gatsby new <project-name>
This will clone the gatsby default starter https://www.gatsbyjs.org/starters/gatsbyjs/gatsby-starter-default/
npm install
Command installs a package, and any packages that it depends on. This will create node_modules folder
gatsby develop
Running the development server. This will create .cache and public folder
http://localhost:8000/
Please open your gatsby project folder using our text editor.
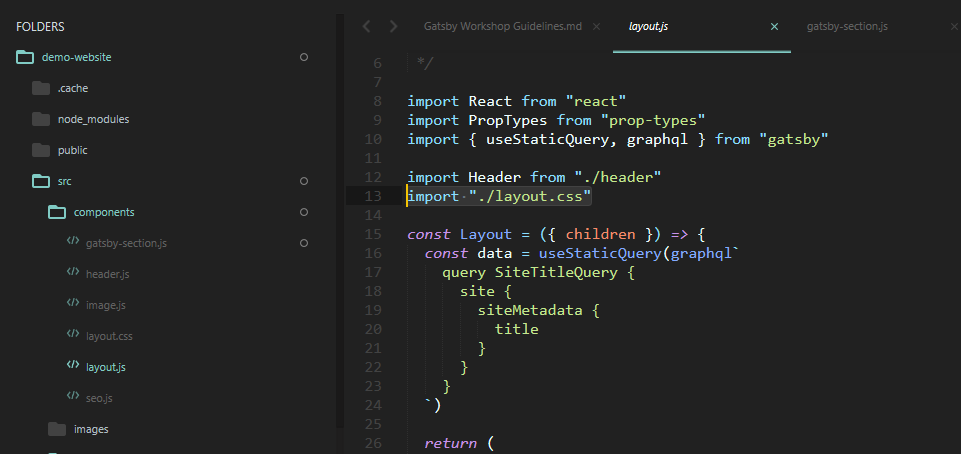
src/components/layout.js
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.org’s layout component.
Minimum code to create a gatsby page. Create a page name "gatsby.js" under pages folder and paste this code.
src/pages/gatsby.js
import React from "react"
import Layout from "../components/layout"
const GatsbyPage = () => (
<Layout>
{/* ==> {children} from the layout*/}
<div style={{ height: "200px" }}>Gatsby Page!</div>{" "}
</Layout>
)
export default GatsbyPage
Just like the layout, gatsby components are sections of our site that we want to share across multiple pages.
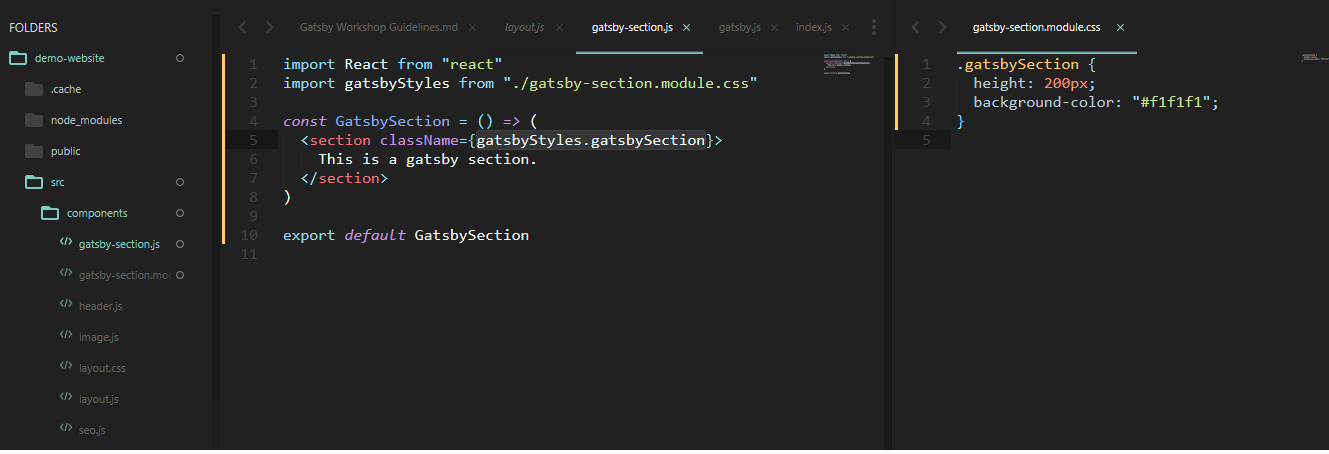
Let's create a new component "gatsby-section.js" under components.
src/components/gatsby-section.js
And add this code to your content.
import React from "react"
const GatsbySection = () => (
<section style={{ height: "200px", backgroundColor: "#f1f1f1" }}>
This is a gatsby section.
