If you're trying to do this, you came to the right place!
Watch this code work in real time: https://twitter.com/CodingDoug/status/940022568089554944
See also this gist for copying in the other direction: https://gist.github.com/CodingDoug/44ad12f4836e79ca9fa11ba5af6955f7
-
Follow step 1 to enable Google Sheets API in your Firebase project: https://developers.google.com/sheets/api/quickstart/nodejs
-
Create a service account in your project; save the json file in the
functionsfolder with the file nameserviceAccount.json. -
Create a spreadsheet in Drive; rename the first worksheet 'Scores'; add Player and Score headers in row 1, columns A and B.
-
Share it with edit access to the email address in your service account.
-
Copy the spreadsheet id (from its URL) to the
spreadsheetIdstring in the TypeScript source. -
npm install firebase-admin firebase-functions googleapis@34 lodash -
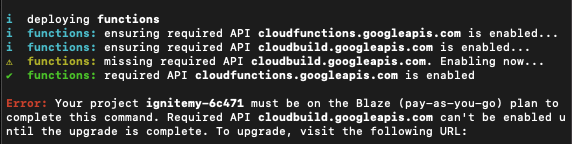
Deploy this (TypeScript) code.
-
Update the keys/values in your database under
/scoresand watch them get updated in the sheet!


Thanks!!! It deployed correctly in the first try