Un sprite est une alternative simple et rapide pour intégrer une animation sur votre site web.
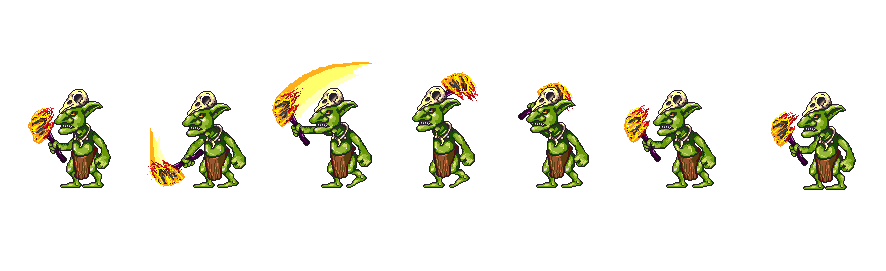
Un sprite se présente sous la forme d'une image PNG (Vericale ou horizontale) qui contient l'ensemble des frames de votre animation (Voir exemple ci-dessous).
Dans le code, l'animation est très basique. Dans le html, il suffit de créer une div avec une class qui correspondra à celle de votre image. Et dans le CSS, vous allez appeler votre sprite et définir la taille (égale à une frame) et le nombre de frames. Dans l'animation, vous allez préciser la taille totale de votre sprite.
Dans l'exemple ci-dessous, le sprite est vertical, la largeur est donc toujours la même.
html :
<div class="MonSprite"></div>css :
.MonSprite {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/250758/zombie-1.png");
background-repeat: no-repeat;
-webkit-animation: anim-sprite steps(16); /* Nombre de frames dans le sprite */
animation: anim-sprite steps(16); /* Nombre de frames dans le sprite */
-webkit-animation-duration: 2s; /* Durée de l'animation */
animation-duration: 2s; /* Durée de l'animation */
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-direction: normal;
animation-direction: normal;
min-width: 194px; /* Largeur du sprite */
min-height: 255px; /* Hauteur d'une frame (Hauteur du sprite / Nombre de frames) */
background-position: 0 top;
}
@-webkit-keyframes anim-sprite {
to {
background-position: 0 -4080px; /* (Hauteur du sprite) */
}
}
@keyframes anim-sprite {
to {
background-position: 0 -4080px; /* (Hauteur du sprite) */
}
}