Last active
May 9, 2020 09:57
-
-
Save Koze/bd1285ab6471528e3e22cd8de3d64804 to your computer and use it in GitHub Desktop.
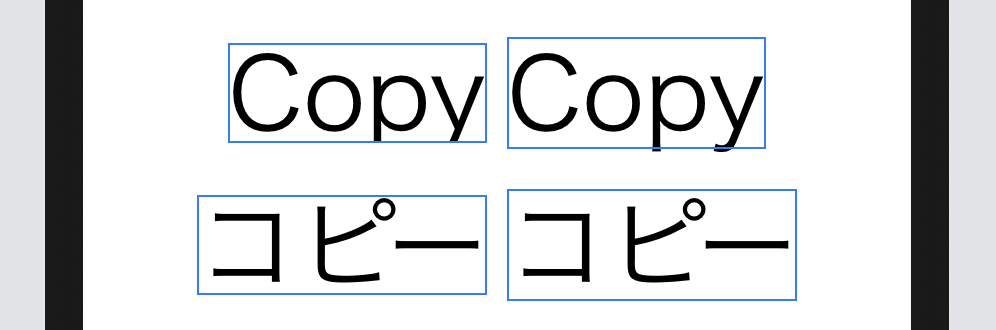
Japanese font without Japanese character causes the clip at the bottom. The final workaround with extension.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // | |
| // SmapleView.swift | |
| // JapaneseFontCropped | |
| // | |
| // Created by Kazuma Koze on 2020/05/08. | |
| // Copyright © 2020 Climb App. All rights reserved. | |
| // | |
| /** | |
| Copyright 2020 Kazuma Koze | |
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | |
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | |
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. | |
| */ | |
| import SwiftUI | |
| struct SmapleView: View { | |
| let ctFont = CTFontCreateWithName("HiraginoSans-W3" as CFString, 50, nil) | |
| let borderColor = Color(.systemBlue) | |
| var body: some View { | |
| VStack(spacing: 20) { | |
| HStack(spacing: 10) { | |
| Text("Copy") | |
| .font(.init(ctFont)) | |
| .border(borderColor) | |
| Text("Copy") | |
| .ctFont(ctFont) | |
| .border(borderColor) | |
| } | |
| HStack(spacing: 10) { | |
| Text("コピー") | |
| .font(.init(ctFont)) | |
| .border(borderColor) | |
| Text("コピー") | |
| .ctFont(ctFont) | |
| .border(borderColor) | |
| } | |
| } | |
| .font(.init(ctFont)) | |
| } | |
| } | |
| extension Text { | |
| public func ctFont(_ ctFont: CTFont) -> some View { | |
| let descent = CTFontGetDescent(ctFont) | |
| return self.font(.init(ctFont)) | |
| .baselineOffset(descent) | |
| .offset(y: descent / 2) | |
| // .padding(.top, descent) | |
| } | |
| } | |
| extension CTFont { | |
| // quick example | |
| var isJapaneseFont1: Bool { | |
| let encoding = CTFontGetStringEncoding(self) | |
| return encoding == CFStringEncodings.macJapanese.rawValue | |
| } | |
| // quick example | |
| var isJapaneseFont2: Bool { | |
| let languages = CTFontCopySupportedLanguages(self) as? [String] | |
| return languages?.contains("ja") ?? false | |
| } | |
| } | |
| struct SmapleView_Previews: PreviewProvider { | |
| static var previews: some View { | |
| SmapleView() | |
| } | |
| } |
- Japanese font causes clipping.
https://gist.github.com/Koze/6a987981ae2d68a1d71d9d21cf77b0e6 - Setting Text frame doesn't work.
https://gist.github.com/Koze/17050bcdab3e578aff993f193e27a45a - Using baselineOffset works.
https://gist.github.com/Koze/e32b833b2150313f4637414b2b76da0d - Using CTFont instead with Font and UIFont.
https://gist.github.com/Koze/52e7cce4dac069592fbcfdeca4d2ec97 - Using offset (or padding) for adjustment.
https://gist.github.com/Koze/376b0ff231107569f073f026eac2e688 - Refactor as extension.
https://gist.github.com/Koze/bd1285ab6471528e3e22cd8de3d64804 ←
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
use offset

use padding