</section>
)
export default GatsbySection
Go to src/pages/gatsby.js and add our newly component created by importing the component.
import GatsbySection from "../components/gatsby-section.js"
And now, we can insert <GatsbySection /> anywhere in the render function of gatsby.js page.
import React from "react"
import Layout from "../components/layout"
import GatsbySection from "../components/gatsby-section.js"
const GatsbyPage = () => (
<Layout>
{/* {children} from the layout*/}
<div style={{ height: "200px" }}>Gatsby Page!</div>
<GatsbySection />
</Layout>
)
export default GatsbyPage
Global Styling Example:
Component-Scoped Styles with CSS Modules CSS Modules let you write styles in CSS files but consume them as JavaScript objects for additional processing and safety. CSS Modules are very popular because they automatically make class and animation names unique so you don’t have to worry about selector name collisions.
CSS Module Example:
So we want to create a css module specifically for our component gatsby-section.js.
Create gatsby-section.module.css in the same directory with gatsby-section.js and create an html class.
.gatsbySection {
height: 200px;
background-color: "#f1f1f1";
}
In gatsby-section.js, we will remove the inline styles and replace it with css module.
import React from "react"
import gatsbyStyles from "./gatsby-section.module.css"
const GatsbySection = () => (
<section className={gatsbyStyles.gatsbySection}>
This is a gatsby section.
</section>
)
export default GatsbySection
Download this Simple HTML Template: https://drive.google.com/file/d/1jDbn-kxYnVp-uGhe2fgVZ3rwwXiPUvWH/view?usp=sharing
Original: https://templated.co/introspect
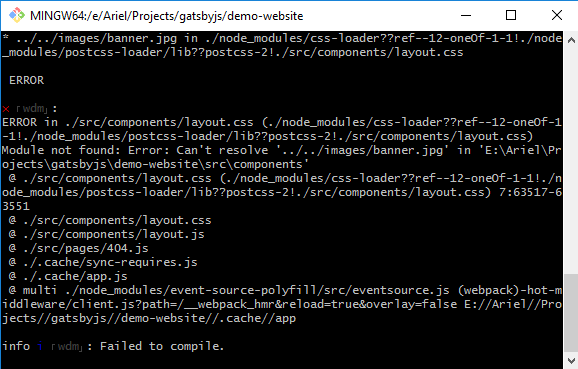
- Images - Copy all the Images from the sample template to our gatsby
src/images/ - CSS - Copy the content of sample template
assets/css/main.cssto our gatsbysrc/components/layout.css
- Header Component - Copy the header from the sample template to gatsby
components/header.jsand make sure it is on JSX Format. Important Notes (JSX):
- replace
classtoclassName import { Link } from "gatsby"to convert<a href="/">Link</a>to<Link to="/">Link</Link>
Header of HTML Template
<header id="header">
<div class="inner">
<a href="index.html" class="logo">introspect</a>
<nav id="nav">
<a href="index.html">Home</a>
<a href="blogs.html">Blogs</a>
</nav>
</div>
</header>
<a href="#menu" class="navPanelToggle"><span class="fa fa-bars"></span></a>
Header of Gatsby Template (JSX)
import { Link } from "gatsby"
import PropTypes from "prop-types"
import React from "react"
const Header = ({ siteTitle }) => (
<div>
<header id="header">
<div className="inner">
<Link to="/" className="logo">introspect</Link>
<nav id="nav">
<Link to="/">Home</Link>
<Link to="/blogs">Blogs</Link>
</nav>
</div>
</header>
<Link to="#menu" className="navPanelToggle"><span className="fa fa-bars" /></Link>
</div>
)
Header.propTypes = {
siteTitle: PropTypes.string,
}
Header.defaultProps = {
siteTitle: ``,
}
export default Header
- Footer Component - Let's make a new component
src/components/footer.jsand import it to the layout.js.
