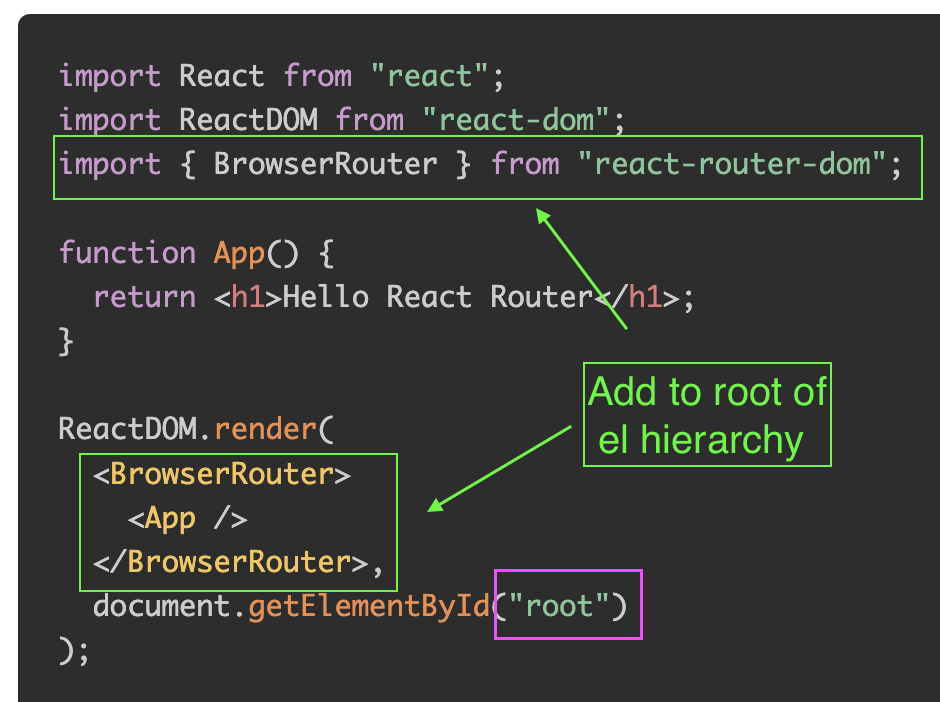
React Router is a library that allows us to make our single page React applications mimic the behavior of multipage apps. It provides the ability to use browser history, allowing users to navigate with forward / back buttons and bookmark links to specific views of the app. Most modern sites use some form of routing. React Router exposes this functionality through a series of components. Let's start by looking at the overall structure of an app using router:
-
Take a look at the quick start page of the React Router docs. Take note of the syntax and organization of the page. No worries if this looks unclear right now! (nothing to answer here)
-
What package do we need to install to use React Router?
- Create React App
React Router provides a series of helpful components that allow our apps to use routing. These can be split into roughly 3 categories:
- Routers
- Route Matcher
- Route Changers
Any code that uses a React-Router-provided component must be wrapped in a router component. There are lots of router components we can use, but we'll focus on one in particular. Let's look into the docs to learn more.
