|
<!DOCTYPE html> |
|
<html> |
|
<head> |
|
<title>Foo</title> |
|
<meta charset='utf-8' /> |
|
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' /> |
|
<style type='text/css'> |
|
body { |
|
font-family: 'Helvetica'; |
|
letter-spacing:-5px; |
|
background:#000; |
|
background-size:100%; |
|
color:#fff; |
|
margin:0; |
|
padding:0; |
|
font-weight:bold; |
|
} |
|
|
|
h1, h2, h3, p { |
|
margin:0; |
|
} |
|
|
|
em, a { |
|
font-style:normal; |
|
color:#8dbd0c; |
|
} |
|
|
|
a { |
|
background: #34d0e7; |
|
color:#000; |
|
text-decoration:none; |
|
} |
|
|
|
img { |
|
width:100%; |
|
} |
|
|
|
div { |
|
cursor:pointer; |
|
cursor:hand; |
|
position:absolute; |
|
top:0; |
|
left:0; |
|
} |
|
|
|
</style> |
|
<script type='text/javascript'> |
|
window.onload = function() { |
|
var s = document.getElementsByTagName('div'), cur = 0, ti; |
|
if (!s) return; |
|
function go(n) { |
|
cur = n; |
|
var i = 1e3, e = s[n], t; |
|
document.body.className = e.dataset.bodyclass || ''; |
|
for (var k = 0; k < s.length; k++) s[k].style.display = 'none'; |
|
e.style.display = 'inline'; |
|
e.style.fontSize = i + 'px'; |
|
if (e.firstChild && e.firstChild.nodeName === 'IMG') { |
|
document.body.style.backgroundImage = 'url(' + e.firstChild.src + ')'; |
|
e.firstChild.style.display = 'none'; |
|
if ('classList' in e) e.classList.add('imageText'); |
|
} else { |
|
document.body.style.backgroundImage = ''; |
|
document.body.style.backgroundColor = e.style.backgroundColor; |
|
} |
|
if (ti !== undefined) window.clearInterval(ti); |
|
t = parseInt(e.dataset.timeToNext || 0, 10); |
|
if (t > 0) ti = window.setTimeout(fwd, (t * 1000)); |
|
while ( |
|
e.offsetWidth > window.innerWidth || |
|
e.offsetHeight > window.innerHeight) { |
|
e.style.fontSize = (i -= 2) + 'px'; |
|
if (i < 0) break; |
|
} |
|
e.style.marginTop = ((window.innerHeight - e.offsetHeight) / 2) + 'px'; |
|
if (window.location.hash !== n) window.location.hash = n; |
|
document.title = e.textContent || e.innerText; |
|
} |
|
document.onclick = function() { go(++cur % (s.length)); }; |
|
function fwd() { go(Math.min(s.length - 1, ++cur)); } |
|
function rev() { go(Math.max(0, --cur)); } |
|
document.onkeydown = function(e) { |
|
if (e.which === 39 || e.which === 34 || e.which === 40) fwd(); |
|
if (e.which === 37 || e.which === 33 || e.which === 38) rev(); |
|
}; |
|
document.ontouchstart = function(e) { |
|
var x0 = e.changedTouches[0].pageX; |
|
document.ontouchend = function(e) { |
|
var x1 = e.changedTouches[0].pageX; |
|
if (x1 - x0 < 0) fwd(); |
|
if (x1 - x0 > 0) rev(); |
|
}; |
|
}; |
|
function parse_hash() { |
|
return Math.max(Math.min( |
|
s.length - 1, |
|
parseInt(window.location.hash.substring(1), 10)), 0); |
|
} |
|
if (window.location.hash) cur = parse_hash() || cur; |
|
window.onhashchange = function() { |
|
var c = parse_hash(); |
|
if (c !== cur) go(c); |
|
}; |
|
go(cur); |
|
}; |
|
</script></head><body> |
|
<div><h1 id="federalist">Federalist</h1> |
|
<p>Building and hosting secure, scalable, easy to edit websites should be fast and cheap. In government, it isn’t. Let’s build an open source platform to solve that.</p> |