Convert Footer of html template to gatsby footer(JSX)
<section id="footer">
<div class="inner">
<header>
<h2>Get in Touch</h2>
</header>
<form method="post" action="#">
<div class="field half first">
<label for="name">Name</label>
<input type="text" name="name" id="name" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" name="email" id="email" />
</div>
<div class="field">
<label for="message">Message</label>
<textarea name="message" id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="alt" /></li>
</ul>
</form>
<div class="copyright">
© Untitled Design: <a href="https://templated.co/">TEMPLATED</a>.
Images <a href="https://unsplash.com/">Unsplash</a>
</div>
</div>
</section>
Footer of Gatsby(JSX)
import React from 'react'
import { Link } from 'gatsby'
const Footer = () => (
<section id="footer">
<div className="inner">
<header>
<h2>Get in Touch</h2>
</header>
<form method="post" action="#">
<div className="field half first">
<label htmlFor="name">Name</label>
<input type="text" name="name" id="name" />
</div>
<div className="field half">
<label htmlFor="email">Email</label>
<input type="text" name="email" id="email" />
</div>
<div className="field">
<label htmlFor="message">Message</label>
<textarea name="message" id="message" rows={6} defaultValue={""} />
</div>
<ul className="actions">
<li><input type="submit" defaultValue="Send Message" className="alt" /></li>
</ul>
</form>
<div className="copyright">
© Untitled Design: <Link to="https://templated.co/">TEMPLATED</Link>.
Images <Link to="https://unsplash.com/">Unsplash</Link>
</div>
</div>
</section>
)
export default Footer
Layout of Gatsby
import React from "react"
import PropTypes from "prop-types"
import { useStaticQuery, graphql } from "gatsby"
import Header from "./header"
import Footer from "./footer"
import "./layout.css"
const Layout = ({ children }) => {
const data = useStaticQuery(graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
}
}
}
`)
return (
<>
<Header siteTitle={data.site.siteMetadata.title} />
<main>{children}</main>
<Footer />
</>
)
}
Layout.propTypes = {
children: PropTypes.node.isRequired,
}
export default Layout
- Home Page - Copy the content of HTML Template Index page, Convert to JSX and paste to our gatsby index page.
Index Page content of HTML Template
<section id="banner">
<div class="inner">
<h1>
Introspect:
<span
>A free + fully responsive<br />
site template by TEMPLATED</span
>
</h1>
<ul class="actions">
<li><a href="#" class="button alt">Get Started</a></li>
</ul>
</div>
</section>
<!-- One -->
<section id="one">
<div class="inner">
<header>
<h2>Magna Etiam Lorem</h2>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a diam
sit amet mi ullamcorper vehicula. Integer adipiscin sem. Nullam quis
massa sit amet nibh viverra malesuada. Nunc sem lacus, accumsan quis,
faucibus non, congue vel, arcu, erisque hendrerit tellus. Integer
sagittis. Vivamus a mauris eget arcu gravida tristique. Nunc iaculis
mi in ante.
</p>
<ul class="actions">
<li><a href="#" class="button alt">Learn More</a></li>
</ul>
</div>
</section>
<!-- Two -->
<section id="two">
<div class="inner">
<article>
<div class="content">
<header>
<h3>Pellentesque adipis</h3>
</header>
<div class="image fit">
<img src="images/pic01.jpg" alt="" />
</div>
<p>
Cumsan mollis eros. Pellentesque a diam sit amet mi magna
ullamcorper vehicula. Integer adipiscin sem. Nullam quis massa sit
amet lorem ipsum feugiat tempus.
</p>
</div>
</article>
<article class="alt">
<div class="content">
<header>
<h3>Morbi interdum mol</h3>
</header>
<div class="image fit">
<img src="images/pic02.jpg" alt="" />
</div>
<p>
Cumsan mollis eros. Pellentesque a diam sit amet mi magna
ullamcorper vehicula. Integer adipiscin sem. Nullam quis massa sit
amet lorem ipsum feugiat tempus.
</p>
</div>
</article>
</div>
</section>
<!-- Three -->
<section id="three">
<div class="inner">
<article>
<div class="content">
<span class="icon fa-laptop"></span>
<header>
<h3>Tempus Feugiat</h3>
</header>
<p>
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia,
magna lorem ullamcorper laoreet, lectus arcu.
