-
-
Save GitMurf/5122c0c8405ffa36a03049d9f4434bf4 to your computer and use it in GitHub Desktop.
| /* RAINBOW INDENT COLORS */ | |
| :root { | |
| /* default */ | |
| --font-use-default: var(--default-font); | |
| --font-size-use-default: var(--editor-font-size); | |
| --indent-use-default: 1.8ch; | |
| /* ------- */ | |
| /* theme */ | |
| --font-use-theme: inherit; | |
| --font-size-use-theme: inherit; | |
| --indent-use-theme: 1.8ch; | |
| /* ----- */ | |
| /* wide */ | |
| --font-use-wide: monospace; | |
| --font-size-use-wide: 12.5px; | |
| --indent-use-wide: 4.0155ch; | |
| /* ---- */ | |
| /* custom */ | |
| --font-use-custom: Arial; | |
| --font-size-use-custom: 13px; | |
| --indent-use-custom: 14.5px; | |
| /* ------ */ | |
| /* SET FROM VARIABLES ABOVE UPDATING LAST WORD (e.g. ...-default) */ | |
| /* Copy and replace one of following: default, theme, wide, custom */ | |
| --rb-indent-font-family: var(--font-use-wide); | |
| --rb-indent-font-size: var(--font-size-use-wide); | |
| --rb-indent-width: var(--indent-use-wide); | |
| --rb-left-offset: 3px; | |
| /* ---------------------------------------------- */ | |
| --rb-line-width: 2px; | |
| --rb-color-count: 8; | |
| --rb-indent-1: #6854c1; | |
| --rb-indent-2: #c724b1; | |
| --rb-indent-3: #ff6900; | |
| --rb-indent-4: #f6be00; | |
| --rb-indent-5: #e4002b; | |
| --rb-indent-6: #97d700; | |
| --rb-indent-7: #00ab84; | |
| --rb-indent-8: #00a3e0; | |
| --rb-indent-bg-size: calc(var(--rb-color-count) * var(--rb-indent-width)) 1px; | |
| --rb-indent-rainbow-bg: linear-gradient( | |
| to right, | |
| var(--rb-indent-1) 0 var(--rb-line-width), | |
| transparent var(--rb-line-width) calc(1 * var(--rb-indent-width)), | |
| var(--rb-indent-2) calc(1 * var(--rb-indent-width)) calc(1 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(1 * var(--rb-indent-width) + var(--rb-line-width)) calc(2 * var(--rb-indent-width)), | |
| var(--rb-indent-3) calc(2 * var(--rb-indent-width)) calc(2 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(2 * var(--rb-indent-width) + var(--rb-line-width)) calc(3 * var(--rb-indent-width)), | |
| var(--rb-indent-4) calc(3 * var(--rb-indent-width)) calc(3 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(3 * var(--rb-indent-width) + var(--rb-line-width)) calc(4 * var(--rb-indent-width)), | |
| var(--rb-indent-5) calc(4 * var(--rb-indent-width)) calc(4 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(4 * var(--rb-indent-width) + var(--rb-line-width)) calc(5 * var(--rb-indent-width)), | |
| var(--rb-indent-6) calc(5 * var(--rb-indent-width)) calc(5 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(5 * var(--rb-indent-width) + var(--rb-line-width)) calc(6 * var(--rb-indent-width)), | |
| var(--rb-indent-7) calc(6 * var(--rb-indent-width)) calc(6 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(6 * var(--rb-indent-width) + var(--rb-line-width)) calc(7 * var(--rb-indent-width)), | |
