Write lots of tests so people will afraid to delete yout code
- creator of redux
Don't just write tests that let you verify unit works with confidence.
Write tests that let you *delete* that unit of confidence.
- creator of redux
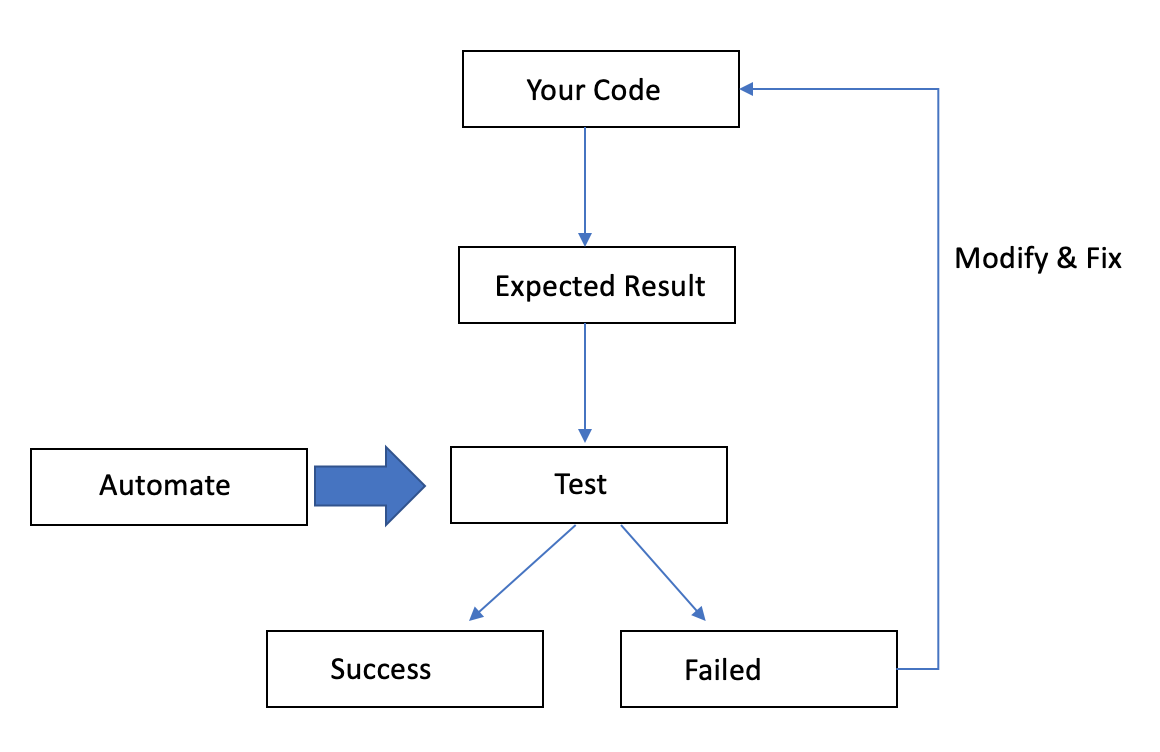
- Get an error if we break code
- Save time (don't need to test manually)
- It speeds up development because you don’t have to test everything manually after every change.
- Integrate into build workflow
- Improve your code
- Unit Test
- Fully isolated testing one function
- Integration Test
- Test with dependencies
mkdir vue-app
cd vue-app
npm init -y
npm i --save-dev vue vue-template-compiler @vue/cli-service
- Create
srcfolder - Create
./src/Card.vueplease see code - Create
./src/App.vueplease see code - Create
./src/main.jsplease code code - Add or Update
scriptsinpackage.jsonserverun your vue app into dev mode
"scripts": { "serve": "vue-cli-service serve" },
- Install dependencies
npm i --save-dev @vue/cli-plugin-unit-mocha @vue/test-utils chai sinon - Add test
- create
Card.spec.jsimport Card from './Card.vue' import sinon from 'sinon' import { expect } from 'chai' import { mount } from '@vue/test-utils' describe('Card.vue', () => { let wrapper beforeEach(() => { wrapper = shallowMount(Card) }) it('should bind and render when props have value', () => { const profile = { name: "Leanne Graham", profession: "UI Developer", motto: "The key to performance is elegance, not battalions of special cases.", photo: "https://pymwoqn637.codesandbox.io/default.png" } const wrapper = shallowMount(Card, { propsData: { profile } }) expect(wrapper.find('img').attributes().src).eq(profile.photo) expect(wrapper.find('.name').text()).eq(profile.name) expect(wrapper.find('.profession').text()).eq(profile.profession) expect(wrapper.find('.text-center').text()).eq(profile.motto) }) it('should called or execute [remove] method', () => { const mockRemove = sinon.stub() wrapper.setMethods({ remove: mockRemove }) wrapper.find('.icon-x').find('a').trigger('click') expect(mockRemove.called).to.be.true }) })
- create
- Add or Update
scriptsinpackage.json
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service test:unit ./src/**/*.spec.js"
},- Run the test
npm test