</p>
<ul class="actions">
<li><a href="#" class="button alt">Learn More</a></li>
</ul>
</div>
</article>
<article>
<div class="content">
<span class="icon fa-diamond"></span>
<header>
<h3>Aliquam Nulla</h3>
</header>
<p>
Ut convallis, sem sit amet interdum consectetuer, odio augue
aliquam leo, nec dapibus tortor nibh sed.
</p>
<ul class="actions">
<li><a href="#" class="button alt">Learn More</a></li>
</ul>
</div>
</article>
<article>
<div class="content">
<span class="icon fa-laptop"></span>
<header>
<h3>Sed Magna</h3>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a
diam sit amet mi ullamcorper vehicula.
</p>
<ul class="actions">
<li><a href="#" class="button alt">Learn More</a></li>
</ul>
</div>
</article>
</div>
</section>
Index Page of Gatsby Site Important Notes: Make sure to import the each image
Example:
import ThisImage from "./images/imagename"
Usage:
<img src={ThisImage} />
import React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
import Pic01 from "../images/pic01.jpg"
import Pic02 from "../images/pic02.jpg"
const IndexPage = () => (
<Layout>
<SEO title="Gatsby Home Page" />
<div>
<section id="banner">
<div className="inner">
<h1>
Introspect:
<span>A free + fully responsive<br />
site template by TEMPLATED</span>
</h1>
<ul className="actions">
<li><Link to="#" className="button alt">Get Started</Link></li>
</ul>
</div>
</section>
{/* One */}
<section id="one">
<div className="inner">
<header>
<h2>Magna Etiam Lorem</h2>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a diam
sit amet mi ullamcorper vehicula. Integer adipiscin sem. Nullam quis
massa sit amet nibh viverra malesuada. Nunc sem lacus, accumsan quis,
faucibus non, congue vel, arcu, erisque hendrerit tellus. Integer
sagittis. Vivamus a mauris eget arcu gravida tristique. Nunc iaculis
mi in ante.
</p>
<ul className="actions">
<li><Link to="#" className="button alt">Learn More</Link></li>
</ul>
</div>
</section>
{/* Two */}
<section id="two">
<div className="inner">
<article>
<div className="content">
<header>
<h3>Pellentesque adipis</h3>
</header>
<div className="image fit">
<img src={Pic01} alt="" />
</div>
<p>
Cumsan mollis eros. Pellentesque a diam sit amet mi magna
ullamcorper vehicula. Integer adipiscin sem. Nullam quis massa sit
amet lorem ipsum feugiat tempus.
</p>
</div>
</article>
<article className="alt">
<div className="content">
<header>
<h3>Morbi interdum mol</h3>
</header>
<div className="image fit">
<img src={Pic02} alt="" />
</div>
<p>
Cumsan mollis eros. Pellentesque a diam sit amet mi magna
ullamcorper vehicula. Integer adipiscin sem. Nullam quis massa sit
amet lorem ipsum feugiat tempus.
</p>
</div>
</article>
</div>
</section>
{/* Three */}
<section id="three">
<div className="inner">
<article>
<div className="content">
<span className="icon fa-laptop" />
<header>
<h3>Tempus Feugiat</h3>
</header>
<p>
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia,
magna lorem ullamcorper laoreet, lectus arcu.
</p>
<ul className="actions">
<li><Link to="#" className="button alt">Learn More</Link></li>
</ul>
</div>
</article>
<article>
<div className="content">
<span className="icon fa-diamond" />
<header>
<h3>Aliquam Nulla</h3>
</header>
<p>
Ut convallis, sem sit amet interdum consectetuer, odio augue
aliquam leo, nec dapibus tortor nibh sed.
</p>
<ul className="actions">
<li><Link to="#" className="button alt">Learn More</Link></li>
</ul>
</div>
</article>
<article>
<div className="content">
<span className="icon fa-laptop" />
<header>
<h3>Sed Magna</h3>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a
diam sit amet mi ullamcorper vehicula.
