Last active
May 31, 2020 17:22
-
-
Save arifulbgt4/bd78af44a7855c5c62d942ec9fcd84b6 to your computer and use it in GitHub Desktop.
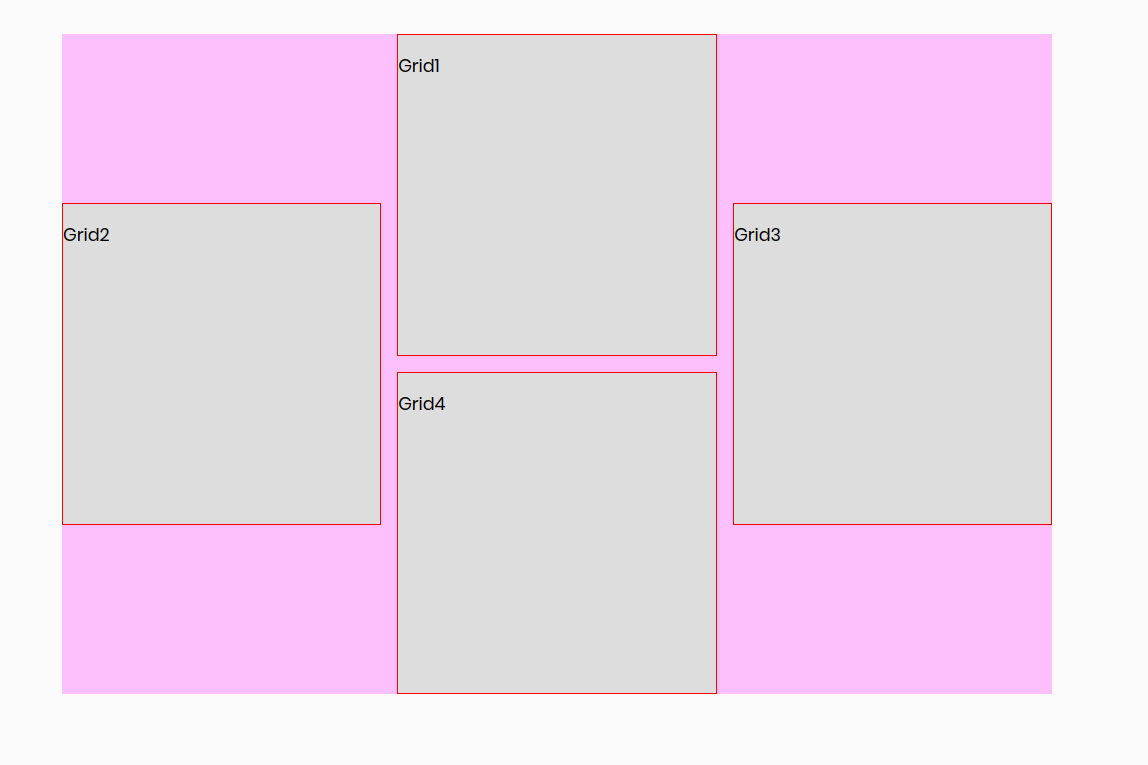
Css grid tutorial
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8" /> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
| <title>Css Grid</title> | |
| <link rel="stylesheet" href="style.css" /> | |
| </head> | |
| <body> | |
| <div class="grid-parent"> | |
| <div class="grid-item"> | |
| <p>Grid1</p> | |
| </div> | |
| <div class="grid-item"> | |
| <p>Grid2</p> | |
| </div> | |
| <div class="grid-item"> | |
| <p>Grid3</p> | |
| </div> | |
| <div class="grid-item"> | |
| <p>Grid4</p> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| body { | |
| margin: 0; | |
| padding: 0; | |
| box-sizing: border-box; | |
| background-color: #fafafa; | |
| } | |
| .grid-parent { | |
| height: 600px; | |
| width: 900px; | |
| margin: 50px auto 0; | |
| background: #f9f9; | |
| display: grid; | |
| grid-gap: 15px; | |
| } | |
| .grid-parent .grid-item { | |
| background: #ddd; | |
| border: 1px solid red; | |
| } | |
| .grid-parent .grid-item:nth-child(1) { | |
| grid-column: 2; | |
| grid-row: 1/3; | |
| } | |
| .grid-parent .grid-item:nth-child(2) { | |
| grid-column: 1; | |
| grid-row: 2/4; | |
| } | |
| .grid-parent .grid-item:nth-child(3) { | |
| grid-column: 3; | |
| grid-row: 2/4; | |
| } | |
| .grid-parent .grid-item:nth-child(4) { | |
| grid-column: 2; | |
| grid-row: 3/5; | |
| } |
Author
arifulbgt4
commented
Mar 14, 2020

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment