Chrome's profiler ("Performance tab) is very useful for measuring JavaScript performance, but what if you want to measure the performance of a custom extension?
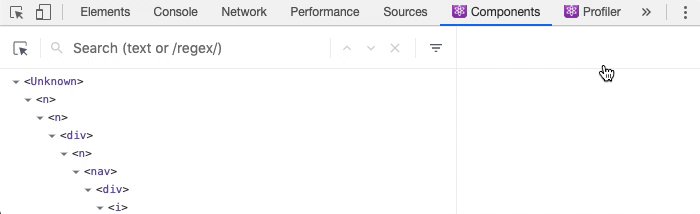
For example, what if I would like to profile the following interaction:
I could try to use the Performance, but once I start profiling- I'm unable to switch back to my extension tab!
There is a way to to work around this, although it has limits. First, you'll have to undock the extension:
Next, you'll need to open a second Chrome developer tools window (to debug the first!)
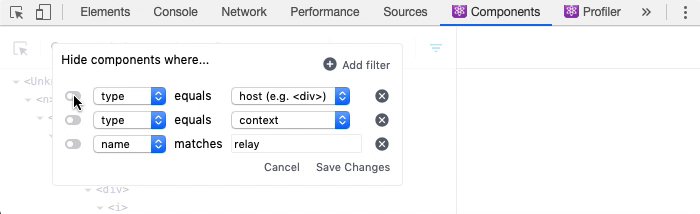
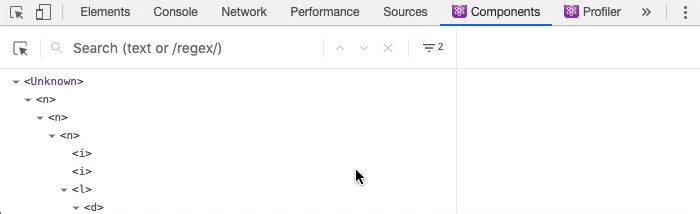
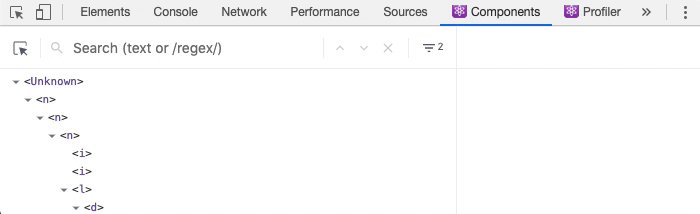
Now, with a little preparation, you can use the second developer tools to trigger the interaction you want to profile in the first!
Thanks to Dan (@gaearon) for the idea!