-
-
Save GitMurf/46c9ae78d6c3ce53d42d7832c7601271 to your computer and use it in GitHub Desktop.
| :root { | |
| /* #7159de (similar to Obsidian purple) */ | |
| --block-ref-line-color: grey; | |
| --block-ref-line-type: solid; | |
| --block-ref-line-size: 2px; | |
| /* Set to "inherit" for no bg color */ | |
| --block-ref-hover-bg-color: #d4d0d026; | |
| } | |
| /* | |
| *************************************************** | |
| Live Preview (WYSIWYG Edit mode) inline block refs | |
| *************************************************** | |
| */ | |
| /* | |
| Styling the embed when the reference embed is on its own line (NOT inline) | |
| This was added due to recent update on 2022_02_18 to include children bullets | |
| */ | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>.markdown-embed, | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>.markdown-embed>div>.markdown-preview-view { | |
| padding: 0px; | |
| margin: 0px; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>.markdown-embed { | |
| border: none; | |
| border-radius: 0px; | |
| padding: 0px 25px 0px 0px; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed:not(.image-embed) { | |
| display: flex; | |
| padding: 0 2px 0 4px; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed p { | |
| margin: 0px; | |
| text-decoration: underline var(--block-ref-line-size) var(--block-ref-line-type) var(--block-ref-line-color); | |
| text-underline-position: under; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover p { | |
| background-color: var(--block-ref-hover-bg-color); | |
| } | |
| /* checkboxes in embeds on their own line */ | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed ul>li>input { | |
| vertical-align: unset; | |
| top: 2px; | |
| } | |
| /* max height change to give more room in the embed */ | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>div>div.markdown-embed-content.markdown-embed-block { | |
| max-height: 80vh; | |
| } | |
| /* TWO OPTIONS FOR STANDALONE BULLET LIST REFERENCES ON THEIR OWN LINE (NOT INLINE WITH OTHER TEXT)... CHOOSE ONE BELOW BY COMMENTING OUT THE OTHER */ | |
| /* 1) WHEN YOU WANT THE BULLETS TO LOOK SIMILAR TO INLINE REFS WITH COLORED UNDERLINE UNDER EACH BULLET */ | |
| /**/ | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer { | |
| padding-bottom: unset !important; | |
| min-height: unset !important; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed>.markdown-embed>div>.markdown-preview-view>.markdown-preview-sizer.markdown-preview-section>div>ul { | |
| margin: 0px; | |
| padding-left: 20px; | |
| } | |
| div.is-live-preview :not(.cm-line)>[src*="^"].internal-embed li { | |
| margin: 0px; | |
| text-decoration: underline var(--block-ref-line-size) var(--block-ref-line-type) var(--block-ref-line-color); | |
| text-underline-position: under; | |
| } | |
| /**/ | |
| /* 2) WHEN YOU WANT THE BLOCK REFS ON THEIR OWN LINE TO LOOK MORE LIKE NATIVE EMBEDS BUT JUST LESS WASTED SPACE */ | |
| /* | |
| div.is-live-preview :not(.cm-line) > [src*="^"].internal-embed > .markdown-embed > div > .markdown-preview-view > .markdown-preview-sizer.markdown-preview-section > div > ul { | |
| border: 2px solid var(--background-modifier-border); | |
| border-radius: 10px; | |
| margin: 0px; | |
| padding: 10px 20px 10px 35px; | |
| } | |
| */ | |
| /* Removing the children bullets from inline block refs due to recent update 2022_02_18 */ | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li:not([data-line="0"]), | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li .list-collapse-indicator { | |
| display: none; | |
| } | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>div.markdown-embed { | |
| border: none; | |
| border-radius: 0px; | |
| } | |
| /* Set the styling of the line */ | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed p, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed li { | |
| border-top: none; | |
| border-left: none; | |
| border-right: none; | |
| border-radius: 0px; | |
| border-bottom: var(--block-ref-line-size) var(--block-ref-line-type) var(--block-ref-line-color); | |
| padding: 0px; | |
| margin: 0px; | |
| padding-bottom: 2px; | |
| /* Using underline instead of border like TfTHacker prefers | |
| border: none; | |
| border-radius: unset; | |
| text-decoration-color: var(--block-ref-line-color); | |
| text-decoration-style: var(--block-ref-line-type); | |
| text-decoration-thickness: var(--block-ref-line-size); | |
| text-decoration-line: underline; | |
| text-underline-position: under; | |
| text-underline-offset: 2px; | |
| */ | |
| } | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed ol { | |
| padding: 0px; | |
| margin: 0px; | |
| } | |
| /* Need to slightly raise list items up or the border is hidden by the line below it (because of the padding-bottom: 2px added above) */ | |
| div.is-live-preview .cm-line.HyperMD-list-line [src*="^"].internal-embed:not(.image-embed)>div.markdown-embed { | |
| bottom: 0px; | |
| } | |
| div.is-live-preview .cm-line.HyperMD-list-line.HyperMD-task-line [src*="^"].internal-embed:not(.image-embed)>div.markdown-embed { | |
| bottom: 3px; | |
| } | |
| /* Remove margin and padding and set display inline... also remove bullets */ | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed), | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>p, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>div, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed>div.markdown-embed-content>div.markdown-preview-view>div.markdown-preview-section ul, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer ul, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li>div { | |
