Is light text on dark harder to read than the more common dark text on white? Or are there other factors?
First, just as an FYI, dark backgrounds are a problem specific to the old WCAG 2 math/method. And for that matter, evaluating predicted contrast using some other ratio maths. And let's not forget: maths like Weber and Michaelson are about threshold, but readability is far suprethreshold, so those methods are not particularly useful.
There isn't significant scientific consensus that goes much beyond user preference, and indeed some people (such as myself) much prefer reverse, light text on dark. The various dark mode extensions are quite popular for this. Also total screen luminance and the ambient lighting all are signficant here, and again one of the indicators of the importance of personalization.
Nevertheless, the old WCAG 2.x math badly mangles dark color pairs, in the randomized tests last year, dark color pairs were the main source of the false passes. As it's brought up in this thread, here's a quick visual demo:
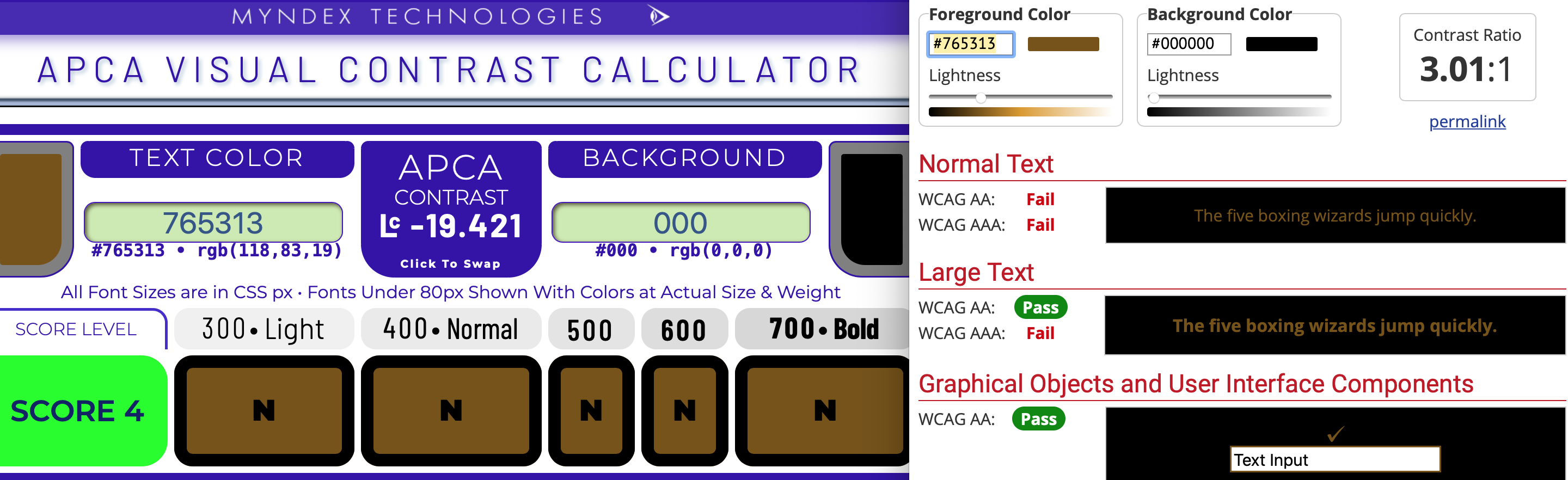
Here, CSS #765313 vs Black. WCAG 2.x says 3:1, okay for large text.....
Okay, OUCH... APCA says this is below the cutoff for ANY text, useable for some large non-text items only, with no detail (i.e. big round buttons or something). 19 is less than half the APCA recommended minimum large text contrast of 40.
