If you have tampermonkey installed, you can download this by clicking here
-
-
Save DontTalkToMeThx/5e8bc9f8e5ad84ca87f7db137c9e60dd to your computer and use it in GitHub Desktop.
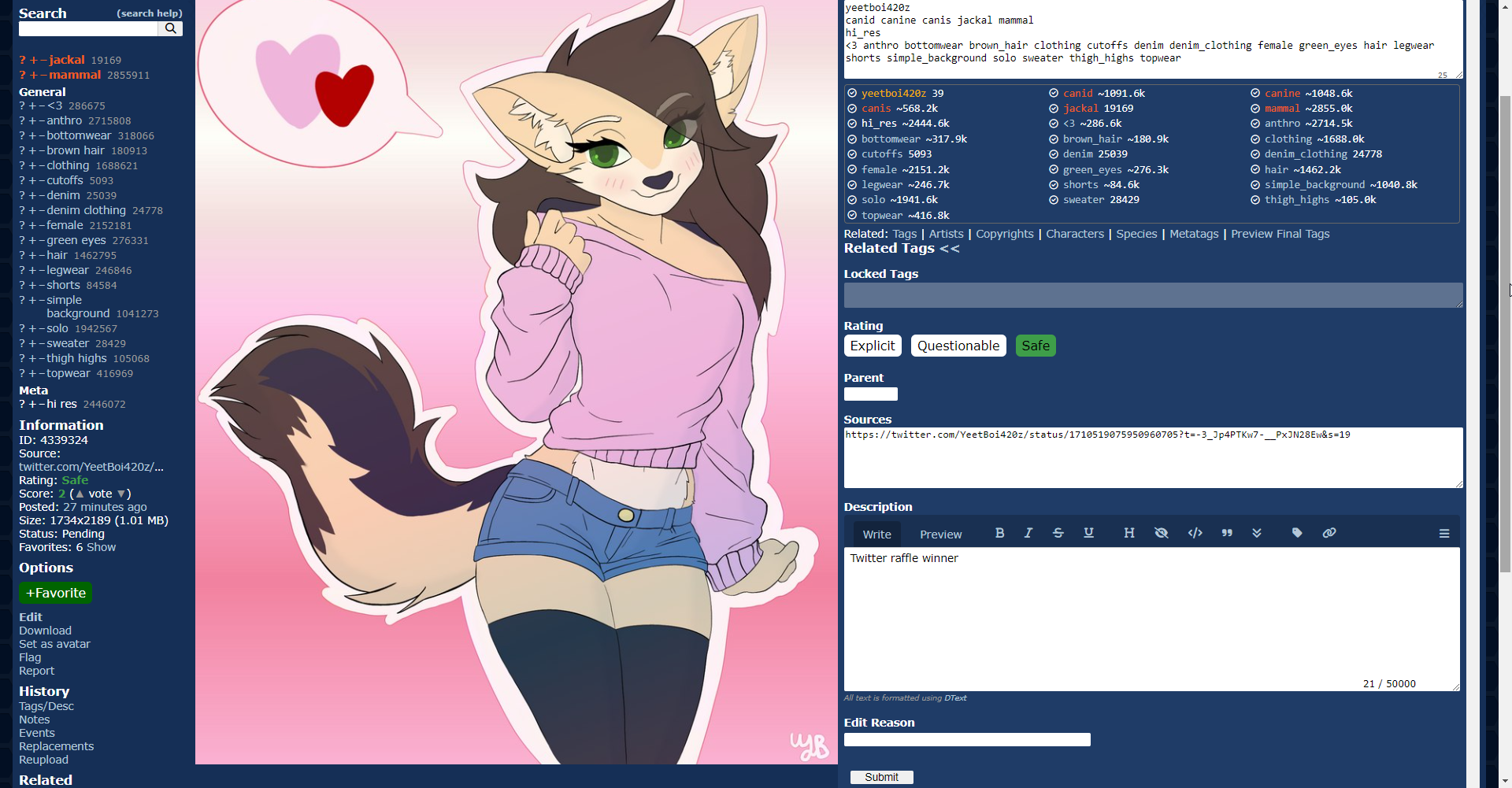
Makes editing e621 posts easier since you can see the image while you're tagging
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment