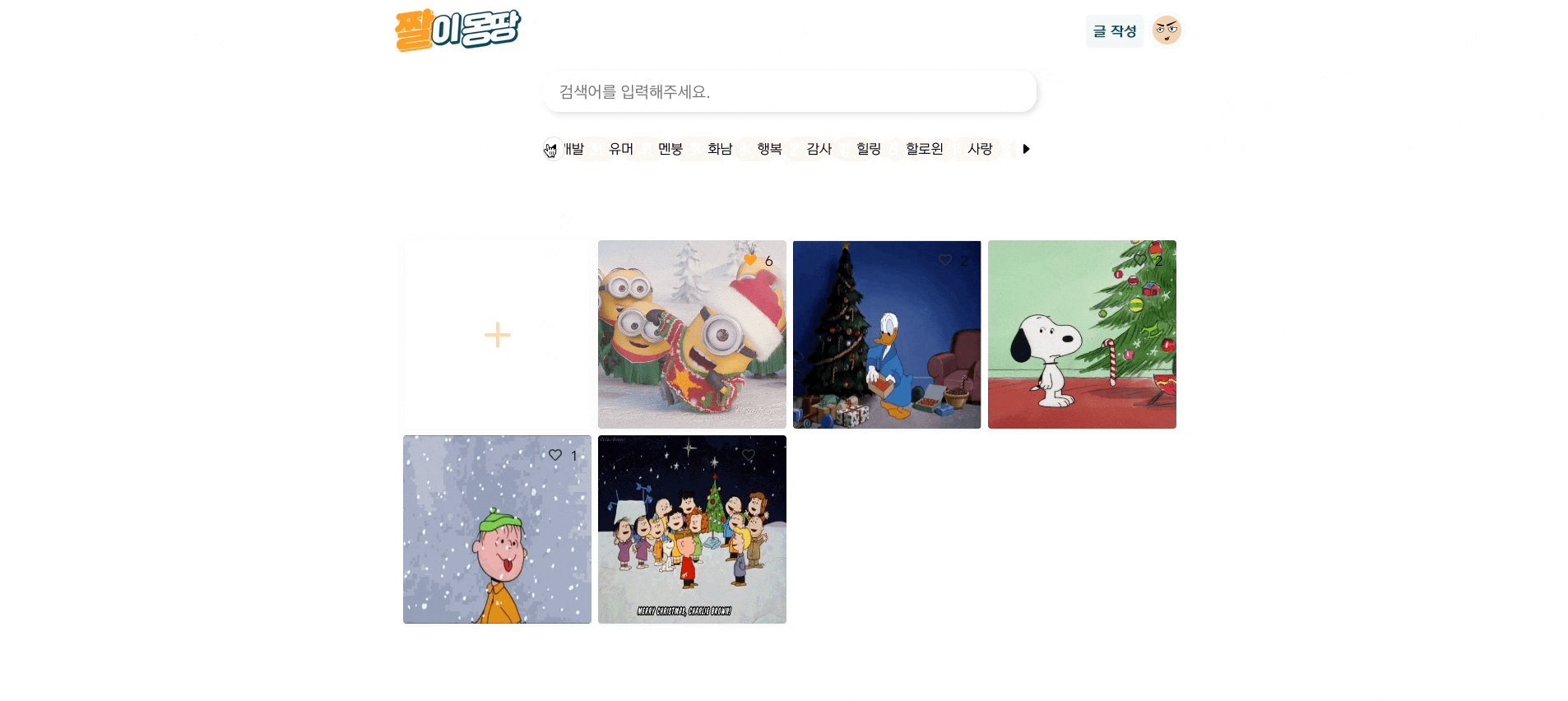
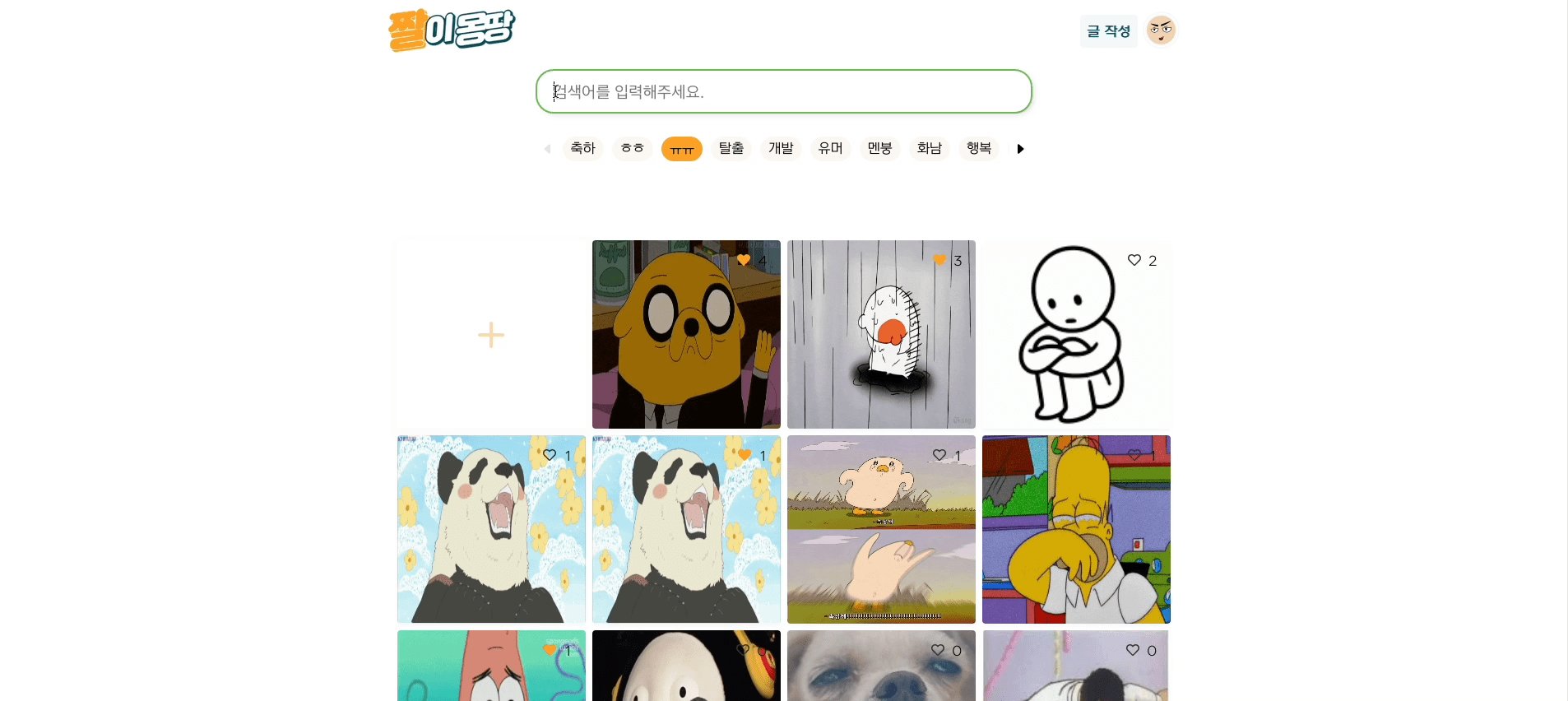
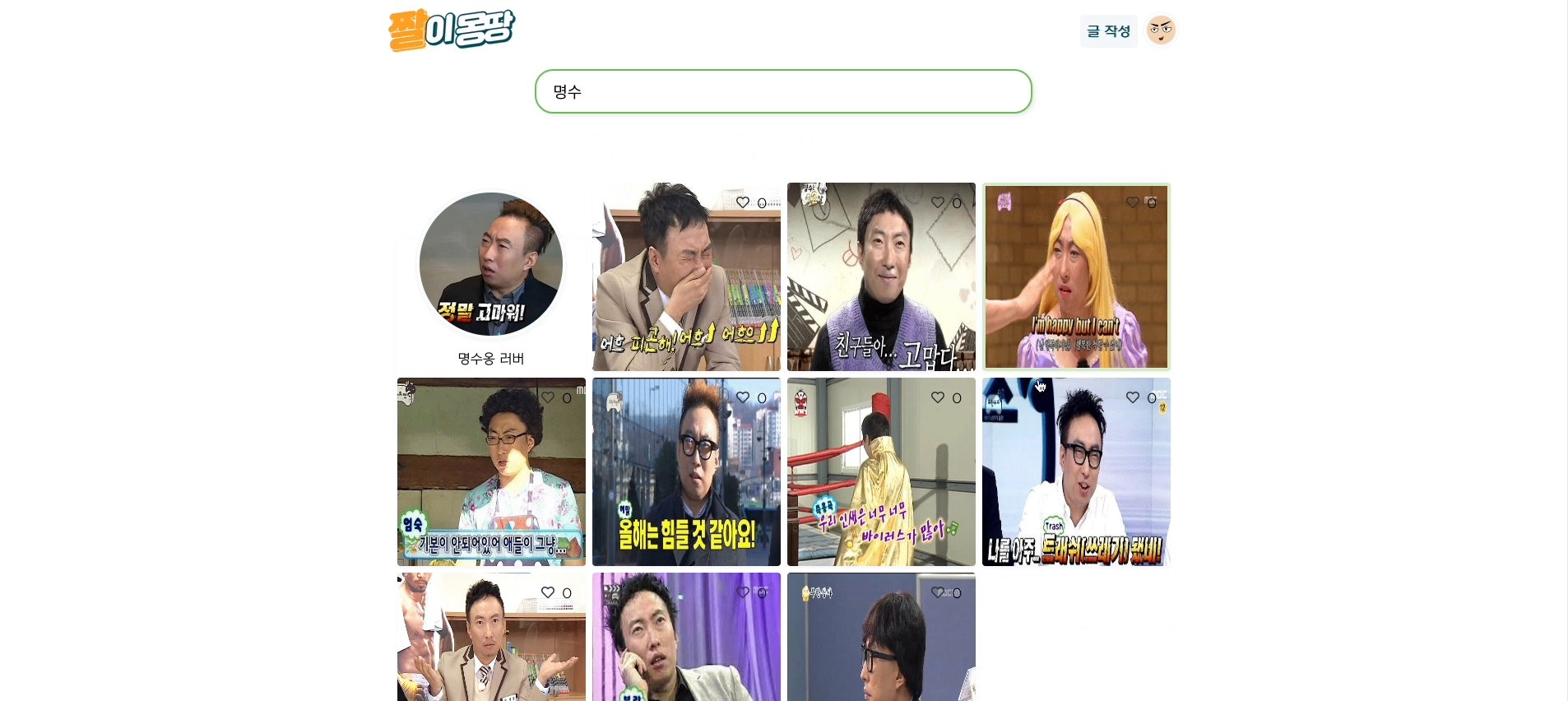
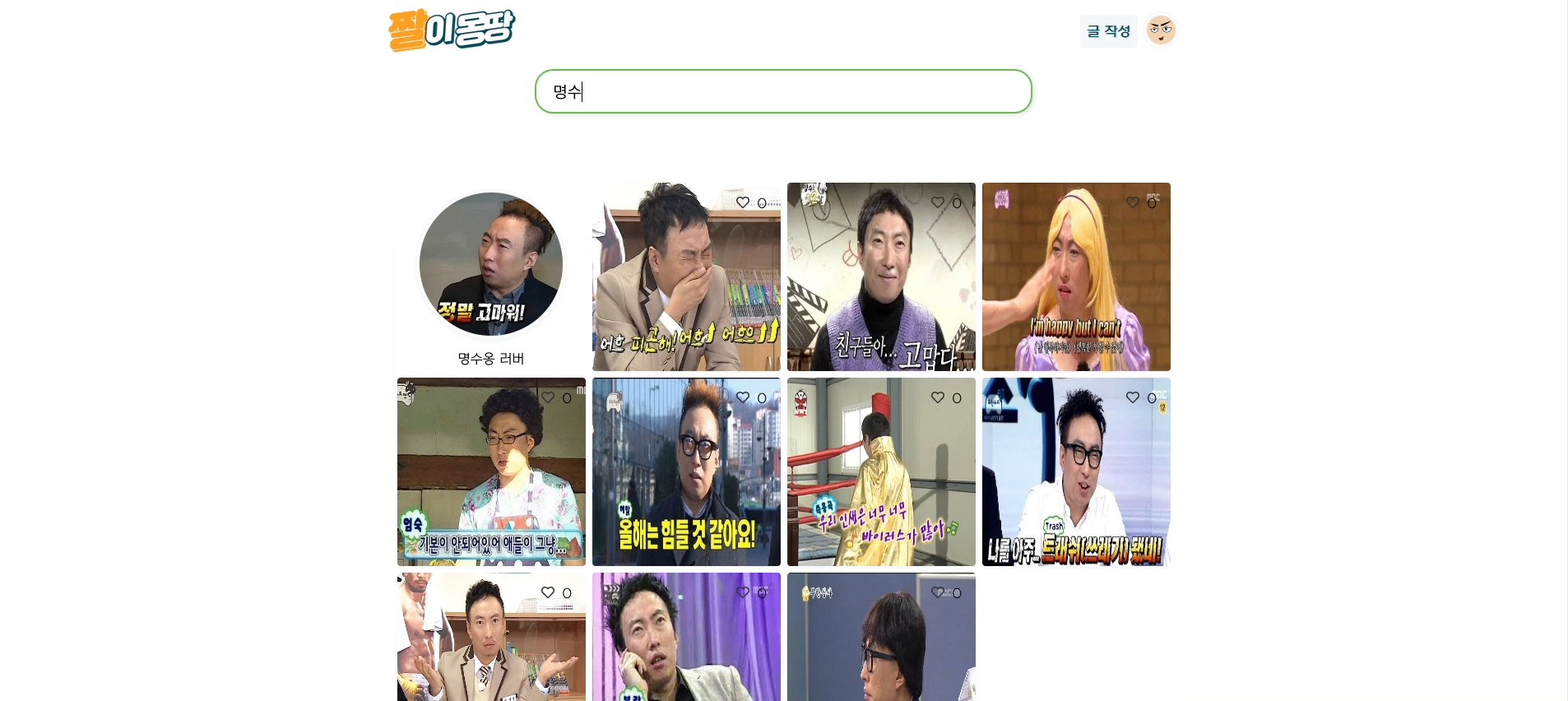
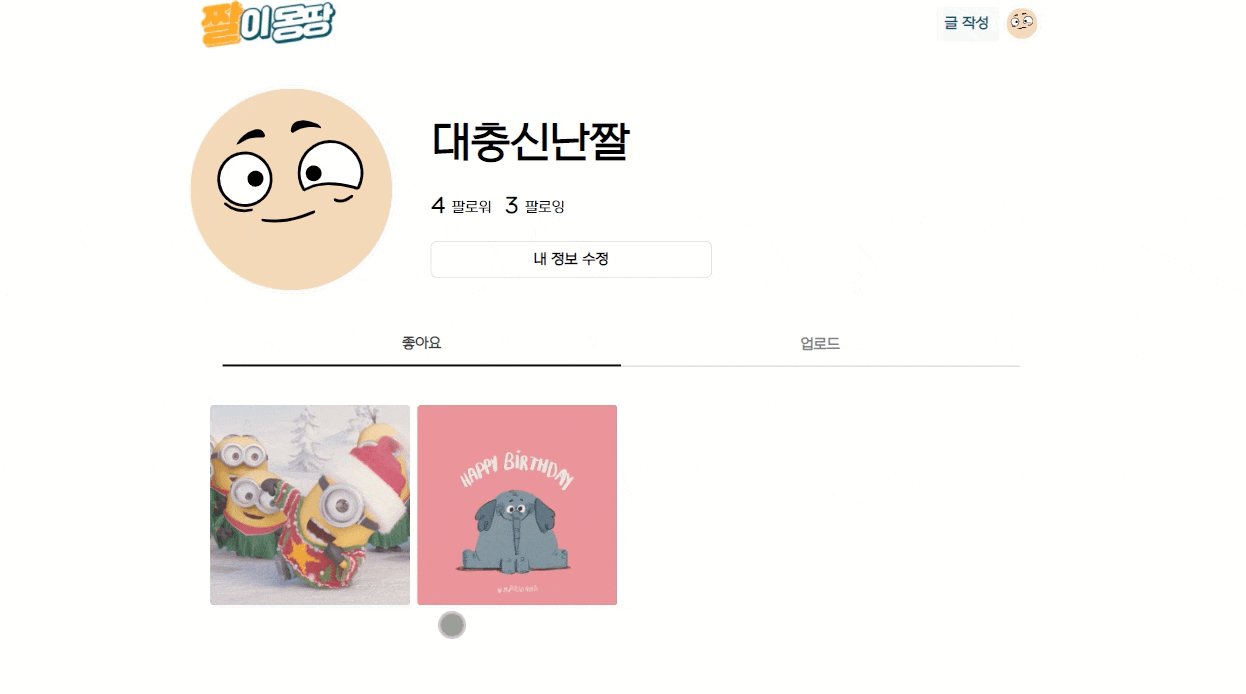
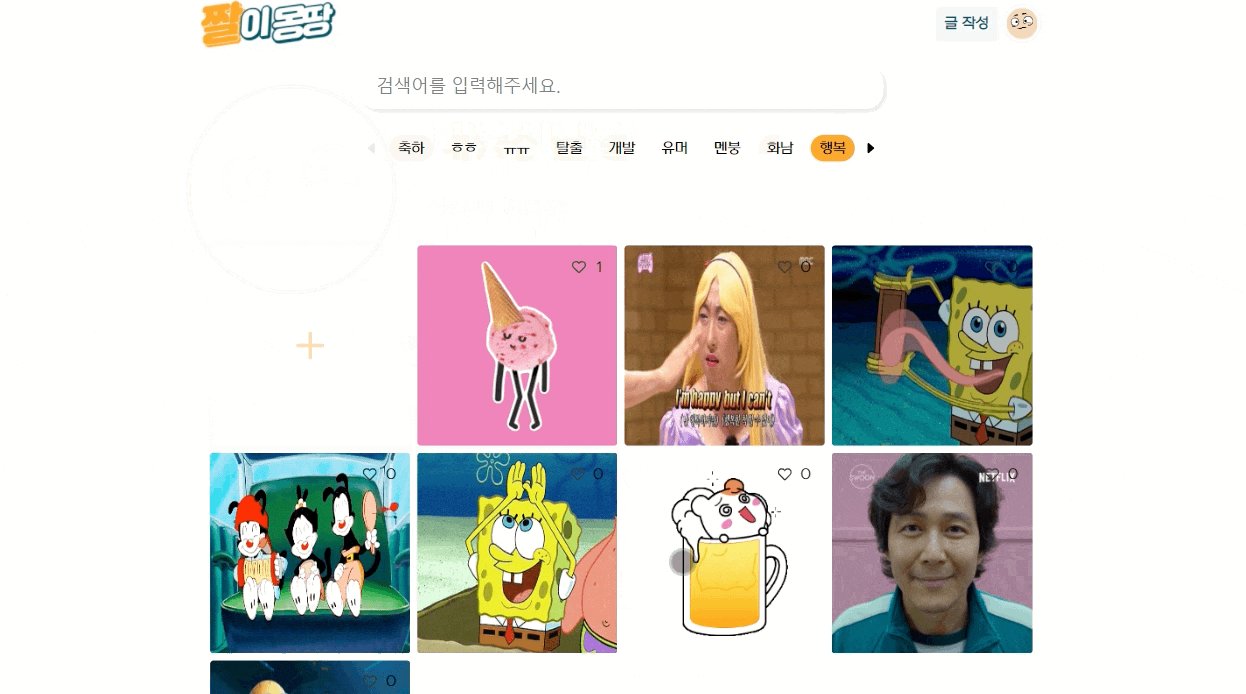
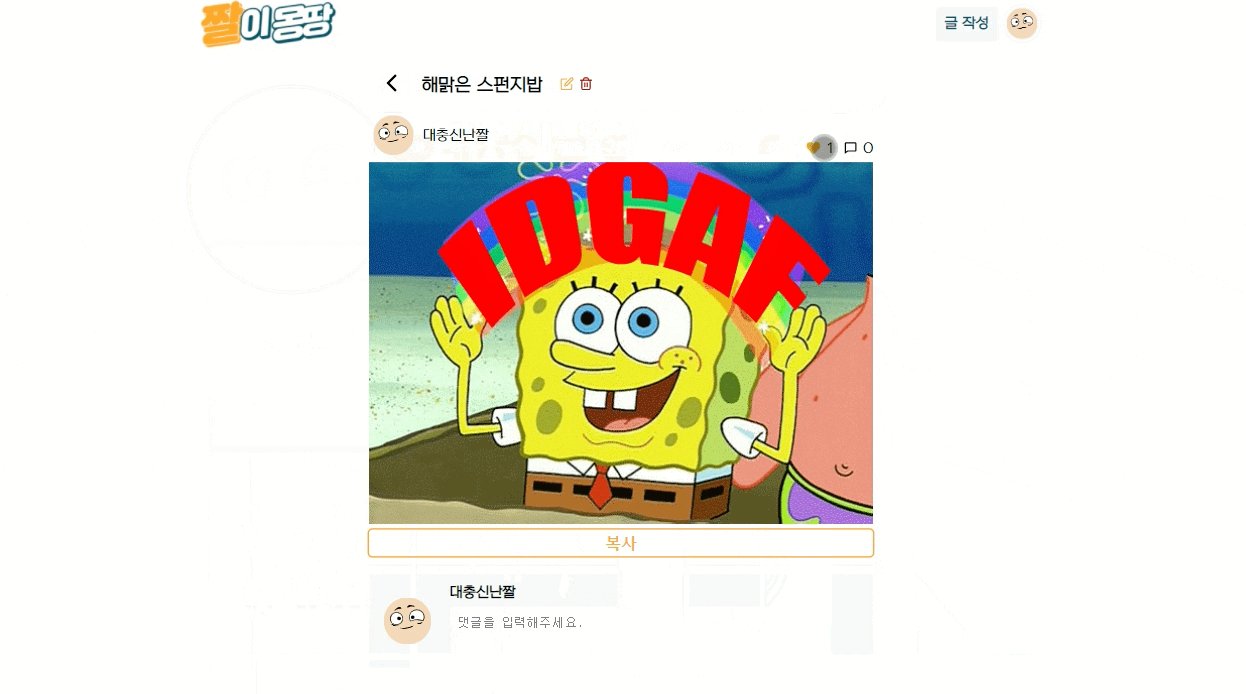
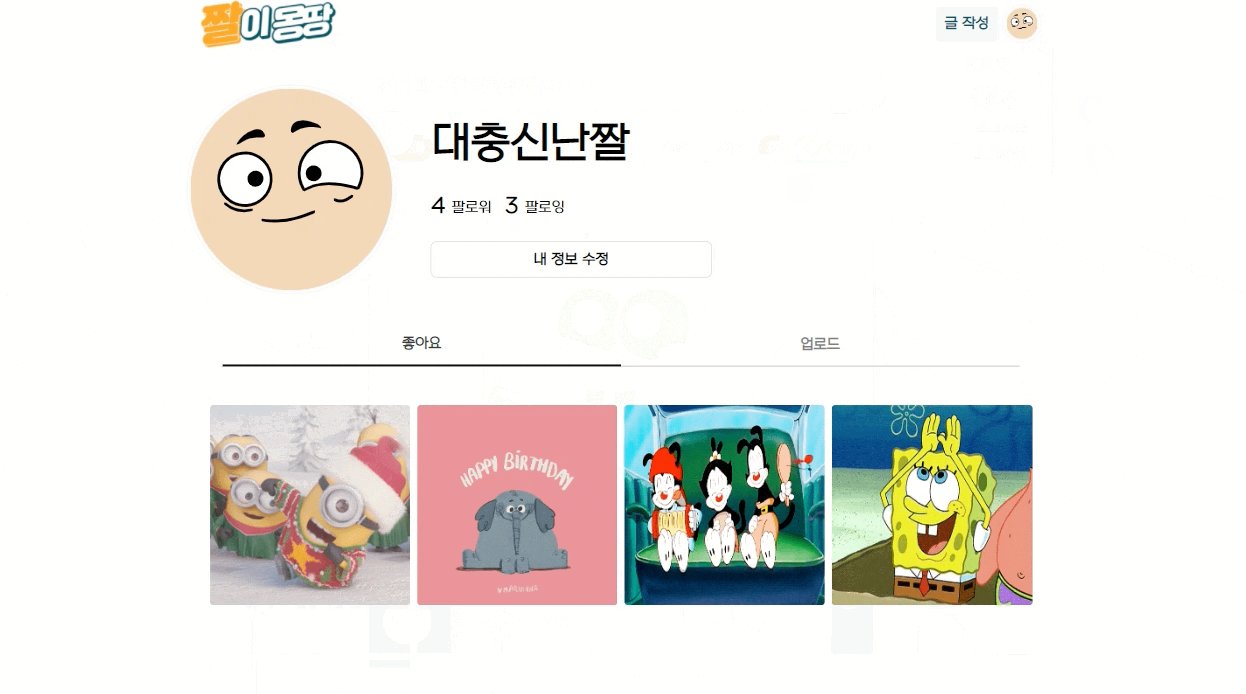