</p>
<ul className="actions">
<li><Link to="#" className="button alt">Learn More</Link></li>
</ul>
</div>
</article>
</div>
</section>
</div>
</Layout>
)
export default IndexPage
Blog Page
Blog Page of HTML Template
<section id="one">
<div class="inner">
<header>
<h2>Magna Etiam Lorem</h2>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a diam
sit amet mi ullamcorper vehicula. Integer adipiscin sem. Nullam quis
massa sit amet nibh viverra malesuada. Nunc sem lacus, accumsan quis,
faucibus non, congue vel, arcu, erisque hendrerit tellus. Integer
sagittis. Vivamus a mauris eget arcu gravida tristique. Nunc iaculis
mi in ante.
</p>
<ul class="actions">
<li><a href="inner-blog.html" class="button alt">Learn More</a></li>
</ul>
</div>
</section>
Create a blog page src/pages/blogs.js
import React from 'react'
import { Link } from 'gatsby'
import Layout from "../components/layout"
const BlogsPage = () => (
<Layout>
<section id="one">
<div className="inner">
<header>
<h2>Magna Etiam Lorem</h2>
</header>
<p>
Suspendisse mauris. Fusce accumsan mollis eros. Pellentesque a diam
sit amet mi ullamcorper vehicula. Integer adipiscin sem. Nullam quis
massa sit amet nibh viverra malesuada. Nunc sem lacus, accumsan quis,
faucibus non, congue vel, arcu, erisque hendrerit tellus. Integer
sagittis. Vivamus a mauris eget arcu gravida tristique. Nunc iaculis
mi in ante.
</p>
<ul className="actions">
<li><Link to="/inner-blog" className="button alt">Learn More</Link></li>
</ul>
</div>
</section>
</Layout>
)
export default BlogsPage
Inner Blog Page
Inner Blog Page of HMTL Template
<section id="main">
<div class="inner">
<header class="major special">
<h1>Generic</h1>
<p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p>
</header>
<a href="#" class="image fit"><img src="images/pic11.jpg" alt=""/></a>
<p>
Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit
accumsan sapien blandit ac amet faucibus aliquet placerat commodo.
Interdum ante aliquet commodo accumsan vis phasellus adipiscing.
Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor.
Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent.
Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan
phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat
ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.
</p>
<p>
Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum
massa massa primis. Tempus condimentum tempus non ac varius cubilia
adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum.
Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet
magna non interdum volutpat porttitor metus a ante ac neque. Nisi
turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante
adipiscing commodo integer arcu amet Ac interdum ac non praesent.
Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan
phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat
ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan
commodo odio cubilia ac eu interdum placerat placerat arcu commodo
lobortis adipiscing semper ornare pellentesque.
</p>
<p>
Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum
massa massa primis. Tempus condimentum tempus non ac varius cubilia
adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum.
Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet
magna non interdum volutpat porttitor metus a ante ac neque. Nisi
turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante
adipiscing commodo integer arcu amet blandit adipiscing arcu ante.
</p>
</div>
</section>
Inner Blog Page of Gatsby
import React from 'react'
import { Link } from 'gatsby'
import Layout from "../components/layout"
import Pic11 from '../images/pic11.jpg'
const InnerBlog = () => (
<Layout>
<section id="main">
<div className="inner">
<header className="major special">
<h1>Generic</h1>
<p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p>
</header>
<Link to="/" className="image fit"><img src={Pic11} alt="" /></Link>
<p>
Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit
accumsan sapien blandit ac amet faucibus aliquet placerat commodo.
Interdum ante aliquet commodo accumsan vis phasellus adipiscing.
Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor.
Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent.
Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan
phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat
ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.
</p>
<p>
Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum
massa massa primis. Tempus condimentum tempus non ac varius cubilia
adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum.
Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet
magna non interdum volutpat porttitor metus a ante ac neque. Nisi
turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante
adipiscing commodo integer arcu amet Ac interdum ac non praesent.
Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan
phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat
ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan
commodo odio cubilia ac eu interdum placerat placerat arcu commodo
lobortis adipiscing semper ornare pellentesque.
</p>
<p>
Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum
massa massa primis. Tempus condimentum tempus non ac varius cubilia
adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum.
Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet
magna non interdum volutpat porttitor metus a ante ac neque. Nisi
turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante
adipiscing commodo integer arcu amet blandit adipiscing arcu ante.
</p>
</div>
</section>
</Layout>
)
export default InnerBlog
Navigate the gatsby site and make sure there are no errors.
- Create a new folder and a markdown file
src/markdown-pages/post-01.md- Add this content to your post-01.md
---
title: "Gatsby Workshop - First Blog Post"
path: "gatsby-workshop-post-01"
shortdescription: Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
date: "2019-10-11"
---
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
1. Read files into Gatsby from the filesystem
2. Transform Markdown to HTML and frontmatter to data
3. Add a Markdown file
4. Create a page component for the Markdown files
5. Create static pages using Gatsby’s Node.js createPage API
- Install this gatsby plugins
npm install --save gatsby-source-filesystem gatsby-transformer-remark - Update our gatsby-config.js
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`,
]
- Open graphql to a separate tab
http://localhost:8000/___graphql
Notice that our markdown files are already converted into a graphql
{
allMarkdownRemark {
edges {
node {
id
frontmatter{
title
path
shortdescription
}
html
}
}
}
}
- Using graphql, display the data in the blogs page
src/pages/blogs.js
- import the graphql
- Add the graphql query at the bottom of our blog page.
- User React dangerouslySetInnerHTML to set plain string to html element
import React from "react"
import { Link, graphql } from "gatsby"
import Layout from "../components/layout"
const BlogsPage = ({ data }) => (
<Layout>
{data.allMarkdownRemark.edges.map(blog => (
<section id="one">
<div className="inner">
<header>
<h2>{blog.node.frontmatter.title}</h2>
</header>
<p>
<p
key={`body`}
id="___gatsby"
dangerouslySetInnerHTML={{
__html: blog.node.frontmatter.shortdescription,
}}
/>
</p>
<ul className="actions">
<li>
<Link to="/inner-blog" className="button alt">
Learn More
</Link>
</li>
</ul>
</div>
</section>
))}
</Layout>
)
export default BlogsPage
export const query = graphql`
query BlogPage {
allMarkdownRemark {
edges {
node {
id
frontmatter {
title
path
shortdescription
}
html
}
}
}
}
`
- Dynamically Create Inner Blog Pages using gatsby-node.js and graphql
- Create a new folder
src/templatesand transfer inner-blog.js to that folder. This will serve as our template for every local markdown.
- Create a new folder
Update gatsby-node.js and re-run gatsby
const path = require(`path`)
const makeRequest = (graphql, request) =>
new Promise((resolve, reject) => {
// Query for nodes to use in creating pages.
resolve(
graphql(request).then(result => {
if (result.errors) {
reject(result.errors)
}
return result
})
)
})
exports.createPages = ({ graphql, actions }) => {
const { createPage } = actions
const getMarkdownBlogs = makeRequest(
graphql,
`query {
allMarkdownRemark{
edges {
node {
id
frontmatter{
path
}
}
}
}
}
`
).then(result => {
result.data.allMarkdownRemark.edges.forEach(data => {
createPage({
path: data.node.frontmatter.path,
component: path.resolve(`./src/templates/inner-blog.js`),
context: {
id: data.node.id,
},
})
})
})
return Promise.all([getMarkdownBlogs])
}
Pages are now created using with path name url
http://localhost:8000/gatsby-workshop-post-01
Update src/templates/inner-blog.js
import React from "react"
import { Link, graphql } from "gatsby"
import Layout from "../components/layout"
import Pic11 from "../images/pic11.jpg"
const InnerBlog = ({ data }) => (
<Layout>
<section id="main">
<div className="inner">
<header className="major special">
<h1>{data.markdownRemark.frontmatter.title}</h1>
<p>{data.markdownRemark.frontmatter.shortdescription}</p>
</header>
<Link to="/" className="image fit">
<img src={Pic11} alt="" />
</Link>
<p
key={`body`}
id="___gatsby"
dangerouslySetInnerHTML={{
__html: data.markdownRemark.html,
}}
/>
</div>
</section>
</Layout>
)
export default InnerBlog
export const query = graphql`
query markdownRemark($id: String!) {
markdownRemark(id: { eq: $id }) {
id
frontmatter {
title
path
shortdescription
}
html
}
}
`
- External Source - API (Wordpress)
https://www.gatsbyjs.org/tutorial/wordpress-source-plugin-tutorial/