-
What is a
<BrowserRouter />?- Uses a regular URL paths -
- Best looking URL
-
Why would we use
<BrowserRouter />in our apps?- This helps us get router started in apps
-
What does the
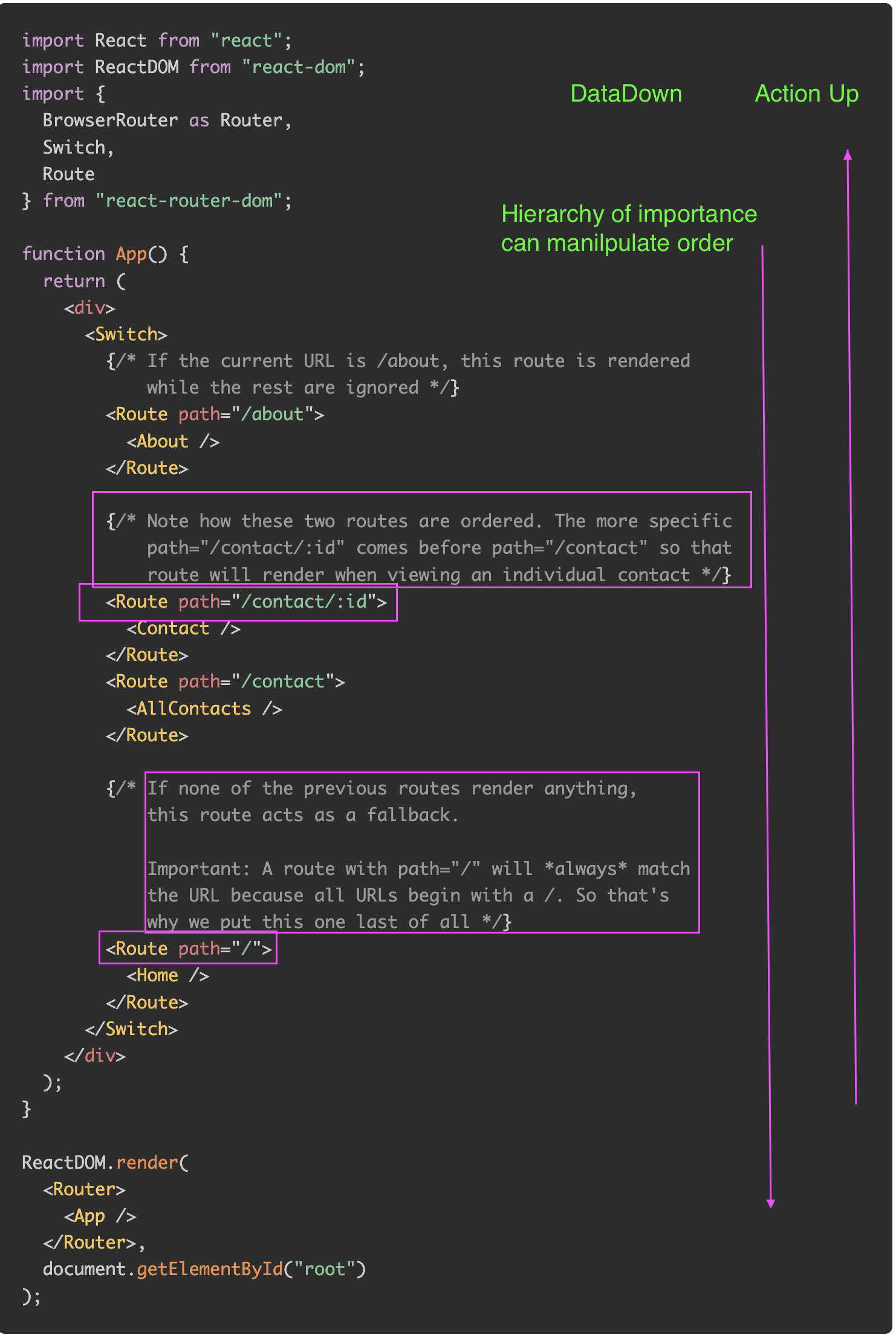
<Route />component do?- Routes to other app and class components
-
How does the
<Route />component check whether it should render something?- It reads the code from top to bottom and when a meets a condition, React will render the component
-
What does the
<Switch />component do?- Switch looks through its children Route(rs) to check for rendering conditions
-
How does it decide what to render?
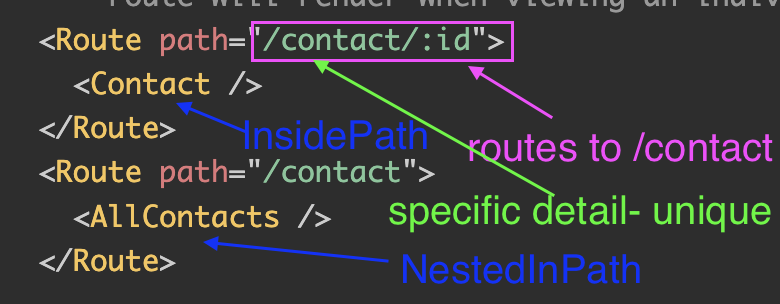
- The decision is made with a /path inside the
- This matches the URL path
- use the URL path if a component with information is inside that path
-
What does the
<Link />component do? How does a user interact with it?- The will createa link in the html. This will create a link to go to one place.
-
What does the
<NavLink />component do? How does a user interact with it?- style itself as active when its to prop matches the current location
-
What does the
<Redirect />component do?- force navigation, like to a login page or a 404 error re-direct.