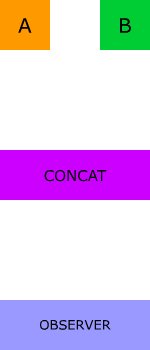
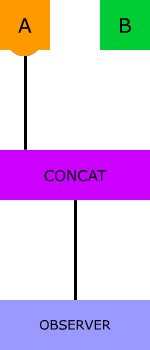
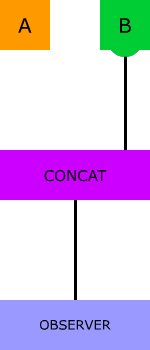
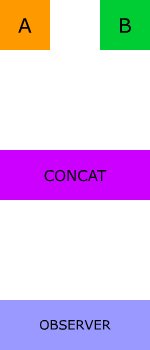
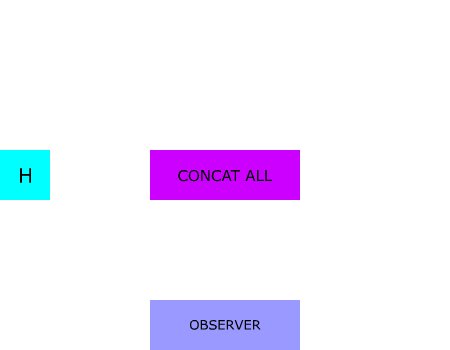
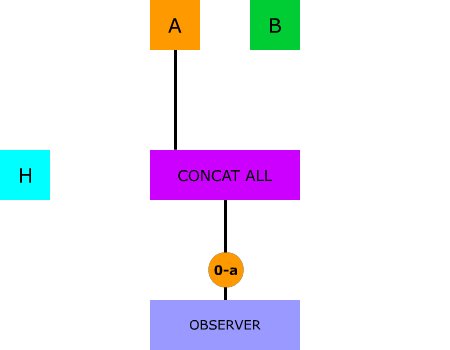
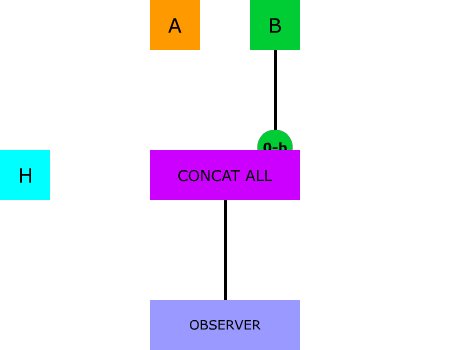
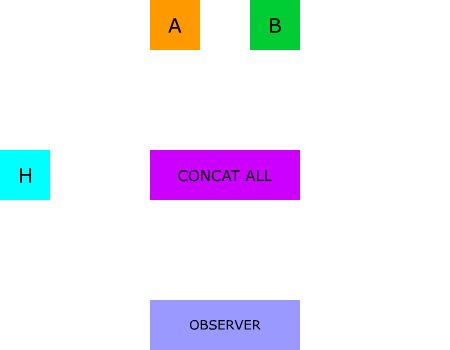
Source : Learn to combine RxJs sequences with super intuitive interactive diagrams
-
-
Save PCreations/99765f48b1f60c9427c479c25f3e3bbd to your computer and use it in GitHub Desktop.
So Cool!
Great! The best representation I saw so far!
Great.
Well happy, this is what we need, how about suggesting they get promoted to be featured on http://reactivex.io would improve their documentation 100%
Great Job!! It is the best stuff for learning the ReactiveX so far. It take me remember the basic principle of each operator at moment.
so cool !
thx
Good!!!
Thanks! I've learned a lot.
Good....!!!!, thx
Please more ;D
Congratulations!! The best way to learn RxJs!
Thank you for this amazing interactive learning. !!
Exceptional!!!!! Thank you taking the time to create this...
Thanks, awesome explanation!
Is there a way these diagrams could be generated from code? Or are they already?
For context, those animations are part of this article :
https://indepth.dev/posts/1114/learn-to-combine-rxjs-sequences-with-super-intuitive-interactive-diagrams
A lot more available here: https://indepth.dev/reference/rxjs/operators











Great, thanks !