######[Author: Evan Glazer]
CloudBees Rollout is an advanced feature flagging solution that lets your development teams quickly build and deploy applications without compromising on safety. By providing a gradual release mechanism and a simple way to define target audiences, CloudBees Rollout allows developers and product managers to optimize features releases and customize the user experience. CloudBees Rollout gives teams control over features that are in staging, production or any environment you have in your deployment pipeline.
Have you ever added a new feature to your mobile application and only wanted to distrubute and test with a percentage of users? Have you ever had the issue where a feature you just released has a defect and need to hide it asap from your userbase? We will go through the setup, installation and implementation processes in a detailed format to be able to setup a basic boolean flag on our component using rollout in react native. While these are a few feature flag cases that can help avoid potential conflicts, it is used in many large applications including Reddit, Gmail, Netflix, Google Chrome Canary, etc.
Let's go to Rollout website and sign up here, upon sign up you will receive a 14 day trial.
Now let's create our application:
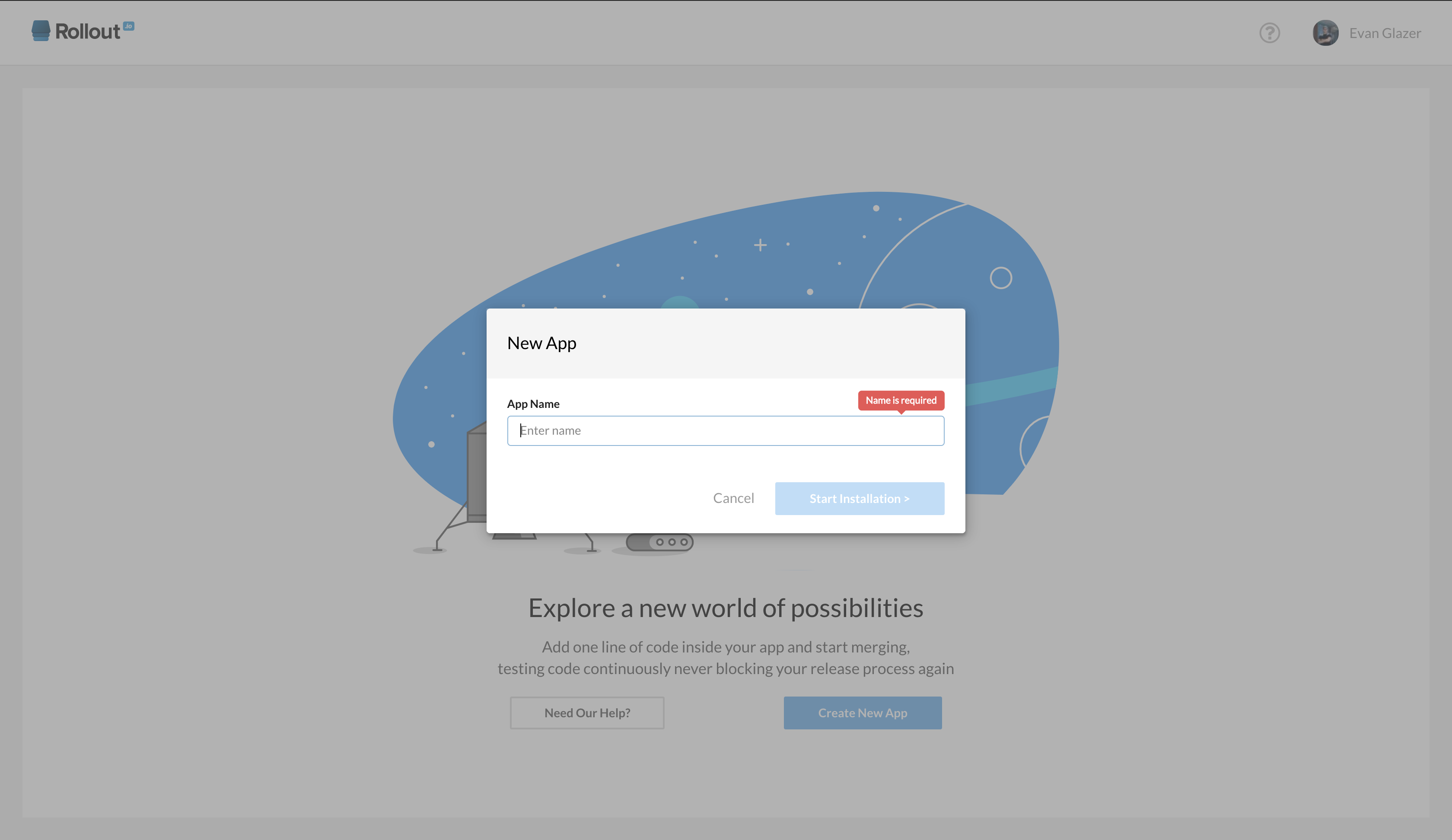
Set our application name used on Rollout:
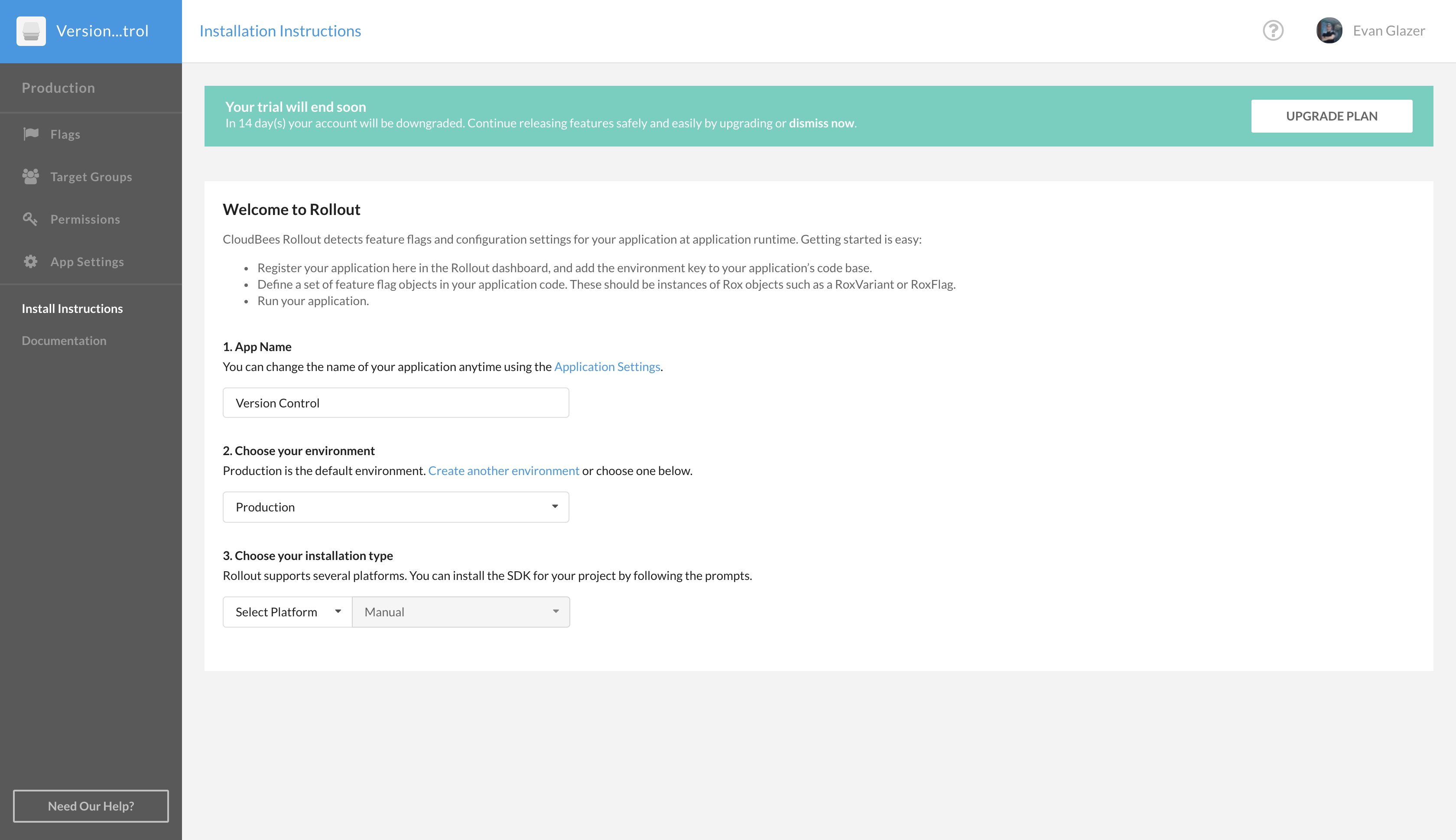
Finally, we need to choose our application language: react native and environment: production for now.
