Demo: http://bit.ly/1BuV8TJ
-
What is Odyssey?
-
Odyssey Sandbox
-
Odyssey JS API
-
Resources + Wrap Up
- open source library for coders and creatives building narrative with data
- sandbox to stack data sensitive to spacetime
- set of docs and education resources to learn how to further customize stories with maps
####Odyssey Projects
- Mexico's Mississipi: Rio Santiago
- Berlin Wall Historic Tour
- Maya Angelou Quotes
- Al Jazeera: Israeli-Palestinian Conflict by Tweets
- Ramadan Tweets w/OdysseyJS
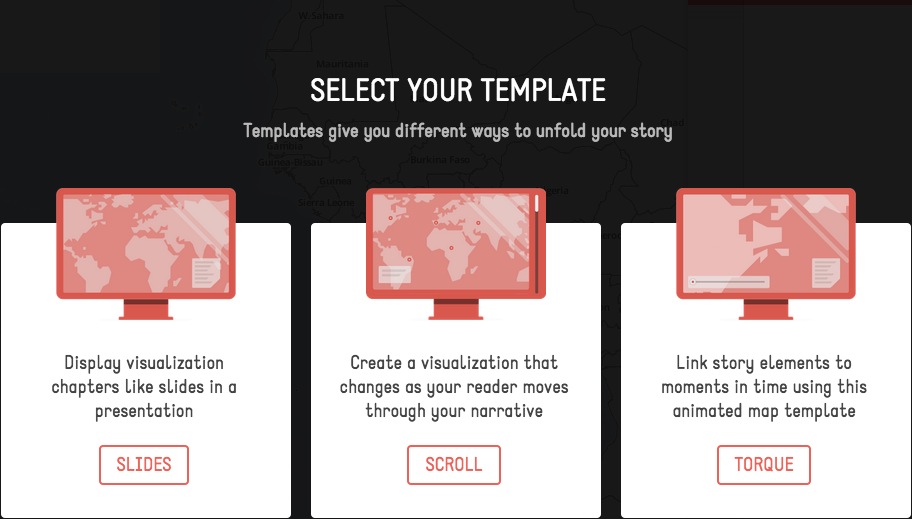
The Odyssey Sandbox allows you to build stories in Markdown and Yaml Syntax, and provides you templates for building progressive and chapterized narratives.
#####Documentation here.
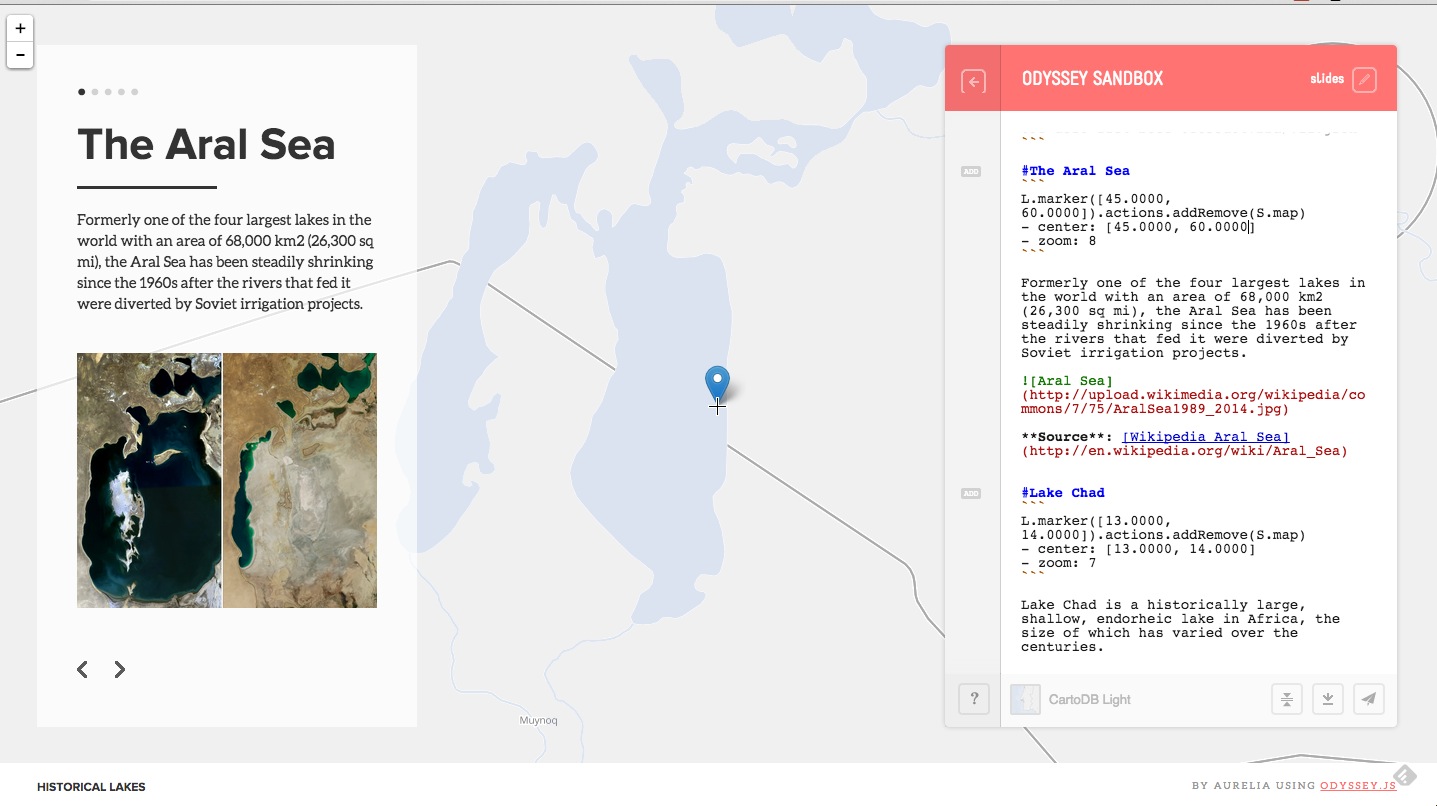
Navigate to the sandbox link here.
- Select "Slides"
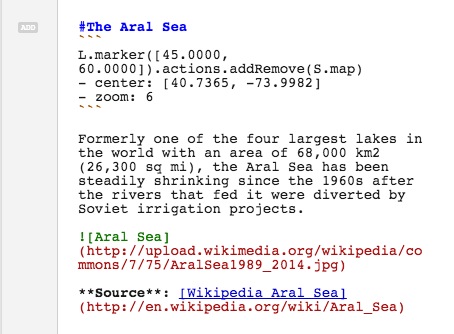
- You can set the general project configuration between the ``` in the tray at right; like so:
-title: "Historical Lakes and Rivers"
-author: "Aurelia Moser"
- Below your config section, you can write in markdown syntax to populate slides
- Select the
addbutton at the left of each to reset the zoom level and center focus for each "slide"
- add images and links to build your narrative
- change your basemaps to test new versions
- add a
vis.jsonfrom an existing cartodb map to load those data in your new project - export it as a file and self host to preserve your project
You can also use the JS API to incorporate Odyssey into your own projects!
Documentation here
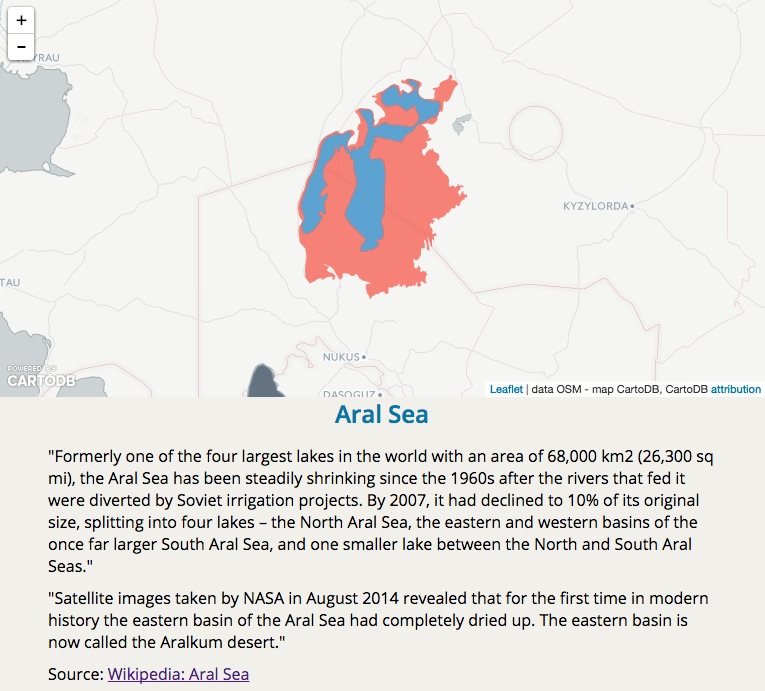
We'll make this project a Scroll Odyssey narrative.
- Let's pull in Andy's map or the one you just made
- Find the sample code here
- Find the demo here
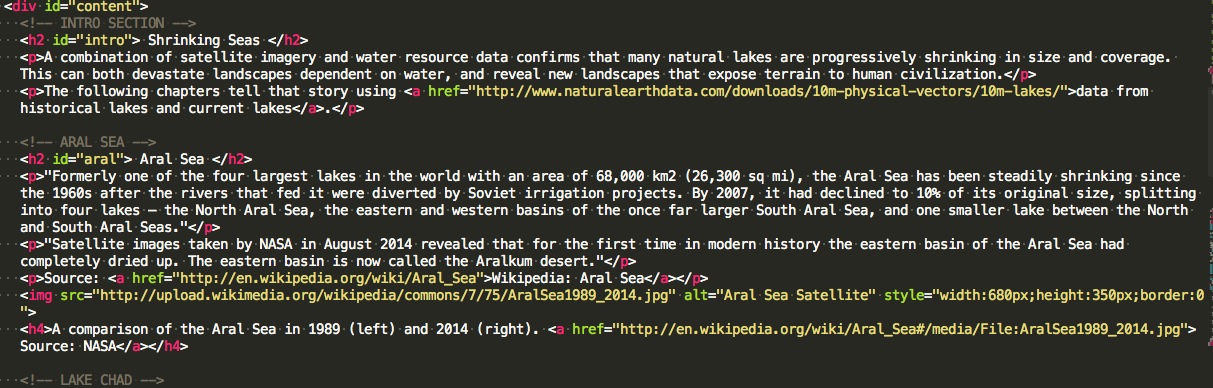
Let's add some more narrative and images to this one, pulling resources from Wikipedia!
You can find sample text, source links, and image urls in this doc.
- copy the template, and edit the text between
<p>and<h2>tags to change the narrative that generates.
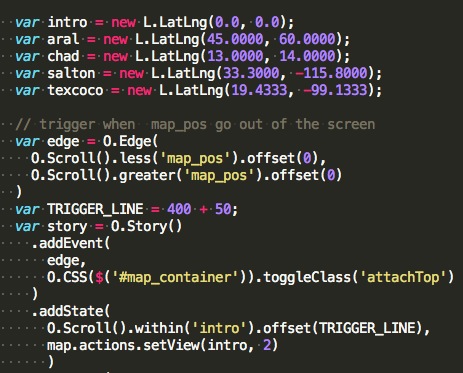
- add odyssey to your html project between
<script>tags - use your
vis.jsonurl to pull in your map - add
eventsandstateto your story to trigger the zoom and center lat/long reset as you scroll
- add images and text and style with css as you would in any html project
- host on gh-pages or bl.ocks for a quick deployment
Check out the finished sample here. Please sign up with your email at the door so we can send you links to these resources!
####Documentation
Aurelia Moser Map Scientist aurelia@cartodb.com @auremoser