-
-
Save JonathanMH/6bd82c0954fb8f21a837ce281da4265a to your computer and use it in GitHub Desktop.
| // file: index.js | |
| var _ = require("lodash"); | |
| var express = require("express"); | |
| var bodyParser = require("body-parser"); | |
| var jwt = require('jsonwebtoken'); | |
| var passport = require("passport"); | |
| var passportJWT = require("passport-jwt"); | |
| var ExtractJwt = passportJWT.ExtractJwt; | |
| var JwtStrategy = passportJWT.Strategy; | |
| var users = [ | |
| { | |
| id: 1, | |
| name: 'jonathanmh', | |
| password: '%2yx4' | |
| }, | |
| { | |
| id: 2, | |
| name: 'test', | |
| password: 'test' | |
| } | |
| ]; | |
| var jwtOptions = {} | |
| jwtOptions.jwtFromRequest = ExtractJwt.fromAuthHeader(); | |
| jwtOptions.secretOrKey = 'tasmanianDevil'; | |
| var strategy = new JwtStrategy(jwtOptions, function(jwt_payload, next) { | |
| console.log('payload received', jwt_payload); | |
| // usually this would be a database call: | |
| var user = users[_.findIndex(users, {id: jwt_payload.id})]; | |
| if (user) { | |
| next(null, user); | |
| } else { | |
| next(null, false); | |
| } | |
| }); | |
| passport.use(strategy); | |
| var app = express(); | |
| app.use(passport.initialize()); | |
| // parse application/x-www-form-urlencoded | |
| // for easier testing with Postman or plain HTML forms | |
| app.use(bodyParser.urlencoded({ | |
| extended: true | |
| })); | |
| // parse application/json | |
| app.use(bodyParser.json()) | |
| app.get("/", function(req, res) { | |
| res.json({message: "Express is up!"}); | |
| }); | |
| app.post("/login", function(req, res) { | |
| if(req.body.name && req.body.password){ | |
| var name = req.body.name; | |
| var password = req.body.password; | |
| } | |
| // usually this would be a database call: | |
| var user = users[_.findIndex(users, {name: name})]; | |
| if( ! user ){ | |
| res.status(401).json({message:"no such user found"}); | |
| } | |
| if(user.password === req.body.password) { | |
| // from now on we'll identify the user by the id and the id is the only personalized value that goes into our token | |
| var payload = {id: user.id}; | |
| var token = jwt.sign(payload, jwtOptions.secretOrKey); | |
| res.json({message: "ok", token: token}); | |
| } else { | |
| res.status(401).json({message:"passwords did not match"}); | |
| } | |
| }); | |
| app.get("/secret", passport.authenticate('jwt', { session: false }), function(req, res){ | |
| res.json({message: "Success! You can not see this without a token"}); | |
| }); | |
| app.get("/secretDebug", | |
| function(req, res, next){ | |
| console.log(req.get('Authorization')); | |
| next(); | |
| }, function(req, res){ | |
