This will give you complete intellisense and type safety within your app and CSS modules
🚨 NOTE
- refactoring className from ts file wont update your css/scss className, to change class names you have to change it within your
.module.scssfile
-
npx create-react-app --typescript
-
(recommended 👉) rename all files to kebab-case
src
├── app.module.scss
├── app.test.tsx
├── app.tsx
├── index.scss
├── index.tsx
├── logo.svg
├── react-app-env.d.ts
└── service-worker.ts
- install dependencies
yarn add -D node-sass typed-css-modules concurrently serve- update package.scripts
{
"scripts": {
"ts:css": "tcm -s -c -p src/**/*.module.scss",
"start": "concurrently \"npm:ts:css -- -w\" \"react-scripts start\"",
"build": "npm run ts:css && react-scripts build",
"test": "concurrently \"npm:ts:css -- -w\" \"react-scripts test\""
}
}- (recommended 👉) move
@types/*packages to devDependencies as they are not dependencies
{
"dependencies": {
"react": "^16.7.0",
"react-dom": "^16.7.0",
"react-scripts": "2.1.3",
"typescript": "3.2.2"
},
"devDependencies": {
"@types/jest": "23.3.12",
"@types/node": "10.12.18",
"@types/react": "16.7.18",
"@types/react-dom": "16.0.11",
"concurrently": "4.1.0",
"node-sass": "4.11.0",
"serve": "10.1.1",
"typed-css-modules": "0.3.7"
}
}- use dash-case for css classnames for css-modules
/* app.moudule.scss */
.root {
text-align: center;
}
.logo {
animation: App-logo-spin infinite 20s linear;
height: 40vmin;
}
.header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
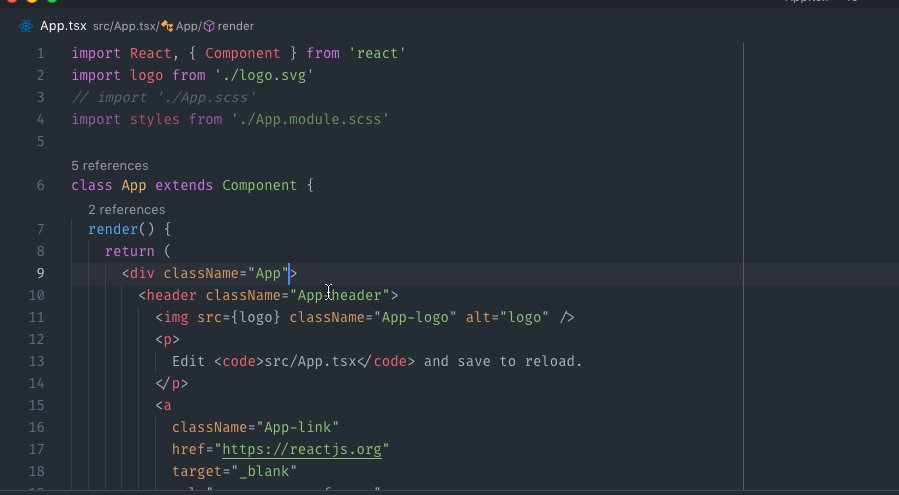
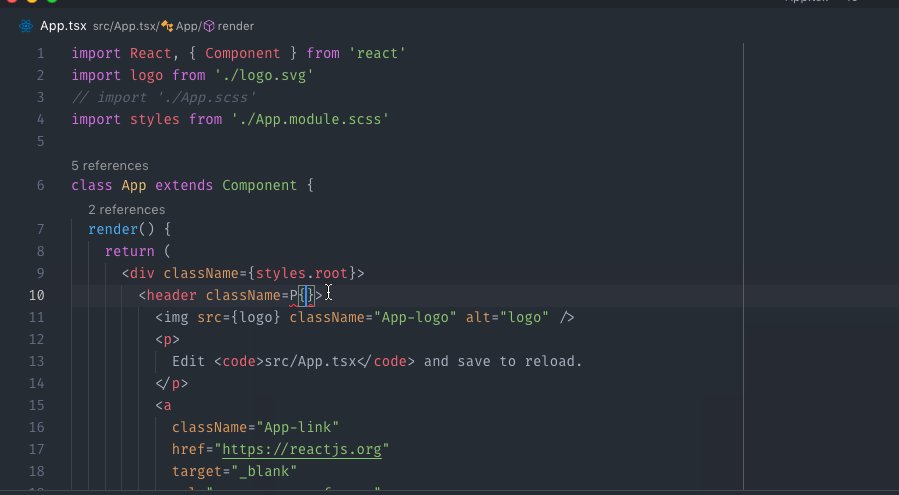
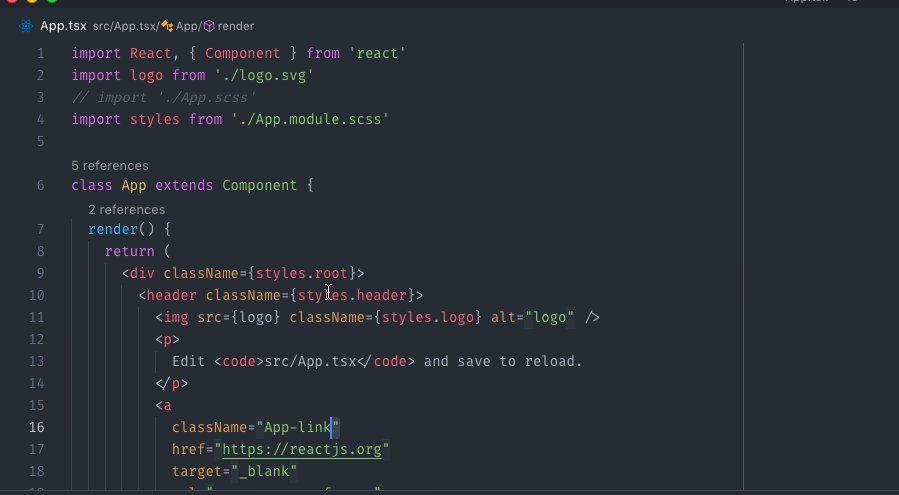
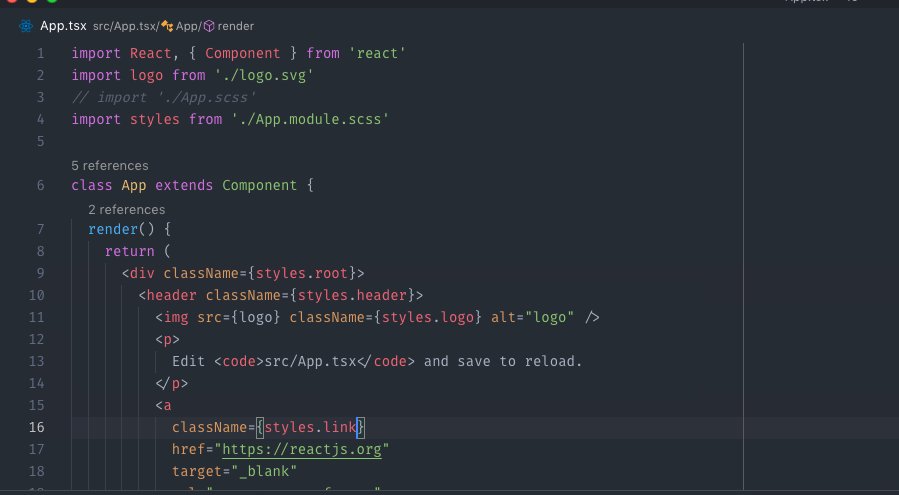
}- update app.tsx
import React, { Component } from 'react';
import logo from './logo.svg';
import styles from './app.module.scss';
class App extends Component {
render() {
return (
<div className={styles.root}>
<header className={styles.header}>
<img src={logo} className={styles.logo} alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className={styles.link}
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;- START CODING ! 💪

Thanks alot!