Last active
April 29, 2024 20:02
-
-
Save aqua30/e8623abaff190ee86727ee5ae8dac82a to your computer and use it in GitHub Desktop.
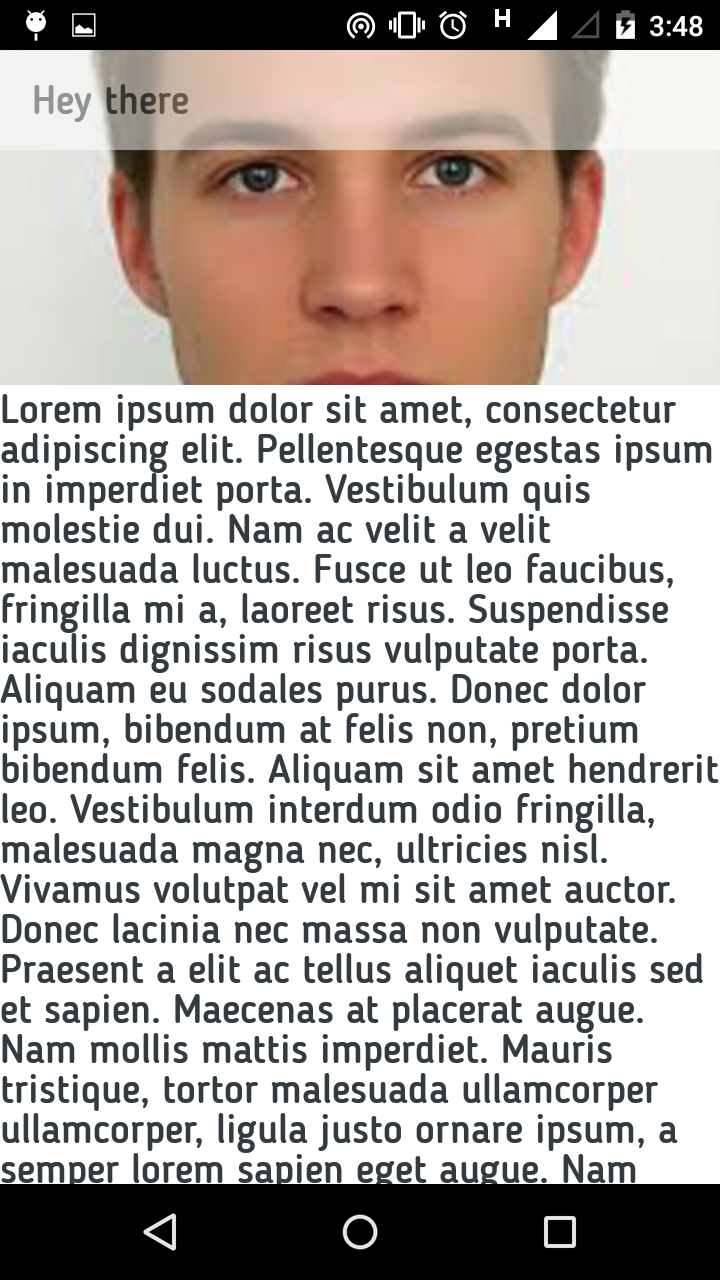
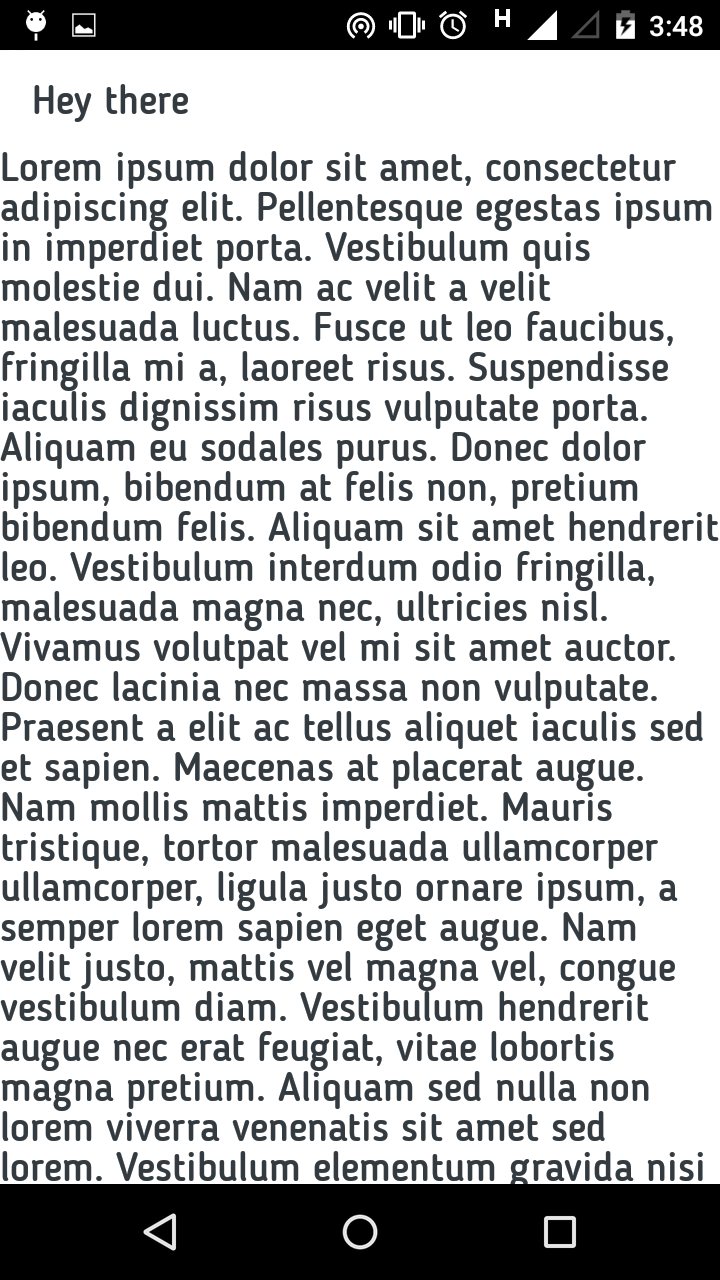
Show/Hide view on up/down scroll in android - Using ScrollView
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?xml version="1.0" encoding="utf-8"?> | |
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| android:background="@color/white" | |
| android:orientation="vertical"> | |
| <ImageView | |
| android:id="@+id/parallax_image" | |
| android:layout_width="match_parent" | |
| android:layout_height="280dp" | |
| android:scaleType="centerCrop" | |
| android:src="@drawable/img_user_avatar" /> | |
| <ScrollView | |
| android:id="@+id/scrollView" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| android:clipToPadding="false" | |
| android:orientation="vertical"> | |
| <TextView | |
| android:id="@+id/tv_perhour" | |
| android:layout_width="match_parent" | |
| android:layout_height="wrap_content" | |
| android:layout_marginTop="280dp" | |
| android:layout_weight="1" | |
| android:background="@color/white" | |
| android:gravity="left" | |
| android:text="@string/lorem_ipsum" | |
| android:textColor="@color/black" | |
| android:textSize="@dimen/size_large" /> | |
| </ScrollView> | |
| <TextView | |
| android:id="@+id/tv_heading" | |
| android:layout_width="match_parent" | |
| android:layout_height="50dp" | |
| android:background="@color/white" | |
| android:gravity="left|center_vertical" | |
| android:paddingLeft="16dp" | |
| android:text="Hey there" | |
| android:textColor="@color/black" | |
| android:textSize="@dimen/size_large" /> | |
| </RelativeLayout> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Created by Saurabh(aqua) in 2017. | |