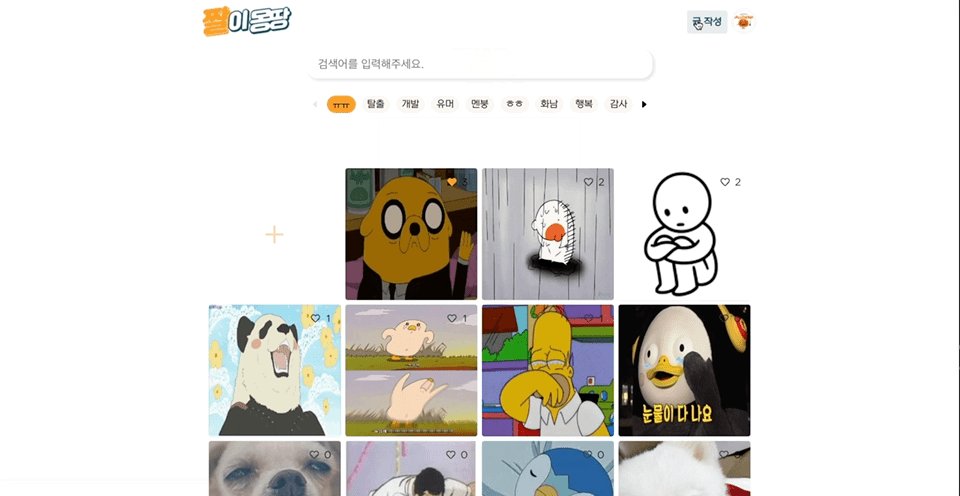
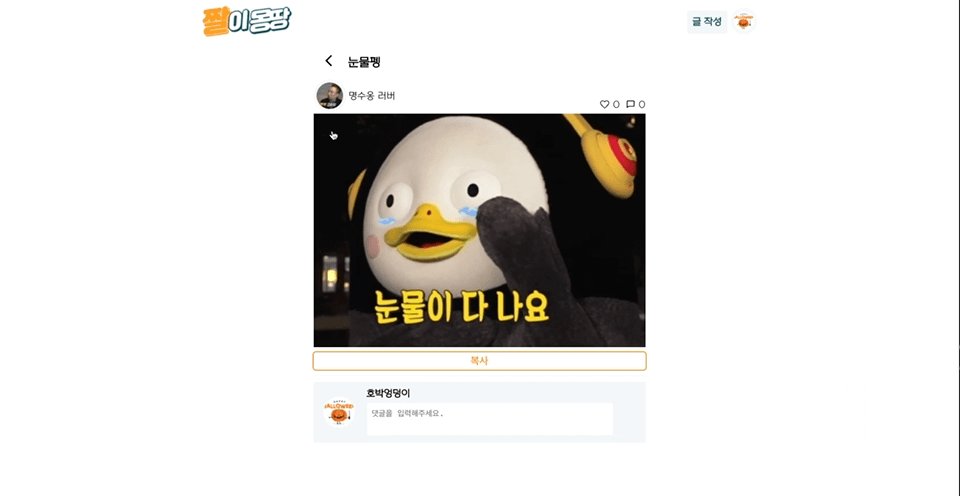
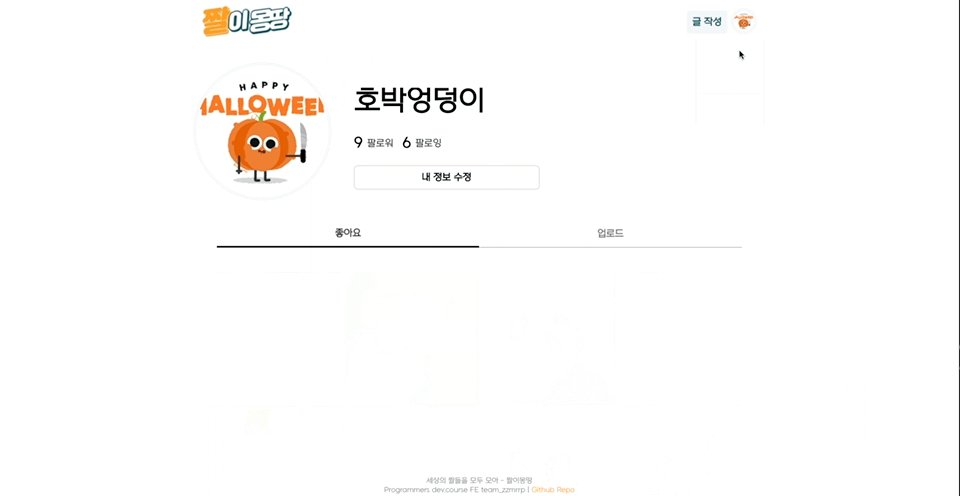
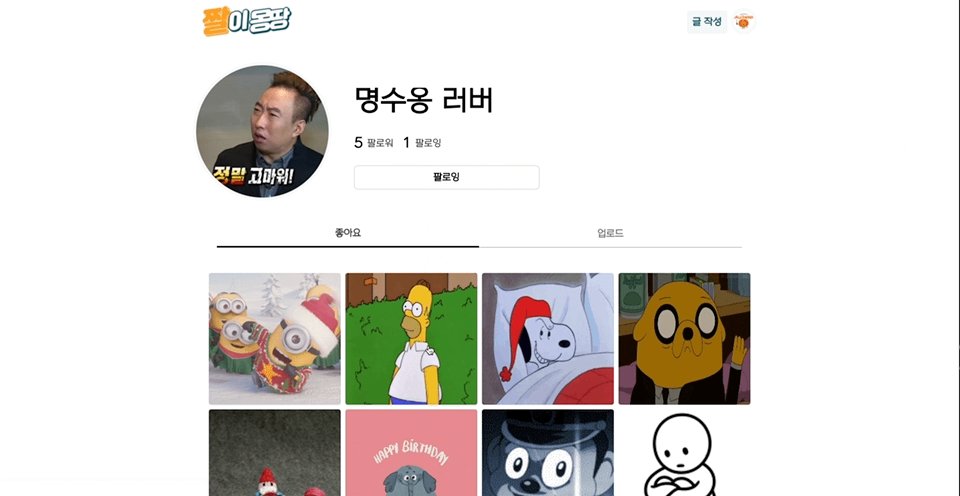
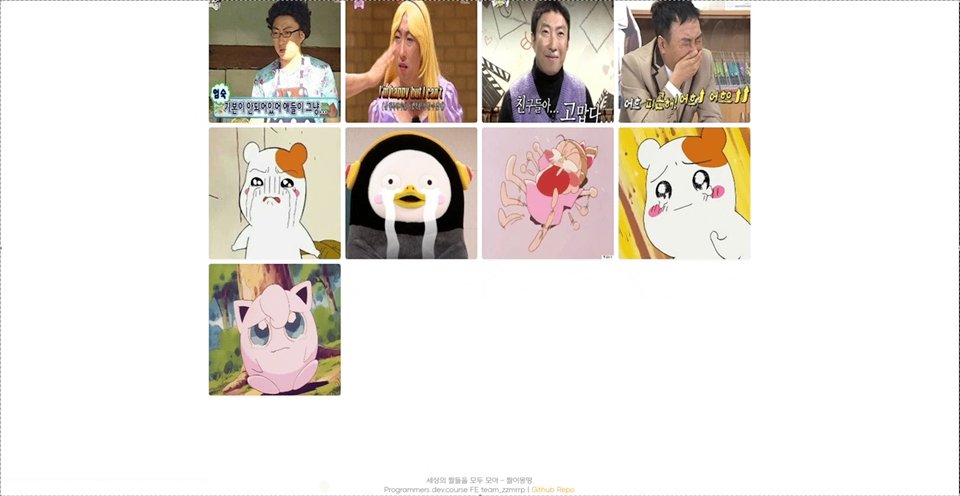
