ReactJS est une librairie front-office javascript pour créer des interfaces utilisateurs. Il permet de séparer l'état (les données) et le fonctionnement des vues. La librairie offre également la possibilité de créer des composants dynamiques, ce qui va offrir une grande fluidité.
Nous allons voir ici les bases d'InDesign pour pouvoir prendre le logicel en main rapidement.
Mais d'abord, InDesign, c'est quoi ?
InDesign est l'outil de mise en page de la gamme Adobe. C'est l'allié parfait pour faire tous types de documents tels que des rapports, des brochures, des catalogues, des chartes, des livres, etc.
La mise en place d'un document se déroule en deux phases : la phase de création (Quel contenu vais-je intégrer dans mon document ? Quels images ? Quelle typographie, etc) et la phase d'exécution (La mise en page du document).
La première question à se poser avant de démarrer, c'est Quel type de document vais-je créer ? (Quel format vais-je utiliser, quel support, quel papier, etc).
Cette question est importante puisqu'elle va définir les critères de votre document et notamment le nombre de colonnes.
html2pdf est une librairie simple d'utilisation et gratuite très utile pour générer des fichiers pdf. La librairie permet entre autre de transformer du html en pdf. Nous allons ici, voir comment l'utiliser.
Nous allons ici installer html2pdf avec Composer à l'aide de la commande :
composer require spipu/html2pdfNous allons voir ici que certains fichiers sources sont indispensables pour mieux optimiser un site web. Nous allons voir qu'il est simple de mieux référencer son site, de le passer en https, de le sécuriser davantage et de paramètrer ses redirections et ses pages d'erreurs.
Le .htaccess est un fichier que l'on ajoute dans le dossier source de son site. Celui-ci a pour objectif de donner des informations au serveur. Il va permettre de faire des redirections, de mettre son site en maintenance, de protéger une zone réservée aux administrateurs ou encore de paramétrer son site en https.
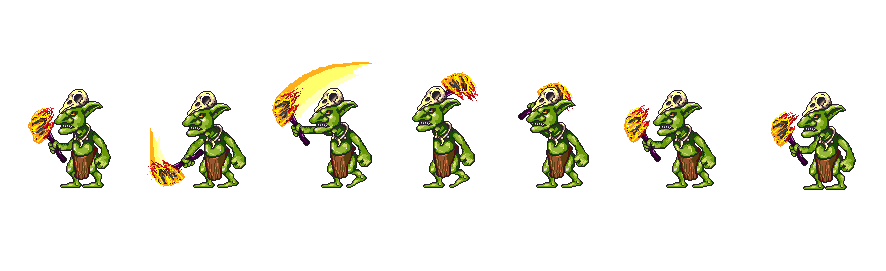
Un sprite est une alternative simple et rapide pour intégrer une animation sur votre site web.
Un sprite se présente sous la forme d'une image PNG (Vericale ou horizontale) qui contient l'ensemble des frames de votre animation (Voir exemple ci-dessous).
Dans le code, l'animation est très basique. Dans le html, il suffit de créer une div avec une class qui correspondra à celle de votre image. Et dans le CSS, vous allez appeler votre sprite et définir la taille (égale à une frame) et le nombre de frames. Dans l'animation, vous allez préciser la taille totale de votre sprite.
L'UX et l'UI sont deux notions étroitement liées qui vont permettre à un site ou à une interface de se distinguer.
L'UX (User Experience) se concentre principalement sur l'utilisateur et va chercher à répondre à un besoin, tandis ce que l'UI (User Interface) va enjoliver cette même interface pour rendre la navigation plus confortable.
Afin d'avoir une expérience utilisateur adaptée à son projet, il est important de se poser les bonnes questions et de suivre quelques étapes.
Il est intéressant de chercher à connaitre ses utilisateurs en se posant quelques questions utiles à notre projet :
npm install sequelizevoir la Notice
Pour intéragir avec la base de données :
NodeJS est un langage de bas niveau reposant sur Javascript, ce qui lui apporte de multiples avantages :
- Il permet d'utiliser JavaScript côté serveur
- C'est un langage asynchrone qui permet de gérer plusieurs événements à la fois
- C'est un environnement de bas niveau (il ressemble davantage à du C ou du Python que du PHP)
- Il est beaucoup plus rapide que les autres langages (repose sur le moteur d'exécution V8 de Chrome)
- C'est un modèle non bloquant*
- Modèle bloquant : les actions sont réalisées les unes après les autres, le script ne peut pas réaliser d'autres actions tant que les précédentes n'ont pas été effectuées.
- Modèle non bloquant : les actions sont réalisées en parallèles, ce qui permet au script de réaliser une action pendant qu'une autre est en cours, l'exécution est de ce fait plus rapide.