| res.json("debugging"); | |
| }); | |
| app.listen(3000, function() { | |
| console.log("Express running"); | |
| }); |
| { | |
| "name": "jwt-tutorial", | |
| "version": "1.0.0", | |
| "description": "", | |
| "main": "index.js", | |
| "scripts": { | |
| "test": "echo \"Error: no test specified\" && exit 1" | |
| }, | |
| "keywords": [], | |
| "author": "", | |
| "license": "ISC", | |
| "dependencies": { | |
| "body-parser": "^1.15.2", | |
| "express": "^4.14.0", | |
| "jsonwebtoken": "^7.1.9", | |
| "lodash": "^4.16.4", | |
| "passport": "^0.3.2", | |
| "passport-jwt": "^2.1.0" | |
| } | |
| } |
Thank you for this sample.
I have a question in regards to this part:
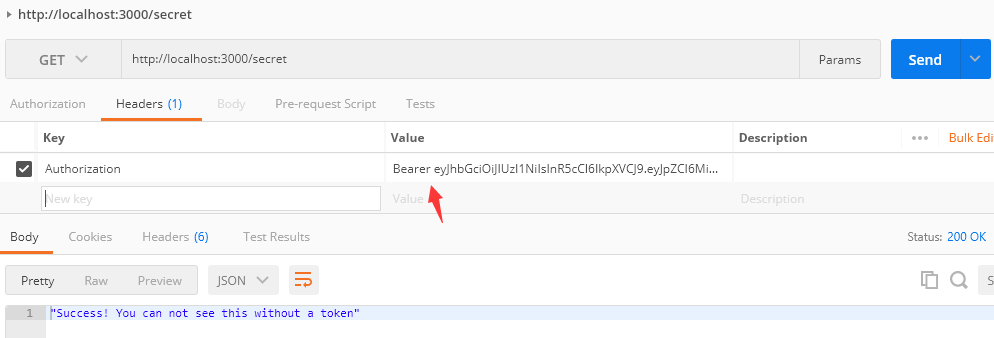
app.get("/secret", passport.authenticate('jwt', { session: false }), function(req, res){
res.json({message: "Success! You can not see this without a token"});
});
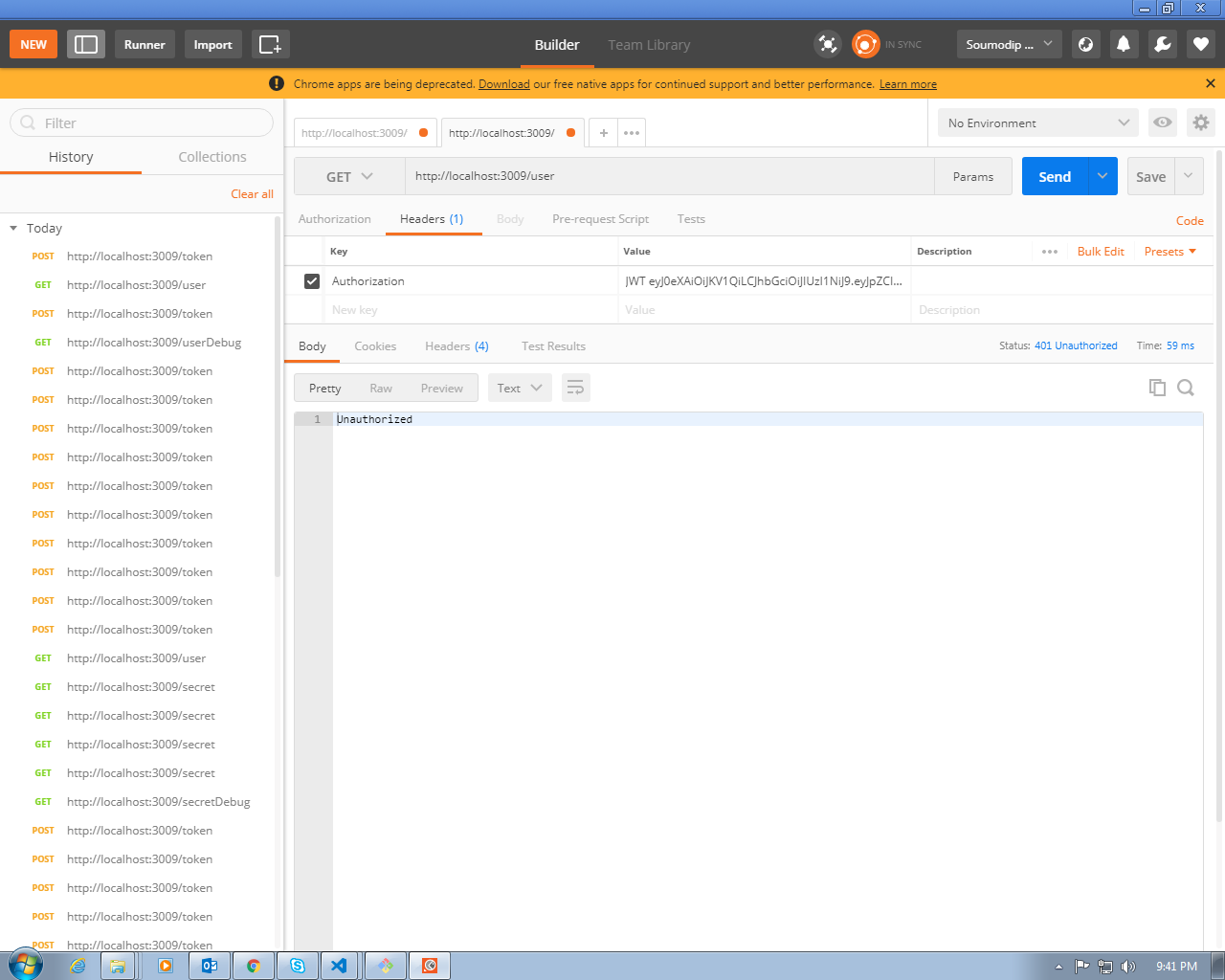
when I do the get request I get:
Unauthorized
Do I set a header parameter passing in the token with that get request?
How do I use the generated token with that GET request to get the success message?
Thank, it is that I need! 👍
Great Article!!
developermhayden use fetch polyfill with headers options (https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch)
TypeError: ExtractJwt.fromAuthHeader is not a function
Line 28 needs to change to: jwtOptions.jwtFromRequest = ExtractJwt.fromAuthHeaderWithScheme('jwt'); ?
Reference: https://www.npmjs.com/package/passport-jwt#migrating-from-2xx-to-3xx
Hi,
I have all working now and I'm getting===== > "Success! You can not see this without a token".
I need to continue with my application and adding more options like:
app.post("/read", function(req, res) {
**//
// do all here just when the access is granted, but error if no access or "Unauthorized"
//**
}
What else I need to include?
Thank you all guys.
@developermhayden
prefix token with JWT
example : "JWT token"
@wisetc I used this instead
jwtOptions.jwtFromRequest = ExtractJwt.fromAuthHeaderWithScheme('bearer');
Hello everyone. I still have this issue. Tried using bearer strategy too. Here is the link to my repo https://github.com/soumodips/JWT-passport-OAuth
I will be glad if any one can help.
Thanks a ton in advance!
ISSUE SOLVED:
Be sure to use all key names as expected by the modules. I had used 'exp' for expiry time in the payload instead of 'expiresIn'. Enjoy!!
Thanks
Here, I fixed his code:
https://gist.github.com/ianfabs/7d2e8dca8e4e131463b5cdd6a2c537c5
These 2 ways worked for me:
ExtractJwt.fromAuthHeaderWithScheme('bearer') or with ('jwt');
Headers: Authorization: bearer + token or jwt + token
Very helpful! Thanks




Thanks 👍