| display: inline; | |
| padding: 0px; | |
| margin: 0px; | |
| } | |
| div.is-live-preview [src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>blockquote { | |
| display: inline-block; | |
| padding: 0px 0px 4px 5px; | |
| margin: 0px; | |
| border: 0 solid var(--interactive-accent); | |
| border-left-width: 7px; | |
| } | |
| /* Account for the extra space added on end of block reference text content (Licat needs to fix) */ | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed) { | |
| /* Not going to apply this as Licat will fix eventually */ | |
| /*margin-right: -3px;*/ | |
| } | |
| /* Hide the block ref link unless hovered */ | |
| div.is-live-preview [src*="^"].internal-embed:not(.image-embed)>div.markdown-embed>div.markdown-embed-link { | |
| display: none; | |
| color: transparent; | |
| top: 0px; | |
| left: 0px; | |
| right: unset; | |
| } | |
| /* Show the block ref link on hover */ | |
| div.is-live-preview [src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover>div.markdown-embed-link { | |
| display: block; | |
| width: 90%; | |
| min-width: 150px; | |
| max-width: 90%; | |
| } | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover p, | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover li { | |
| background-color: var(--block-ref-hover-bg-color); | |
| border-bottom-style: var(--block-ref-line-type); | |
| /* Using underline instead of border like TfTHacker prefers | |
| text-decoration-style: var(--block-ref-line-type); | |
| */ | |
| } | |
| /* Remove line breaks on multi-line block refs */ | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer br { | |
| /*display: none;*/ | |
| } | |
| div.is-live-preview .cm-line>[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li input.task-list-item-checkbox { | |
| top: 0px; | |
| vertical-align: middle; | |
| z-index: 1; | |
| /* margin-left: revert; */ | |
| margin-left: 0px; | |
| margin-right: 5px; | |
| } | |
| /* For embeds of code blocks */ | |
| .markdown-source-view.mod-cm6.is-live-preview .cm-line>[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed pre[class*="language-"] code { | |
| white-space: pre-wrap; | |
| word-break: break-word; | |
| } | |
| /* | |
| *************************************************** | |
| PREVIEW MODE inline block refs | |
| Works for both CM5 (Legacy) and CM6 | |
| *************************************************** | |
| */ | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed { | |
| border-top: none; | |
| border-left: none; | |
| border-right: none; | |
| border-radius: 0px; | |
| border-bottom: var(--block-ref-line-size) var(--block-ref-line-type) var(--block-ref-line-color); | |
| padding: 0px; | |
| margin: 0px; | |
| padding-bottom: 2px; | |
| /* Using underline instead of border like TfTHacker prefers | |
| border: none; | |
| border-radius: unset; | |
| text-decoration-color: var(--block-ref-line-color); | |
| text-decoration-style: var(--block-ref-line-type); | |
| text-decoration-thickness: var(--block-ref-line-size); | |
| text-decoration-line: underline; | |
| text-underline-position: under; | |
| text-underline-offset: 2px; | |
| */ | |
| } | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed), | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>p, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>div, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer ul, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li>div, | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed>div.markdown-embed-content>div.markdown-preview-view>div.markdown-preview-section ul { | |
| display: inline; | |
| padding: 0px; | |
| margin: 0px; | |
| } | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer>div>blockquote { | |
| display: inline-block; | |
| padding: 0px; | |
| margin: 0px; | |
| padding-left: 5px; | |
| border-top: none; | |
| border-bottom: none; | |
| border-right: none; | |
| } | |
| /* Hide the block ref link unless hovered */ | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed>div.markdown-embed-link { | |
| display: none; | |
| color: transparent; | |
| top: 0px; | |
| left: 0px; | |
| right: unset; | |
| } | |
| /* Show the block ref link on hover */ | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover>div.markdown-embed-link { | |
| display: block; | |
| width: 100%; | |
| min-width: 150px; | |
| } | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed:not(.image-embed)>div.markdown-embed:hover { | |
| background-color: var(--block-ref-hover-bg-color); | |
| border-bottom-style: var(--block-ref-line-type); | |
| /* Using underline instead of border like TfTHacker prefers | |
| text-decoration-style: var(--block-ref-line-type); | |
| */ | |
| } | |
| /* Remove line breaks on multi-line block refs */ | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer br { | |
| /*display: none;*/ | |
| } | |
| div.workspace-leaf-content>div.view-content>div>div.markdown-preview-view>div.markdown-preview-section span[src*="^"].internal-embed>.markdown-embed>.markdown-embed-content>.markdown-preview-view>.markdown-preview-sizer li input.task-list-item-checkbox { | |
| z-index: 1; | |
| margin-left: revert; | |
| } |
Can you please help me make the embed wider? I'd like to have it stretched full width. Currently, it occupies only 60% of the width, I would say.
