ReactJS est une librairie front-office javascript pour créer des interfaces utilisateurs. Il permet de séparer l'état (les données) et le fonctionnement des vues. La librairie offre également la possibilité de créer des composants dynamiques, ce qui va offrir une grande fluidité.
Nous allons voir ici les bases d'InDesign pour pouvoir prendre le logicel en main rapidement.
Mais d'abord, InDesign, c'est quoi ?
InDesign est l'outil de mise en page de la gamme Adobe. C'est l'allié parfait pour faire tous types de documents tels que des rapports, des brochures, des catalogues, des chartes, des livres, etc.
La mise en place d'un document se déroule en deux phases : la phase de création (Quel contenu vais-je intégrer dans mon document ? Quels images ? Quelle typographie, etc) et la phase d'exécution (La mise en page du document).
La première question à se poser avant de démarrer, c'est Quel type de document vais-je créer ? (Quel format vais-je utiliser, quel support, quel papier, etc).
Cette question est importante puisqu'elle va définir les critères de votre document et notamment le nombre de colonnes.
html2pdf est une librairie simple d'utilisation et gratuite très utile pour générer des fichiers pdf. La librairie permet entre autre de transformer du html en pdf. Nous allons ici, voir comment l'utiliser.
Nous allons ici installer html2pdf avec Composer à l'aide de la commande :
composer require spipu/html2pdfStripe est une API très utile pour intégrer un formulaire de paiement à son site web. Celle-ci va vous permettre de mettre en place des paiements directs ou des abonnements sans avoir besoin d'enregistrer les données sensibles sur votre site puisque toutes les informations seront directement traitées par le serveur de Stripe.
⚠️ En revanche, le service de Stripe vous coûtera 2,9 % + 0,30 $US pour chaque transaction.
- Créer un compte sur le site de stripe
- Ajouter ses coordonnées bancaires pour accéder aux fonctionnalités
Vous trouverez sur l'interface, vos clés publiques (publishable key) et secrètes (secret key), assurez-vous d'avoir activé l'environnement de tests (sandbox) pour la mise en place du formulaire
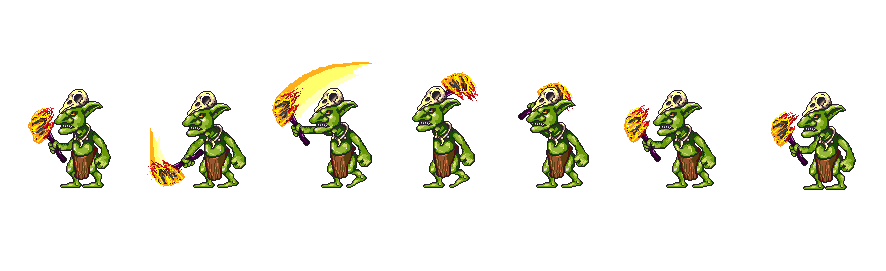
Un sprite est une alternative simple et rapide pour intégrer une animation sur votre site web.
Un sprite se présente sous la forme d'une image PNG (Vericale ou horizontale) qui contient l'ensemble des frames de votre animation (Voir exemple ci-dessous).
Dans le code, l'animation est très basique. Dans le html, il suffit de créer une div avec une class qui correspondra à celle de votre image. Et dans le CSS, vous allez appeler votre sprite et définir la taille (égale à une frame) et le nombre de frames. Dans l'animation, vous allez préciser la taille totale de votre sprite.
- Carte Raspberry pi
- Carte SD (au minimum 16Go)
- Optionnel : Support de stockage pour le site web (Disque dur externe (SSD de préférence) ou clé USB)
- OS : Raspberry Pi OS with desktop
- Serveur Web : Nginx
L'UX et l'UI sont deux notions étroitement liées qui vont permettre à un site ou à une interface de se distinguer.
L'UX (User Experience) se concentre principalement sur l'utilisateur et va chercher à répondre à un besoin, tandis ce que l'UI (User Interface) va enjoliver cette même interface pour rendre la navigation plus confortable.
Afin d'avoir une expérience utilisateur adaptée à son projet, il est important de se poser les bonnes questions et de suivre quelques étapes.
Il est intéressant de chercher à connaitre ses utilisateurs en se posant quelques questions utiles à notre projet :
npm install sequelizevoir la Notice
Pour intéragir avec la base de données :