|
</div> |
|
<div><h2 id="the-problem">The Problem</h2> |
|
<ul> |
|
<li>Cheap to distribute, expensive to publish</li> |
|
<li>Diverse requirements, sharing is hard</li> |
|
<li>Each agency certifies each of its sites (each time)</li> |
|
<li>Popular solutions do too much</li> |
|
</ul> |
|
</div> |
|
<div><h2 id="the-solution">The Solution</h2> |
|
<ul> |
|
<li>Small pieces loosely joined</li> |
|
<li>Forkable templates</li> |
|
<li>Universal content editor</li> |
|
<li>Reusable publishing infrastructure</li> |
|
</ul> |
|
</div> |
|
<div><p><img src="https://img.washingtonpost.com/blogs/wonkblog/files/2013/10/HCG-screenshot-800x469.png" alt="Healthcare.gov"></p> |
|
</div> |
|
<div><blockquote> |
|
<p>HealthCare.Gov was originally built in a garage</p> |
|
</blockquote> |
|
<p>Washington Post</p> |
|
</div> |
|
<div><blockquote> |
|
<p>This new flagship federal .gov website is "open by design, open by default." That's a huge win for the American people.</p> |
|
</blockquote> |
|
<p>The Atlantic</p> |
|
</div> |
|
<div><ul> |
|
<li>> 2,000 pages</li> |
|
<li>2 servers (one backup)</li> |
|
<li>(planned on 32 for Wordpress)</li> |
|
<li>> 250,000 concurrent users</li> |
|
<li>0% downtime</li> |
|
</ul> |
|
</div> |
|
<div><blockquote> |
|
<p>The scrappy team used principles of "agile development," a rapid and lean style that’s been en vogue in Silicon Valley the past few years... Healthcare.gov, part one, was lauded for nailing both form and function "in a decidedly 21st-century way: cheaper, faster and scalable, using open source tools and open standards"</p> |
|
</blockquote> |
|
<p>The Verge</p> |
|
</div> |
|
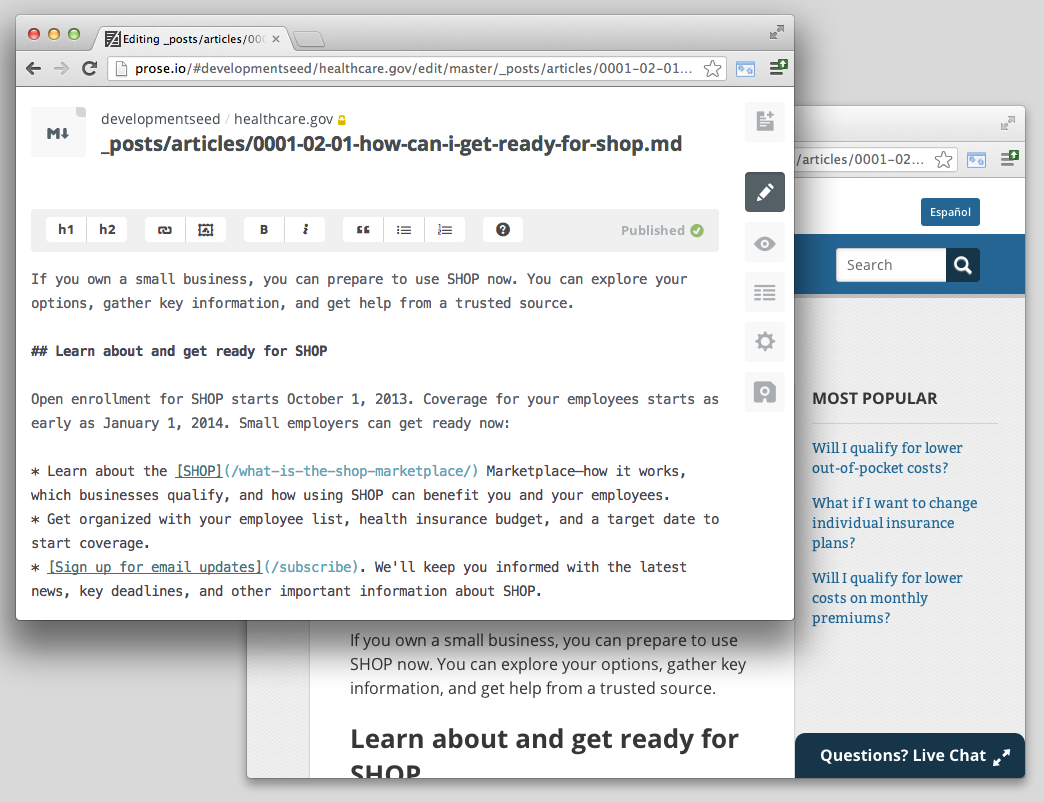
<div><p><img src="http://farm8.staticflickr.com/7457/9129502410_8757ffc08b_o.png" alt="Easy content editing"></p> |
|
</div> |
|
<div><h2 id="open-source">Open Source</h2> |
|
<ul> |
|
<li>Prose</li> |
|
<li>Jekyll-Hook</li> |
|
<li>Jekyll-Google-Analytics</li> |
|
<li>Best practices documented (DigitalGov.gov)</li> |
|
</ul> |
|
</div> |
|
<div><h2 id="sustainability">Sustainability</h2> |
|
<ul> |
|
<li>Open source platform (.org vs .com)</li> |
|
<li>Pay for what you use</li> |
|
<li>Share in economy of scale</li> |
|
</ul> |
|
</div> |
|
<div><h2 id="our-advantage">Our advantage</h2> |
|
<ul> |
|
<li>The team</li> |
|
<li>The tools</li> |
|
<li>The experience</li> |
|
</ul> |
|
</div> |
|
<div><h2 id="getting-it-done">Getting it done</h2> |
|
<ul> |
|
<li>Fit into existing projects</li> |
|
<li>Pilot with 18F and GSA sites</li> |
|
<li>Use Open Opportunities network for early adopters</li> |
|
</ul> |
|
</div> |
|
<div><h2 id="budget">Budget</h2> |
|
<ul> |
|
<li>Initial product team: $125,600<ul> |
|
<li>product lead, two devs, one design, one research / sales</li> |
|
</ul> |
|
</li> |
|
<li>Tech: $6,840 / year</li> |
|
<li>On-going: $333,400 / year (recoverable)</li> |
|
<li>Agile development == schedule / budget flex</li> |
|
</ul> |
|
<h1 id="-465-840-"><strong>$465,840</strong></h1> |
|
</div> |