Can you please help me make the embed wider? I'd like to have it stretched full width. Currently, it occupies only 60% of the width, I would say.
Please provide more details with screenshots so I can try to help. Thanks.
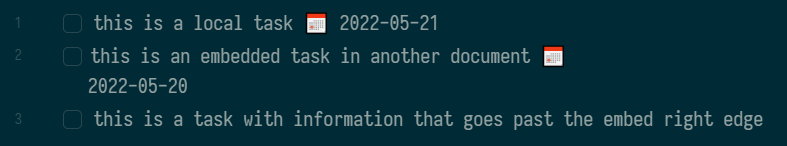
Hello! Thanks very much for a great snippet - this is doing exactly what I wanted! The only issue I'm currently coming across is what I've included a screen shot of.
On line 1, I have a task that's been written into this document. Line 2 is an embed task from another document, but the information in that embedded line has its own new line constraints. You can see that line 3, which contains another local task, extends past the embed in line 2.
Is there any way to adjust the width of the embedded item? Thanks!
@jjesskalee can you please try without any theme? I believe this is a theme issue or another css snippet because I don’t have this problem with vanilla default theme.
Hi great CSS code that add great feature to the app.
I need your help with this (and please bear with me bc I'm a noob). I've spend a whole day messing around and even with your detailed annotation in the code I still can't do what I want:
This is currently my set up in Logseq. There are 2 things that I like:
- Block reference are inline, no matter if it's a reference within another reference. (I make text brown so that I know it's a block ref).
- I have a "^" at the end of block ref to indicate that it's a block ref. This helps me to know that there is a block ref within a block ref.
- In Obsidian, block ref within block ref breaks line in Preview Mode (but not Reading Mode) -> Please help make the line not broken if I have block ref within block ref.
- I can't seem to add "^" at the end of the block ref using the syntax I have in Logseq even when I was able to identify the block ref in Obsidian (using Ctrl Shift I) and was able to change the color of the block ref. Please help me add "^" at the end of the block ref.
This is what I meant
In reading mode: Line is not broken
Update: Cleaned up the styling to match vscode auto formatter for consistency going forward
I'm excited others are excited for the canvas features, but 1.1.x seems to have broken this wonderful snippet. :( I know 1.1.x isn't out yet, but any hope for an update or is this a one and done project? I've been happily using it since I found it, thank you!
@trainbuffer I have only been using this snippet to get the embed to align vertically with the host text:
/* text indent */
.internal-embed .markdown-embed .markdown-preview-view,
.internal-embed .markdown-embed .markdown-preview-view .markdown-preview-sizer {
padding-left: 4px !important;
}It was not broken by 1.1.x.
@DutchPete Thanks for the snippet, but it doesn't have any effect on the format of inline embeds I've been using.
It's not working either. I tested 1.0.3, 1.1.8, 1.1.8 electron build, 1.1.9. But only 1.0.3 works
Sorry all, there have been significant changes to Obsidian core that will take time to figure out and fix in my CSS. I do not have the time currently as busy with my "day job" and have my third child coming this month :) If anyone wants to take a stab at fixing / updating my CSS please let me know and I am happy to update the gist here with the new working code.
No worries. I don't want you to push, it was just for FYI. Canvas is not important to me, so I'm just using 1.0.3. Thanks anyway :)
there have been significant changes to Obsidian core that will take time to figure out and fix in my CSS
@GitMurf any chance to fix please?
It would be greatly appreciated.
Posted some details in this theme's repo: SlRvb/Obsidian--ITS-Theme#240




Thank you for the plugin!
I have a small wish that, when I apply this to my theme, I wish I could highlight inline reference blocks - currently, the highlights disappear on the inline blocks.