| var(--rb-indent-8) calc(7 * var(--rb-indent-width)) calc(7 * var(--rb-indent-width) + var(--rb-line-width)), | |
| transparent calc(7 * var(--rb-indent-width) + var(--rb-line-width)) calc(8 * var(--rb-indent-width)) | |
| ); | |
| } | |
| .mod-cm6.is-live-preview .HyperMD-list-line.cm-line:not(.HyperMD-list-line-1) { | |
| overflow: hidden; | |
| } | |
| .mod-cm6.is-live-preview .HyperMD-list-line.cm-line .cm-hmd-list-indent { | |
| position: relative; | |
| font-family: var(--rb-indent-font-family) !important; | |
| font-size: var(--rb-indent-font-size) !important; | |
| vertical-align: top; | |
| } | |
| .mod-cm6.is-live-preview .HyperMD-list-line.cm-line .cm-hmd-list-indent::before { | |
| content: ''; | |
| font-family: var(--rb-indent-font-family) !important; | |
| font-size: var(--rb-indent-font-size) !important; | |
| display: block; | |
| position: absolute; | |
| width: 100%; | |
| top: -1.6em; | |
| padding-bottom: 999em; | |
| background-image: var(--rb-indent-rainbow-bg); | |
| background-size: var(--rb-indent-bg-size); | |
| left: var(--rb-left-offset); | |
| } | |
| .markdown-source-view.mod-cm6.is-live-preview .HyperMD-list-line { | |
| padding-top: 0.15em; | |
| padding-bottom: 0.15em; | |
| } |
GitMurf
commented
Nov 30, 2021

Ok I made some updates. Hopefully now it will be more compatible with different themes and CSS snippets that folks may be using. Now there are 4 sets of recommended settings you can choose at the top to set the font family and size used for indentations and the appropriate indent size that corresponds to it. I found that the monospace font actually is much wider by default so this allowed me to make the list indents larger / wider which I was also trying to figure out.
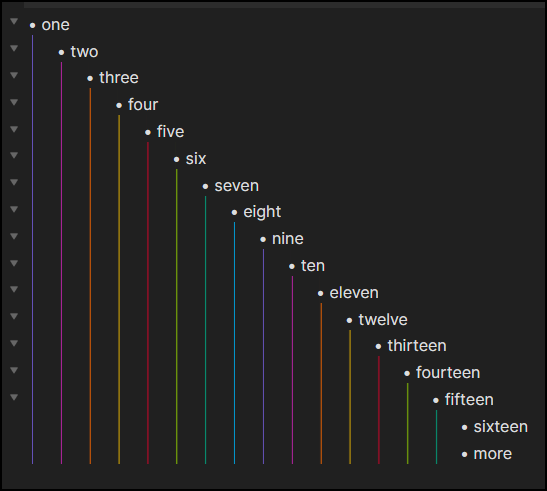
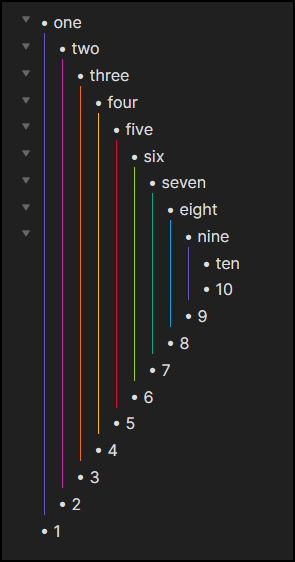
I currently am using my "wide" settings to give some more indentation room between each level (see screenshot).
Here is what to update / change to use the wide setting:
Is it easy to adapt this to also show these lines when in view (as opposed to live preview) mode?
In
-widemode I get the following visual errors:UPDATE: I figured out that those wrong extralines that are visible on the picture only appear if one or both of the sidebars are visible.
Same thing happens to me and with exactly the same behavior you describe
It would be great if someone with css skills could fix it
I am really enjoying this css snippet along with the bullet-shapes one greetings to whoever wrote it
does anyone know where to find more amazing css snippets like this?
hello, may I know is how to implement this css to my obsidian? I couldn't get it work when imported as CSS snippets
I have the same issue.
it is work!!!
thank you very much.
step below
setting -> appearance -> css snippets
create a file named like the file upper
paste the code in the file
enalbe the function