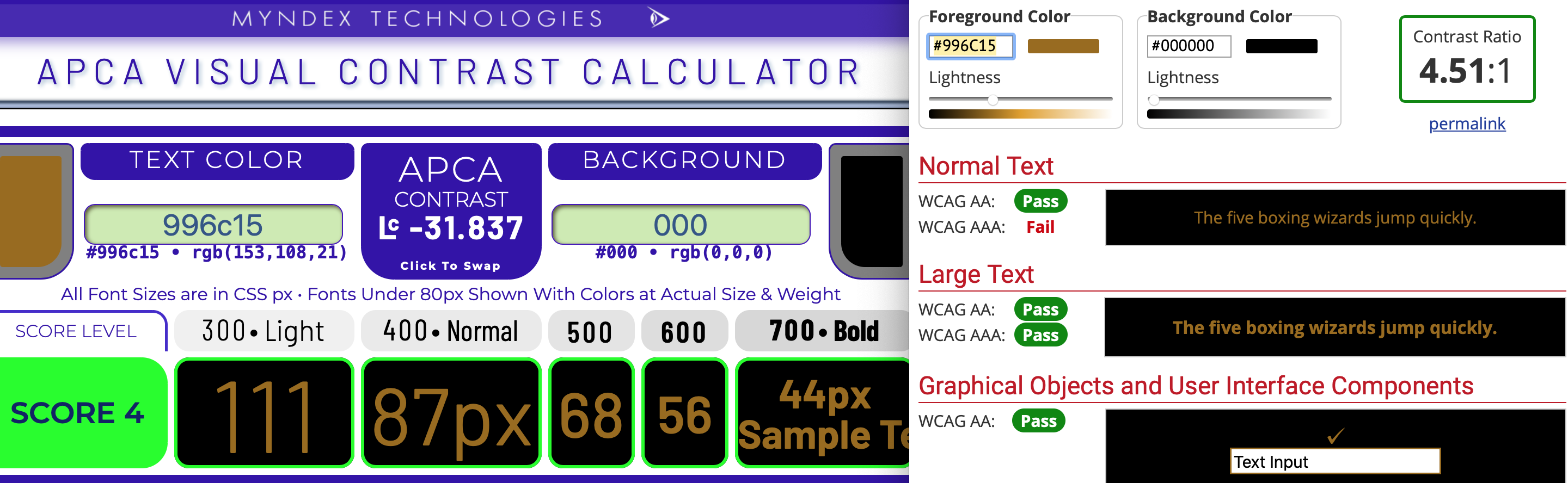
But surely that's just because it's 3:1 right? Hmmm. Here's #996C15 which WCAG2 rates as a 4.5:1, the common ratio that people consider the standard for text.
So.... I still can't read the WCAG2 examples on the right. APCA rates this -32 (the negative indicates light on dark polarity), and look at the indicated minimum font sizes. Giant.
The APCA recommended contrast for basic text is 60, which I call the "kind of like old 4.5:1" — not for dark colors though. Here 60 is nearly twice the current contrast.
Okay, but surely the gold standard AAA level must be okay.....
...Or not. It's sort of readable now at least.
WCAG 2 claims that #c08c1a is worthy of 1.4.6 AAA with 7:1. But APCA says no thank you, at less than 50, it still has not risen to the 60 level of "suggested minimum content" and definitely not the APCA 80 level of "recommended body text".
