Created
October 6, 2017 14:14
-
-
Save alexanderdejong/60508c02eb5ff32b8e16a88936836832 to your computer and use it in GitHub Desktop.
Add Total Price Calculation to your WooCommerce Product Page with AJAX https://alexanderdejong.com/wordpress/wp-tutorial/add-total-price-calculation-woocommerce-product-page-ajax/
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| add_action( 'woocommerce_single_product_summary', 'woocommerce_total_product_price', 25 ); | |
| function woocommerce_total_product_price() { | |
| global $woocommerce, $product; | |
| // let's setup our divs | |
| echo sprintf('<div id="product_total_price" style="font-size: 16px; font-weight: 200;">%s %s</div>',__('Total Price (incl Tax):','woocommerce'),'<span class="price">'. get_woocommerce_currency_symbol() .' ' .$product->get_price().'</span>'); | |
| ?> | |
| <script> | |
| jQuery(function($){ | |
| var price = <?php echo $product->get_price(); ?>, | |
| currency = '<?php echo get_woocommerce_currency_symbol(); ?>'; | |
| $('[name=quantity]').change(function(){ | |
| if (!(this.value < 1)) { | |
| var product_total = parseFloat(price * this.value); | |
| $('#product_total_price .price').html( currency + product_total.toFixed(0)); | |
| } | |
| }); | |
| }); | |
| </script> | |
| <?php | |
| } |
Is this supposed to work for variable products? It seems to only grab the product base price.
Hi Alex.... I´m using it but I can´t see the total price on the product page.
What am I doing wrong?
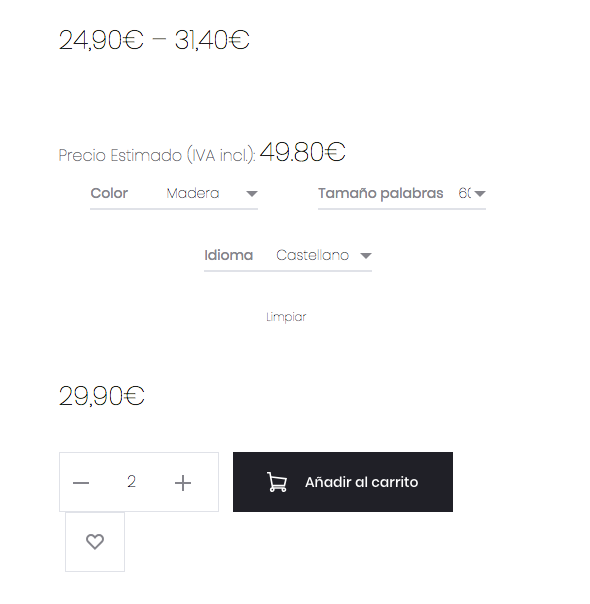
maybe you can take a look: https://cepadevinos.com/producto/zuccardi-blanc-de-blancs/
Thanks for your help.
Where's the Ajax? ;-)
how to add decimal? Example: 2,00
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Hi Alexander. Great snippet! Thanks.

I can't figure it out to use the price of a variant, the snippet grabs the lower price of the range.
Can you help me?
Thanks.