-
-
Save Sporif/ad6e917d87787491538bac80d3c8918c to your computer and use it in GitHub Desktop.
I was not able to make the button work. It only appears as a button not on the menu and clicking it does nothing. Any idea why?
Seems FF63 destroyed this, the icon has vanished from the toolbar....
button stopped showing up in firefox 72
Confirmed; it had stopped appearing in Nightly too.
:-( Got any more magic tricks? FF sure is antagonizing lots of users with their ridiculous restrictions lately.
https://github.com/alice0775/userChrome.js/tree/master/72
This seems to work.
If only I knew what I need from there, and how to implement it :-(
Save config.js to Firefox installation folder, next to firefox.exe
Save config-prefs.js into \defaults\pref inside Firefox installation folder, next to channel-prefs.js
Save userChrome.js into Firefox chrome folder, next to userChrome.css
and it works
The solution provided by you74674, and the instructions from rpolo77, works great on Windows. I tried saving the same files in the equivalent locations (hopefully) on my Linux MInt system, but it doesn't work. Either I have something wrong, or this just won't work on Linux. Any thoughts? I'm guessing the problem(s) may be within the .js files themselves, but I'm not strong on that kind of work.
config.js is in /usr/lib/firefox, next to firefox.sh
config-prefs.js in /usr/lib/firefox/defaults/pref, next to channel-prefs.js
userChrome.js in /home/ken/.mozilla/firefox/[profile].default/chrome, next to userChrome.css
Restart restored, thank you all so much. I had upgraded to 78.3esr and it broke userchrome and the restart button.
Tabs on the top again, those ba****rds!!!
Firefox 82.02
I followed the instructions.
Save config.js to Firefox installation folder, next to firefox.exe
Save config-prefs.js into \defaults\pref inside Firefox installation folder, next to channel-prefs.js
Save userChrome.js into Firefox chrome folder, next to userChrome.css
and it works
Also moved RestartFirefoxButton_Movable.uc.js to the chrome folder, but the button does not appear.
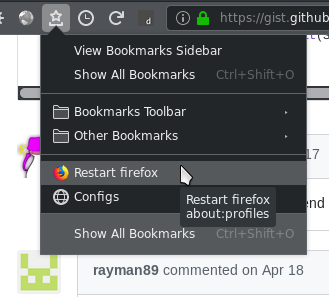
Is this still supposed to work, or am I missing something? Can someone post what the button looks like?
Did you go to Customize and add the button to your toolbar area?
Button looks like this: https://prnt.sc/vdnwr0
Guess what? I didn't have RestartFirefoxButton_Movable.uc.js in the Chrome folder after all. Dumb.
So happy. Works fine. Been hoping to find this type of restart option for a long time now.
In past custom button setups, it was possible to source the button image from a local file. I still have the previous RestartFirefoxButton_Movable.uc.js. The section of that file pertaning to the button starts with
var dataUrl = "data:image/png;base64," +
after which the base 64 code is added.
Can someone tell me if this can be done, and if so, how?
Thanks
It doesn't work :(



This icon seem fitting, and can blend nicely with current theme:
chrome://browser/skin/sync.svg