즐겨찾기와 검색기능을 이용해 짤방의 접근성을 극대화한 SNS 웹 서비스
- 프로젝트 명: 짤이몽땅
- 팀명: 기동 1팀
- 프로젝트 기간: 2021.10.15 ~ 2021.11.5
- 기획 이유
- 짤방은 인터넷이 확산된 이래로 커뮤니티에서부터 널리, 그리고 자주 사용되는 이미지 형식인 동시에 일종의 인터넷 밈(MIME)입니다. 최근 인터넷 사용량의 증가와 뉴미디어의 발달로 인터넷 밈에 대한 관심이 증가함은 물론 광고의 대상으로 쓰이는 등 경제적 효과 또한 확인할 수 있습니다.
- 현재 짤방에 대한 저장 서비스는 찾아보기 어려운 상황입니다. 기존에 존재하는 짤방 저장 웹사이트의 경우에도 즐겨찾기 기능은 갖추고 있지 않아 사용자는 매번 검색을 해야하는 불편함이 있습니다. 따라서 자주 사용하는 짤방에 대한 즐겨찾기 기능을 제공하고 편리한 검색기능을 탑재한 웹서비스의 필요성이 있습니다.
- 짤방은 유행의 변화 속도가 빠르고 트랜디한 짤방이 계속적으로 생성되고 있습니다. 사용자가 지속적으로 이러한 흐름을 쫓아가기는 쉽지 않다는 점에서 짤방의 트랜디함을 지속적으로 관찰하고 사용자에게 추천해주는 서비스를 기획하고자 했습니다.
- 실행환경: NodeJS 14.18.1
- 설치
- $
yarn install
- $
- 실행
- $
yarn start
- $
- 테스트
- $
yarn storybook
- $
.