| */ | |
| public class ScrollActivity extends BaseActivity { | |
| /* view binding */ | |
| @BindView(R.id.scrollView)ScrollView scrollView; | |
| @BindView(R.id.parallax_image)ImageView parallaxImage; | |
| @BindView(R.id.tv_perhour)TextView textView; | |
| @BindView(R.id.tv_heading)TextView heading; | |
| /* color binding */ | |
| @BindColor(R.color.white)int whiteColor; | |
| @BindColor(android.R.color.transparent)int transparentColor; | |
| @Override | |
| protected void onCreate(@Nullable Bundle savedInstanceState) { | |
| super.onCreate(savedInstanceState); | |
| /* intially hide the view */ | |
| heading.setAlpha(0f); | |
| /* set the scroll change listener on scrollview */ | |
| scrollView.getViewTreeObserver().addOnScrollChangedListener(new ViewTreeObserver.OnScrollChangedListener() { | |
| @Override | |
| public void onScrollChanged() { | |
| /* get the maximum height which we have scroll before performing any action */ | |
| int maxDistance = parallaxImage.getHeight(); | |
| /* how much we have scrolled */ | |
| int movement = scrollView.getScrollY(); | |
| /*finally calculate the alpha factor and set on the view */ | |
| float alphaFactor = ((movement * 1.0f) / (maxDistance - heading.getHeight())); | |
| if (movement >= 0 && movement <= maxDistance) { | |
| /*for image parallax with scroll */ | |
| parallaxImage.setTranslationY(-movement/2); | |
| /* set visibility */ | |
| heading.setAlpha(alphaFactor); | |
| } | |
| } | |
| }); | |
| } | |
| /* can be replaced with setContentView() in onCreate() */ | |
| /* kept for brevity */ | |
| @Override | |
| protected int getActivityLayout() { | |
| return R.layout.ac_parallax; | |
| } | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment