Устанавливаем Travis-CI в github, и даём доступ к репозиториям.
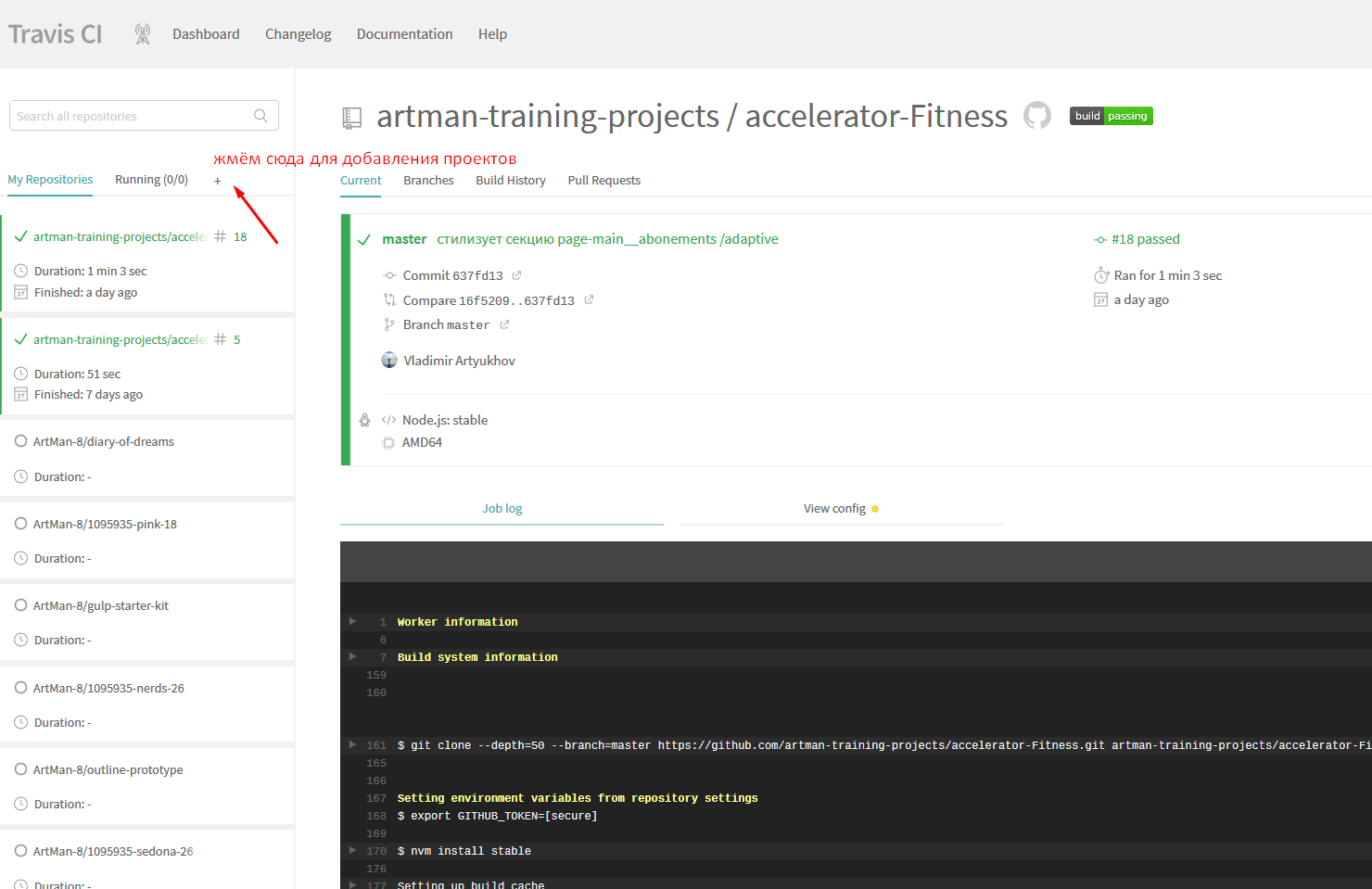
Идём на travis-ci.com, и логинимся через github. Должна выскочить панель. Если проекты автоматически не появятся, то жмём крестик.
На travis-ci.com нужно будет добавить ключ для проекта. Для этого идём в github, в настройки разработчика, и переходит к персональным токенам и жмём сюда для генерации ключа.
При генерации отмечаем только одну опцию public_repo. Даём ему название и копируем полученый ключ.
Потом возвращаемся на travis-ci.com в проекты и идём в настройки, включаем галочки как отмечено и вводим ключ.
В репозиторий добавляем файл конфигурации .travis.yml с таким содержимым(можно скопировать):
language: node_js
node_js:
- "stable"
notifications:
email: false
cache:
directories:
- node_modules
script:
npm run build
deploy:
provider: pages
skip_cleanup: true
github-token: $GITHUB_TOKEN
local_dir: build
on:
branch: master
Внимание
Значение ключа script содержит команду для сборки проекта. Смотрите конфигурацию своего package.json.
Значение ключа github-token должно сопадать с названием ключа в интерфейсе travis.com.
Значение ключа local_dir указывает на папку, куда происходит сборка проекта. Смотрите конфигурацию своего сборщика.
Значение ключа on: branch: указывает ветку, из которой производить сборку для публикации.
После пуша исходников с этим файлом, на сайте travis-ci должна начаться сборка.
После идём на github в репозиторий проекта, жмём сюда
потом сюда и забираем адрес собранного проекта.
По факту build собирается в ветку gh-pages после каждого пуша.