├── README.md
├── craco.config.js
├── jsconfig.json
├── node_modules
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.js
│ ├── assets
│ ├── components
│ │ └── base
│ ├── context
│ ├── domains
│ │ ├── Category
│ │ ├── Comment
│ │ ├── Favorite
│ │ ├── Footer
│ │ ├── Header
│ │ ├── LoginForm
│ │ ├── NotationModal
│ │ ├── Search
│ │ ├── SignUpForm
│ │ ├── Tab
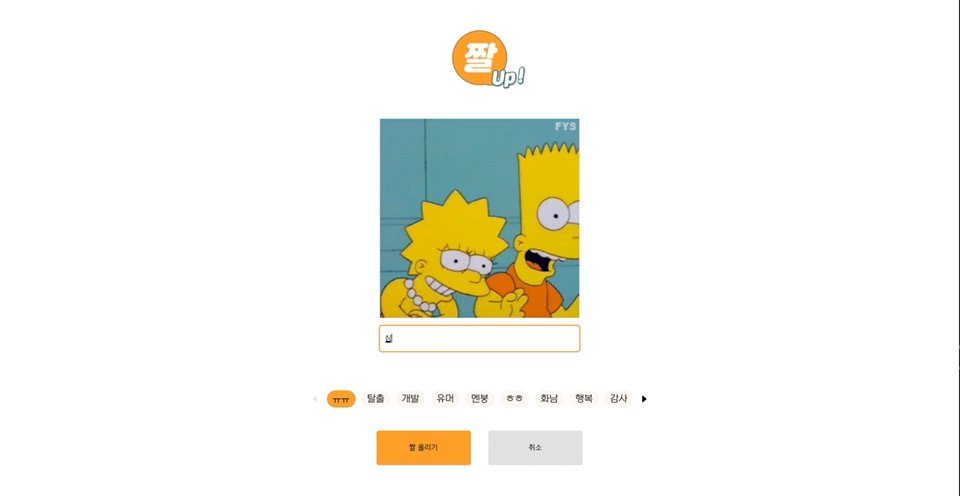
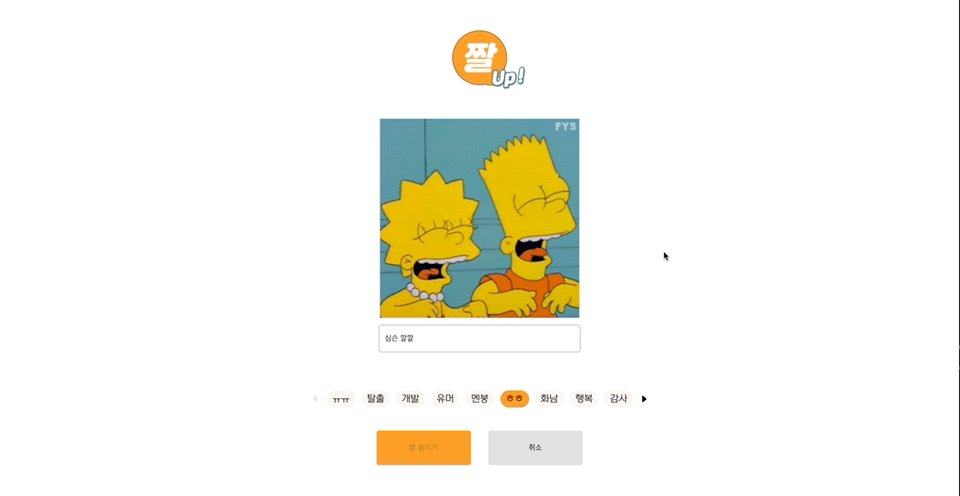
│ │ ├── Uploader
│ │ ├── UploaderTemplate
│ │ ├── UserProfile
│ │ └── Zzal
│ ├── hooks
│ ├── index.js
│ ├── pages
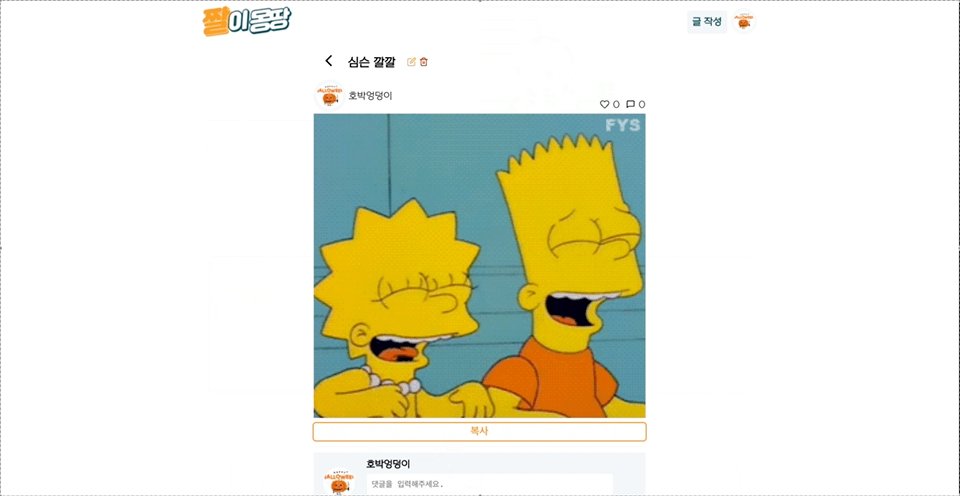
│ │ ├── DetailPage
│ │ ├── LoginPage
│ │ ├── MainPage
│ │ ├── PersonalPage
│ │ ├── SearchPage
│ │ ├── SignUpPage
│ │ └── UploadPage
│ ├── stories
│ │ ├── components
│ │ │ └── base
│ │ ├── domains
│ │ ├── hooks
│ │ └── pages
│ └── utils
│ ├── api
│ ├── constants
│ ├── library
│ └── storage
└── yarn.lock
- programmers dev-course로부터 제공받은 API를 사용하였습니다.
- React-router
- Axios
- React-icons
- ReactFreezeFrame
- DiceBear-Avatar
- React-loader-spinner
- programmers dev-course
김정운_github
김현석_github
김홍중_github
도가영_github