Last active
November 15, 2019 03:20
-
-
Save branflake2267/07fbe9a79c90e2c85bb34821298d53a8 to your computer and use it in GitHub Desktop.
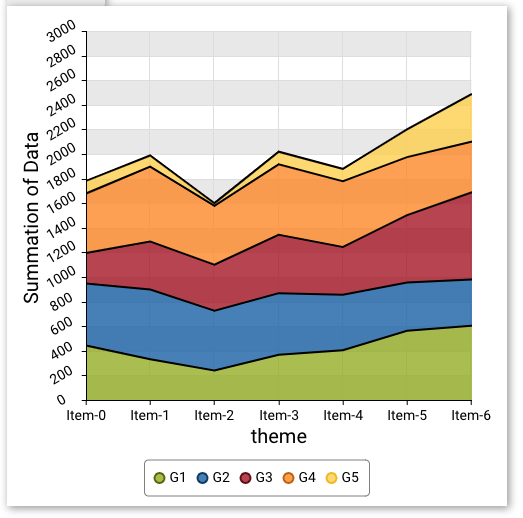
Simple ExtWebComponents Chart
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <ext-cartesian | |
| width="500px" | |
| height="500px" | |
| downloadServerUrl="http://svg.sencha.io" | |
| shadow="true" | |
| insetPadding="25 35 0 10" | |
| axes='[{ | |
| "type": "numeric" , | |
| "position": "left" , | |
| "fields": ["g1", "g2" , "g3" , "g4" , "g5" , "g6" ], | |
| "label": { "rotate": { "degrees": "-30" } }, | |
| "grid": { "odd": { "fill": "#e8e8e8" } }, | |
| "title": { "text": "Summation of Data" , "fontSize": "20" } | |
| }, { | |
| "type": "category", | |
| "position": "bottom", | |
| "fields": "name", | |
| "grid": "true", | |
| "visibleRange": ["0", "0.25"], | |
| "title": { "text": "theme", "fontSize": "20" } | |
| }]' | |
| legend='{ | |
| "type": "sprite", | |
| "position": "bottom" | |
| }' | |
| series='[{ | |
| "type": "area" , | |
| "xField": "name", | |
| "yField": ["g1", "g2" , "g3" , "g4" , "g5" ], | |
| "title": ["G1", "G2" , "G3" , "G4" , "G5" ], | |
| "style": { "stroke": "black" , "lineWidth": "2", "fillOpacity": "0.8" } | |
| }]' | |
| platformConfig='{ | |
| "phone": { "insetPadding": "15 5 0 0" } | |
| }'> | |
| </ext-cartesian> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import * as data from './AreaChartComponentData'; | |
| import template from './AreaChartComponent.html' | |
| Ext.require([ | |
| 'Ext.chart.theme.Midnight', | |
| 'Ext.chart.theme.Green', | |
| 'Ext.chart.theme.Muted', | |
| 'Ext.chart.theme.Purple', | |
| 'Ext.chart.theme.Sky', | |
| 'Ext.chart.series.Area', | |
| 'Ext.chart.axis.Numeric', | |
| 'Ext.chart.axis.Category' | |
| ]); | |
| class AreaChartComponent extends HTMLElement { | |
| constructor() { | |
| super() | |
| this.innerHTML = template; | |
| } | |
| connectedCallback() { | |
| // Delay until Ext JS areaChartEl.ext.el is instantiated and ready. | |
| setTimeout(() => { | |
| setTimeout(() => { | |
| this._renderChart(); | |
| }, 0); | |
| }, 0); | |
| } | |
| disconnectedCallback() { | |
| } | |
| attributeChangedCallback(attrName, oldVal, newVal) { | |
| } | |
| _renderChart() { | |
| console.log("Render chart") | |
| let store = Ext.create('Ext.data.Store', { | |
| fields: ['id', 'g0', 'g1', 'g2', 'g3', 'g4', 'g5', 'g6', 'name'], | |
| }); | |
| store.loadData(data.createData(25)); | |
| let areaChartEl = this.querySelector('ext-cartesian'); | |
| areaChartEl.ext.bindStore(store); | |
| } | |
| } | |
| window.customElements.define('my-chart-area', AreaChartComponent); | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var _seed = 1.3; | |
| function random() { | |
| _seed *= 7.3; | |
| _seed -= Math.floor(_seed); | |
| return _seed; | |
| } | |
| export function createData(numRecords) { | |
| let data = [], | |
| record = { | |
| id: 0, | |
| g0: 300, | |
| g1: 700 * random() + 100, | |
| g2: 700 * random() + 100, | |
| g3: 700 * random() + 100, | |
| g4: 700 * random() + 100, | |
| g5: 700 * random() + 100, | |
| g6: 700 * random() + 100, | |
| name: 'Item-0' | |
| }, i; | |
| data.push(record); | |
| for (i = 1; i < numRecords; i++) { | |
| record = { | |
| id: i, | |
| g0: record.g0 + 30 * random(), | |
| g1: Math.abs(record.g1 + 300 * random() - 140), | |
| g2: Math.abs(record.g2 + 300 * random() - 140), | |
| g3: Math.abs(record.g3 + 300 * random() - 140), | |
| g4: Math.abs(record.g4 + 300 * random() - 140), | |
| g5: Math.abs(record.g5 + 300 * random() - 140), | |
| g6: Math.abs(record.g6 + 300 * random() - 140), | |
| name: 'Item-' + i | |
| }; | |
| data.push(record); | |
| } | |
| console.log("data=", data); | |
| return data; | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- usage --> | |
| <my-chart-area></my-chart-area> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // EWC | |
| import '@sencha/ext-web-components/lib/ext-audio.component'; | |
| import '@sencha/ext-web-components/lib/ext-menu.component'; | |
| import '@sencha/ext-web-components/lib/ext-menuitem.component'; | |
| import '@sencha/ext-web-components/lib/ext-carousel.component'; | |
| import '@sencha/ext-web-components/lib/ext-button.component'; | |
| import '@sencha/ext-web-components/lib/ext-checkboxfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-column.component'; | |
| import '@sencha/ext-web-components/lib/ext-comboboxfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-container.component'; | |