I do definitely believe people have a hard time reading these three examples, especially the first two, but it is not due to light text on dark so much as it is due to wholly insufficient contrast in the first place.
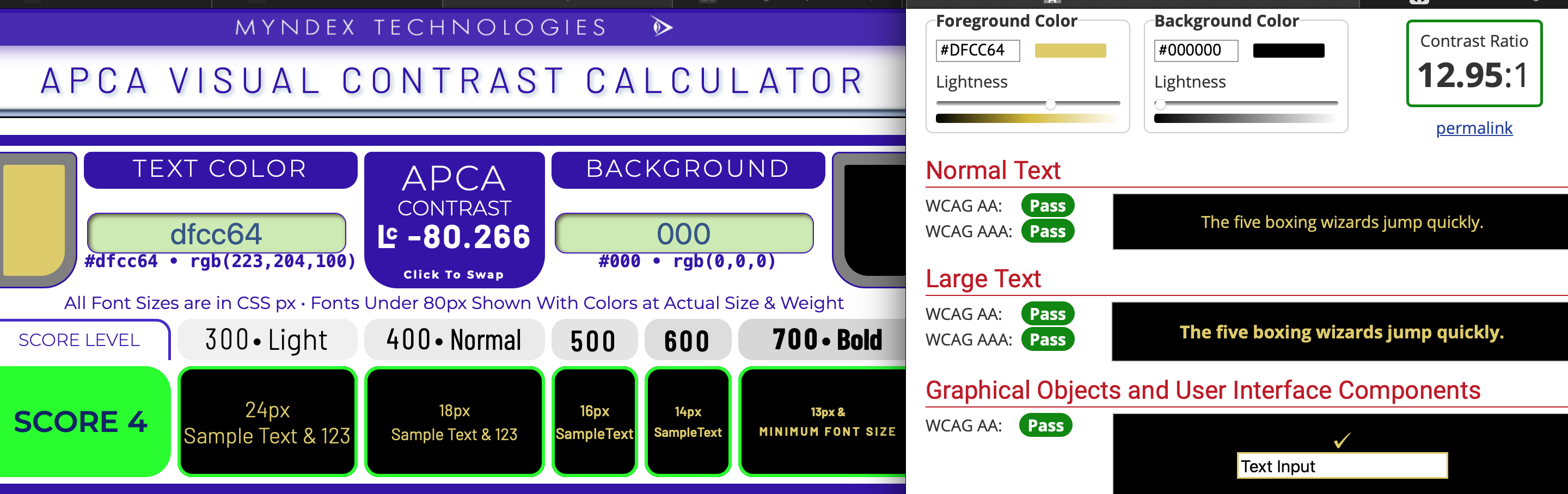
Moving on, that color needs to be desaturated slightly as APCA will not allow it to go to 80 so saturated, but here is that example at 80, the recommended level for body text. APCA now presents font sizes useful for body text at this level. (Note WCAG 2 math at 12.95:1)
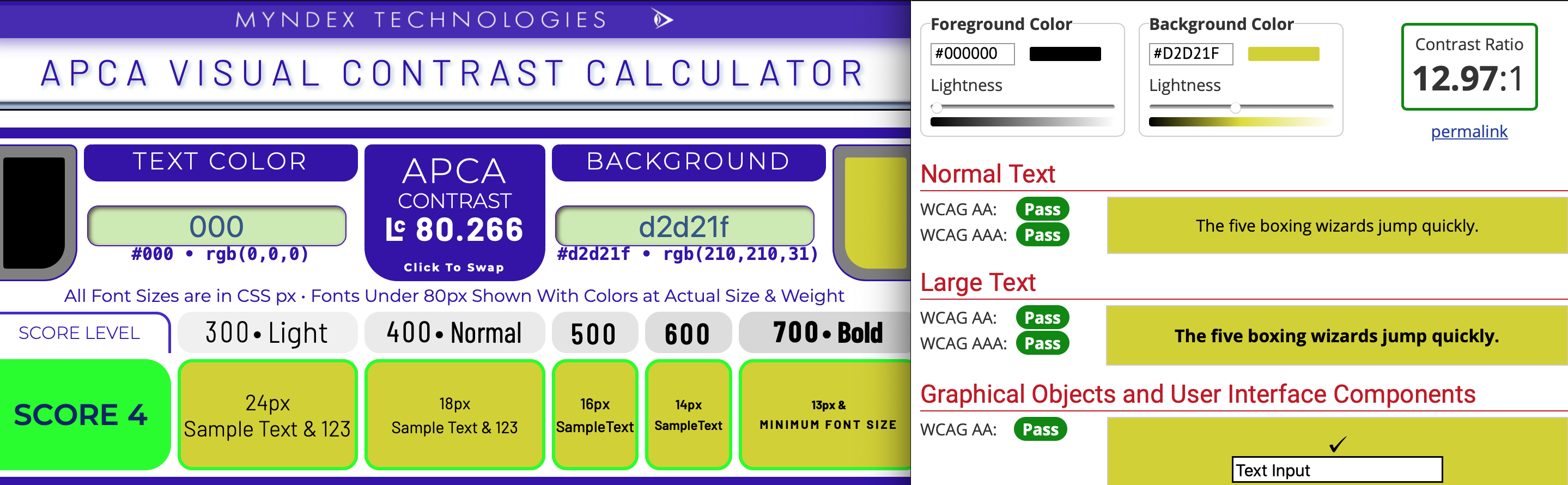
This example is clearly readable, and here below is a similar color, adjusted to the same Lc 80.266 for an oranges and lemons comparison:
Okay, here's the deal. If your background is lighter than about #ccc, and the text therein is darker than about #666, then the WCAG 2.x math will give results that aren't unreadable. At the current APCA scaling (d12d or d12e) you'll find that when the mid point between two colors is about #999 (a little below the approximate perceptual center of #a0a0a0), that APCA and WCAG 2.x may line up.
Example:
This is the very narrow point where APCA and WCAG2 sort of line up, which is where we say that the new 60 is like the old 4.5:1.

The big difference is that since APCA is perceptually uniform up and down the scale, it does not need to use "brute force" values, this leads to a far wider set of actually available colors, and far more design flexibility, all while improving readability.
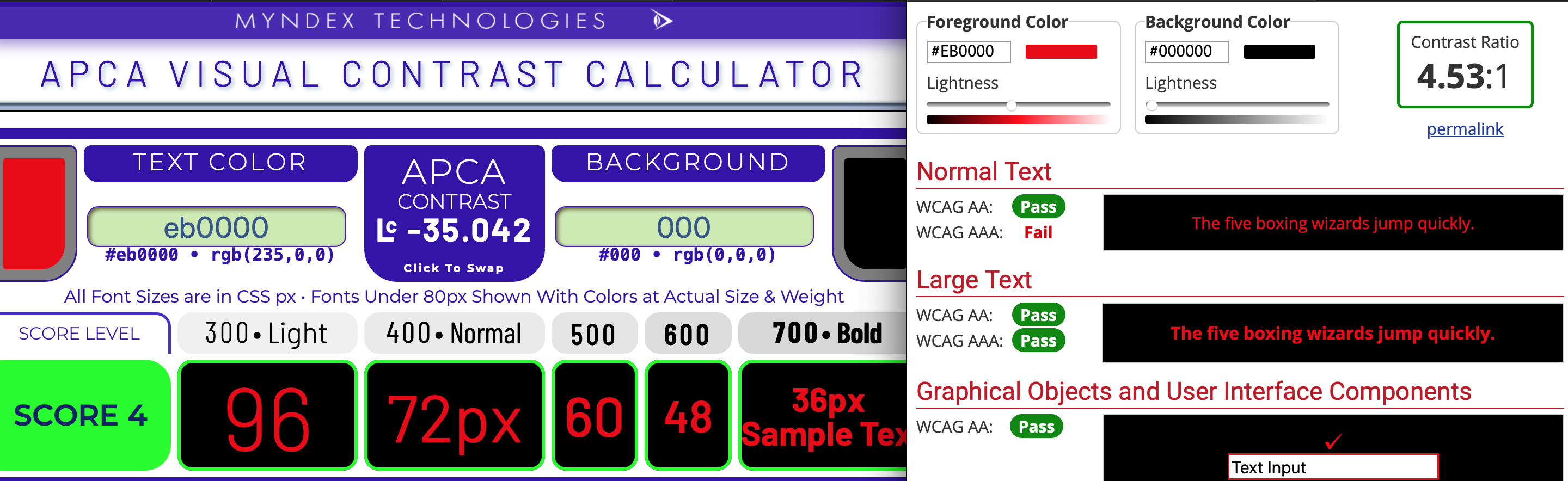
And the final parting comment: the latest APCA rescaling helps to reject some problematic colors, such as pure red and pure blue against black.
WCAG 2 says let's write the vampire diaries! But APCA puts a wooden stake through that idea...
NEW! See part three, the WCAG 2 vs APCA Shootout!
And if you haven't read part one, don't miss Orange You Wondering About Contrast?
Andy
Andrew Somers
Color Science Researcher
(Andrew Somers is the inventor APCA, so there's that...)
(No pixels were harmed in the making of this post, pixel safety overseen by a certified SAPC advocate).
When this Gist was written, the APCA target level for body text was 80 — some minor changes in constants, and now it is 75. Here's a general guide to APCA levels:
90 • Suggested for extremely thin fonts, also 90 is a suggested maximum for very large and bold fonts, and large areas of color.
75 • Minimum level for columns of body text. Also, can be used for any text where readability is important.
60 • The minimum level recommended for readable content text, that is, text you want people to be able to read. "Sort of" like the old 4.5:1 in WCAG2.
45 • The minimum level for larger text such as headlines, and large text that should be readably fluently. "Sort of" like the old 3:1 in WCAG2.
30 • The absolute minimum for any text, including text for spot reading. Large non-text content can be below this in some cases.
15 • The absolute minimum for any non-text that needs to be discernible such as large buttons, but does not include fine details. Designers should treat anything below this level as invisible, as it will not be visible for many users.