Created
October 26, 2022 12:44
-
-
Save DaisukeNagata/8d020292d32b5e9165badd3a20c78866 to your computer and use it in GitHub Desktop.
Custom Licence
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/foundation.dart'; | |
| import 'package:flutter/material.dart'; | |
| import 'package:package_info_plus/package_info_plus.dart'; | |
| void main() { | |
| runApp(const MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| const MyApp({super.key}); | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Flutter Demo', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| ), | |
| home: const MyHomePage(), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| const MyHomePage({ | |
| super.key, | |
| }); | |
| @override | |
| State<MyHomePage> createState() => _MyHomePageState(); | |
| } | |
| class _MyHomePageState extends State<MyHomePage> { | |
| String vertion = ''; | |
| List<String> licenseTitle = []; | |
| List<String> licenseText = []; | |
| @override | |
| void initState() { | |
| super.initState(); | |
| PackageInfo.fromPlatform().then( | |
| (value) => vertion = value.version, | |
| ); | |
| LicenseRegistry.licenses.listen((l) { | |
| final packages = l.packages.toList().map((e) => e).join(''); | |
| final paragraphs = l.paragraphs.toList().map((e) => e.text).join('\n'); | |
| setState(() { | |
| if (!licenseTitle.contains(packages)) { | |
| licenseTitle.add(packages); | |
| } | |
| if (!licenseText.contains(paragraphs)) { | |
| licenseText.add(paragraphs); | |
| } | |
| }); | |
| }); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text(vertion), | |
| ), | |
| body: Center( | |
| child: ListView.builder( | |
| itemCount: licenseTitle.length, | |
| itemBuilder: (context, index) { | |
| return GestureDetector( | |
| onTap: () { | |
| Navigator.push( | |
| context, | |
| MaterialPageRoute( | |
| builder: (context) => NextPage( | |
| title: licenseTitle[index], | |
| text: licenseText[index]))); | |
| }, | |
| child: ListTile( | |
| title: Container( | |
| color: Colors.grey, | |
| padding: const EdgeInsets.all(16), | |
| child: Text(licenseTitle[index]), | |
| ), | |
| ), | |
| ); | |
| }, | |
| )), | |
| ); | |
| } | |
| } | |
| class NextPage extends StatelessWidget { | |
| const NextPage({ | |
| super.key, | |
| required this.title, | |
| required this.text, | |
| }); | |
| final String title; | |
| final String text; | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text(title), | |
| ), | |
| body: Text( | |
| text, | |
| ), | |
| ); | |
| } | |
| } |
Author
DaisukeNagata
commented
Oct 26, 2022
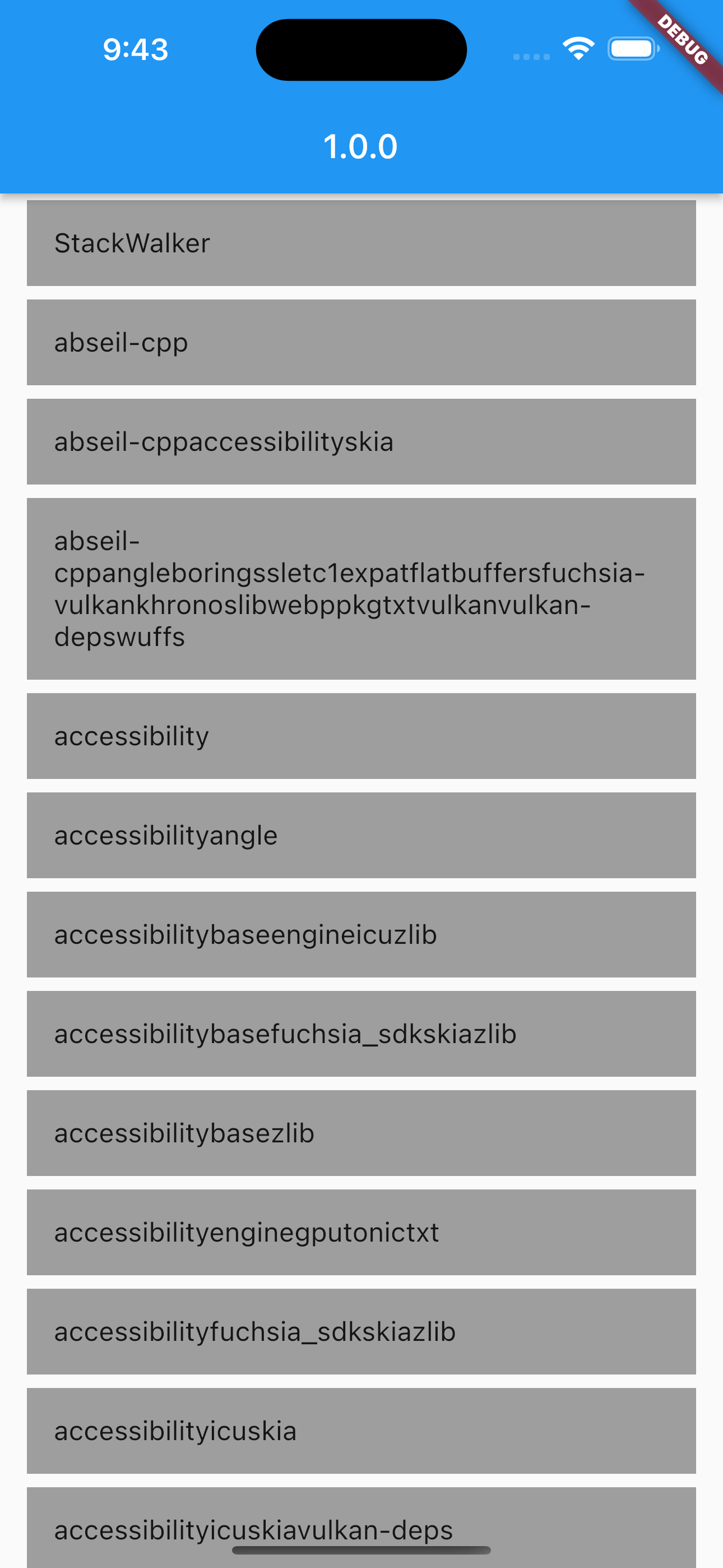
| 挙動 | 挙動 |
|---|---|
 |
 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment