Last active
April 29, 2021 20:38
-
-
Save bolivarbryan/87c8018ec3c06110be00e9b7ffa6c309 to your computer and use it in GitHub Desktop.
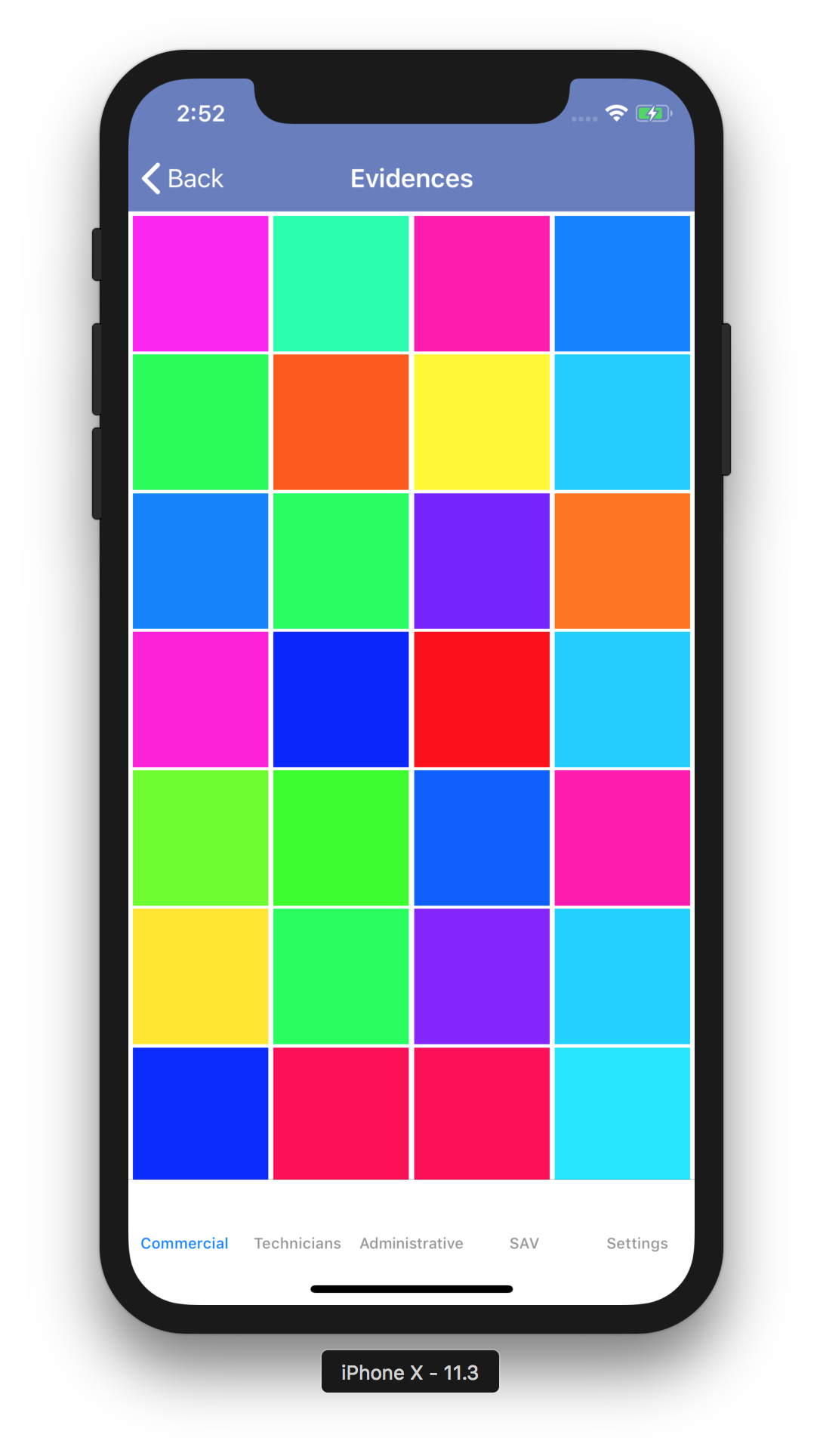
GridViewController For Gallery view
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import UIKit | |
| import RxCocoa | |
| import RxSwift | |
| import SnapKit | |
| class GridCollectionViewCell: UICollectionViewCell { | |
| static let idenfifier = "UICollectionViewCellIdentifier" | |
| var value: Variable<String?> = Variable(nil) | |
| override init(frame: CGRect) { | |
| super.init(frame: frame) | |
| configureUI() | |
| } | |
| func configureUI(){ | |
| let cellImage = UIImageView() | |
| addSubview(cellImage) | |
| cellImage.backgroundColor = UIColor(hue: CGFloat(drand48()), | |
| saturation: 1, | |
| brightness: 1, | |
| alpha: 1) | |
| cellImage.snp.makeConstraints({ | |
| $0.edges.equalToSuperview() | |
| }) | |
| } | |
| required init?(coder aDecoder: NSCoder) { | |
| fatalError("init(coder:) has not been implemented") | |
| } | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import UIKit | |
| import RxCocoa | |
| import RxSwift | |
| import SnapKit | |
| class GridViewController: UIViewController { | |
| private let data: Variable<[String]> = Variable((0...30).map{ "\($0)" }) | |
| private lazy var collectionViewLayout: UICollectionViewFlowLayout = { | |
| let cellWidth = (UIScreen.main.bounds.width/4) - 4 | |
| let layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout() | |
| layout.sectionInset = UIEdgeInsets(top: 3, left: 3, bottom: 0, right: 3) | |
| layout.minimumInteritemSpacing = 2; | |
| layout.minimumLineSpacing = 2; | |
| layout.itemSize = CGSize(width: cellWidth, height: cellWidth) | |
| layout.scrollDirection = .vertical | |
| return layout | |
| }() | |
| private let disposeBag = DisposeBag() | |
| var gridCollectionView: UICollectionView! | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| title = Language.evidences.localized | |
| view.backgroundColor = .white | |
| configureUI() | |
| } | |
| func configureUI() { | |
| insertCollectionView() | |
| } | |
| func insertCollectionView() { | |
| let cellFrame = CGRect(x: 0, | |
| y: 0, | |
| width: collectionViewLayout.itemSize.width, | |
| height: collectionViewLayout.itemSize.height) | |
| gridCollectionView = UICollectionView(frame: cellFrame, | |
| collectionViewLayout: collectionViewLayout) | |
| gridCollectionView.backgroundColor = .white | |
| gridCollectionView.register(GridCollectionViewCell.self, | |
| forCellWithReuseIdentifier: GridCollectionViewCell.idenfifier) | |
| gridCollectionView.showsHorizontalScrollIndicator = false | |
| view.addSubview(gridCollectionView) | |
| //Layout | |
| gridCollectionView.snp.makeConstraints { | |
| $0.edges.equalToSuperview() | |
| } | |
| //Rx | |
| data.asObservable() | |
| .bind(to: gridCollectionView.rx.items(cellIdentifier: GridCollectionViewCell.idenfifier, | |
| cellType: GridCollectionViewCell.self)) { index, model, cell in | |
| cell.configureUI() | |
| cell.value.value = model | |
| } | |
| .disposed(by: disposeBag) | |
| } | |
| } |
Author
bolivarbryan
commented
May 20, 2018

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment