Описание и основные принципы
Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.
- Все блоки очень легко делаются “резиновыми”, что уже следует из названия “flex”. Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
- Выравнивание по вертикали и горизонтали, базовой линии текста работает шикарно.
- Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая все предоставленное место.
Flexbox определяет набор CSS свойств для контейнера (flex-контейнер) и его дочерних элементов (flex-блоков). Первое, что нужно сделать – это указать контейнеру display:flex или display:inline-flex.
HTML:
<div class="my-flex-container">
<div class="my-flex-block">item1</div>
<div class="my-flex-block">item2</div>
<div class="my-flex-block">item3</div>
</div>CSS:
.my-flex-container {
display: flex;
}Или если вам нужно отобразить его как строчный элемент, то используйте:
.my-flex-container {
display: inline-flex;
}Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
flex-direction: row;
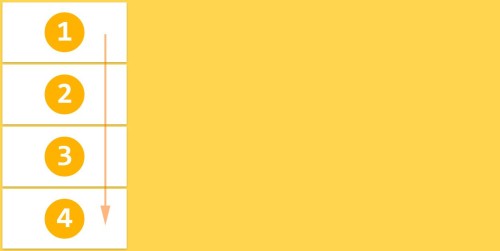
}С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.
.flex-container {
flex-direction: row-reverse;
}Если нам надо чтобы ряд укладывался справа налево, мы указываем значение row-reverse
.flex-container {
flex-direction: column;
}Если мы хотим, чтобы элементы укладывались сверху вниз, мы указываем значение column
.flex-container {
flex-direction: column;
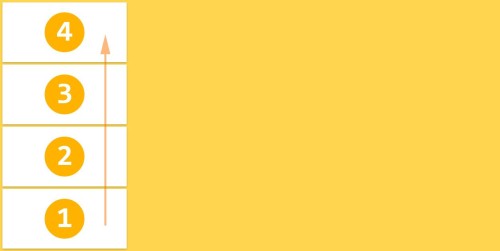
}С значением column-reverse flex-элементы укладываются в колонку снизу вверх.
Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
flex-wrap: nowrap;
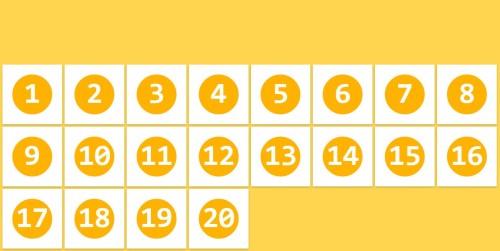
}Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.
.flex-container {
flex-wrap: wrap;
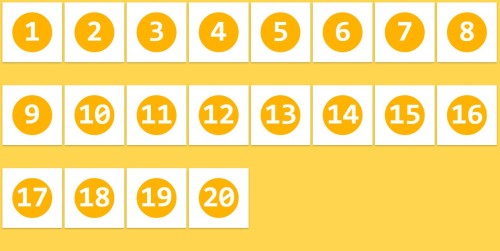
}Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.
.flex-container {
flex-wrap: wrap-reverse;
}Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.
Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
.flex-container {
flex-flow: <flex-direction> || <flex-wrap>;
}Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
justify-content: flex-start;
}Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.
.flex-container {
justify-content: flex-end;
}Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.
.flex-container {
justify-content: center;
}Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
justify-content: space-between;
}Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.
.flex-container {
justify-content: space-around;
}Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.
Значение по умолчанию: flex-start
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
align-items: stretch;
}Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.
.flex-container {
align-items: flex-start;
}Flex-элементы прижимаются к поперечному началу flex-контейнера.
.flex-container {
align-items: flex-end;
}Flex-элементы прижимаются к поперечному концу flex-контейнера.
.flex-container {
align-items: center;
}Flex-элементы укладываются по центру поперечной оси flex-контейнера.
.flex-container {
align-items: baseline;
}Flex-элементы выравниваются по базовой линии.
Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по поперечной оси.
Значения:
.flex-container {
align-content: stretch;
}Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.
(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
align-content: flex-start;
}Ряды flex-элементы прижаты к поперечному началу flex-контейнера.
.flex-container {
align-content: flex-end;
}Ряды flex-элементы прижаты к поперечному концу flex-контейнера.
.flex-container {
align-content: center;
}Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.
.flex-container {
align-content: space-between;
}Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.
.flex-container {
align-content: space-around;
}Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.
Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
- любые свойства column-* не влияют на flex-контейнер.
- псевдоэлементы ::first-line and ::first-letter не применяются к flex-контейнеру.
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
order: <целое число>;
}Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.
Значение по умолчанию: 0
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
flex-grow: <число>;
}Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0 Замечание: отрицательные значения игнорируются.
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
flex-shrink: <число>;
}По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.
Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
flex-basis: auto | <ширина>;
}flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.
Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.
Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
- float, clear и vertical-align не влияют на flex-элемент и не вырывают его из потока.