Time to cd into our project.
Now we can install the Rollout SDK to our react native application using npm:
npm install rox-react-native --save
In our project, first, lets create a folder called services by running mkdir services in our console. Let's navigate into the services directory by running cd services and create our rollout service by running touch flagService.js.
Now let's write some code for our service:
import Rox from 'rox-react-native';
import AsyncStorage from '@react-native-community/async-storage';
class FlagService {
constructor() {
Rox.setup('XXXXXXXXX', this._options());
this.isBooted = false
}
register() {
if (!this.isBooted) {
Rox.register('', this._flags());
this.isBooted = true
} else {
// sync with saved feature flags?
}
}
endSession() {
if (this.isBooted) {
this.isBooted = false
}
}
enableHiddenFeature() {
this._ensureBooted()
return this._flags.showHiddenFeatures.isEnabled()
}
_flags() {
return {
showHiddenFeatures: new Rox.Flag(),
titleColors: new Rox.Variant('White', ['White', 'Blue', 'Green', 'Yellow']),
}
}
_options() {
return {
version: '1.0.0',
AsyncStorage: AsyncStorage,
debugLevel: 'verbose',
freeze: Rox.FreezeOptions.freezeOptionNone
}
}
_boot() {
if (this._isProperlyImplemented() && !this.isBooted) {
this.setup()
this.register()
}
}
_isProperlyImplemented() {
return typeof (Rox) === 'object'
}
_ensureBooted() {
if (!this.isBooted) { return }
this._boot()
}
}
export default FlagService
The FlagService will have rollouts module imported so we can begin to create a wrapper around it. The service begins by registering the Rollout application Rox.setup('XXXXXXXXX', this._options()); (make sure to change XXXXXX to your API Key specified).We've created a boot method that will ensure for every flag check we validate everything is properly implemented and booted before running the flag check.
This service only contains one flag for the meantime - showHiddenFeatures - which we will use in the feature flagging example section to toggle a hidden component. Per rollout options we'll set up the registration using the asyncstorage implementation for storing/getting keys on/from as a caching mechanism, alongside including the version of our application and setting the freeze options to none.
You can view further api documentation here.
Now that we created the service, it is time to register the service on application launch. Then in our application render method we added a condition statement to test the flag by toggling two different views. Finally make sure you import the FlagService, register it when the Launch Container during the mount lifecycle and we can use the enableHiddenFeature method to toggle views.
....
import FlagService from './services/flagService'
const RolloutFlagService = new FlagService()
export default class LaunchContainer extends Component {
componentDidMount() {
RolloutFlagService.register()
}
render() {
if (RolloutFlagService.enableHiddenFeature()) {
return (
<Container style={styles.container}>
<Header />
<NewFeature />
</Container>
)
} else {
return (
<Container style={styles.container}>
<Header />
</Container>
)
}
}
}
export default LaunchContainer;
Once you load up the application with this implementation, Rollout will automatically detect the registration of the application and you should see the message below! Now you're ready to start adding more flags to your application; please look out for the next article where we will go through gaining insights on the application with Rollouts Launch, Experiment and Insight features.