| import '@sencha/ext-web-components/lib/ext-containerfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-splitbutton.component'; | |
| import '@sencha/ext-web-components/lib/ext-dataview.component'; | |
| import '@sencha/ext-web-components/lib/ext-dialog.component'; | |
| import '@sencha/ext-web-components/lib/ext-datepanel.component'; | |
| import '@sencha/ext-web-components/lib/ext-datecolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-checkcolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-datepickerfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-datepickernativefield.component'; | |
| import '@sencha/ext-web-components/lib/ext-emailfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-fieldset.component'; | |
| import '@sencha/ext-web-components/lib/ext-filefield.component'; | |
| import '@sencha/ext-web-components/lib/ext-grid.component'; | |
| import '@sencha/ext-web-components/lib/ext-numberfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-panel.component'; | |
| import '@sencha/ext-web-components/lib/ext-label.component'; | |
| import '@sencha/ext-web-components/lib/ext-passwordfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-radiofield.component'; | |
| import '@sencha/ext-web-components/lib/ext-searchfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-selectfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-sliderfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-spinnerfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-tree.component'; | |
| import '@sencha/ext-web-components/lib/ext-treelist.component'; | |
| import '@sencha/ext-web-components/lib/ext-treelistitem.component'; | |
| import '@sencha/ext-web-components/lib/ext-panel.component'; | |
| import '@sencha/ext-web-components/lib/ext-segmentedbutton.component'; | |
| import '@sencha/ext-web-components/lib/ext-tabpanel.component'; | |
| import '@sencha/ext-web-components/lib/ext-tabbar.component'; | |
| import '@sencha/ext-web-components/lib/ext-tab.component'; | |
| import '@sencha/ext-web-components/lib/ext-textareafield.component'; | |
| import '@sencha/ext-web-components/lib/ext-textfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-timefield.component'; | |
| import '@sencha/ext-web-components/lib/ext-textareafield.component'; | |
| import '@sencha/ext-web-components/lib/ext-textfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-timefield.component'; | |
| import '@sencha/ext-web-components/lib/ext-timepanel.component'; | |
| import '@sencha/ext-web-components/lib/ext-titlebar.component'; | |
| import '@sencha/ext-web-components/lib/ext-togglefield.component'; | |
| import '@sencha/ext-web-components/lib/ext-toolbar.component'; | |
| import '@sencha/ext-web-components/lib/ext-urlfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-grid.component'; | |
| import '@sencha/ext-web-components/lib/ext-column.component'; | |
| import '@sencha/ext-web-components/lib/ext-formpanel.component'; | |
| import '@sencha/ext-web-components/lib/ext-textfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-gauge.component'; | |
| import '@sencha/ext-web-components/lib/ext-colorselector.component'; | |
| import '@sencha/ext-web-components/lib/ext-draw.component'; | |
| import '@sencha/ext-web-components/lib/ext-progress.component'; | |
| import '@sencha/ext-web-components/lib/ext-spacer.component'; | |
| import '@sencha/ext-web-components/lib/ext-sheet.component'; | |
| import '@sencha/ext-web-components/lib/ext-video.component'; | |
| import '@sencha/ext-web-components/lib/ext-list.component'; | |
| import '@sencha/ext-web-components/lib/ext-widget.component'; | |
| import '@sencha/ext-web-components/lib/ext-nestedlist.component'; | |
| import '@sencha/ext-web-components/lib/ext-pivotgrid.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar-list.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar-day.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar-days.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar-month.component'; | |
| import '@sencha/ext-web-components/lib/ext-calendar-week.component'; | |
| import '@sencha/ext-web-components/lib/ext-cartesian.component'; | |
| import '@sencha/ext-web-components/lib/ext-indicator.component'; | |
| import '@sencha/ext-web-components/lib/ext-lockedgrid.component'; | |
| import '@sencha/ext-web-components/lib/ext-tooltip.component'; | |
| import '@sencha/ext-web-components/lib/ext-polar.component'; | |
| import '@sencha/ext-web-components/lib/ext-chart.component'; | |
| import '@sencha/ext-web-components/lib/ext-widgetcell.component'; | |
| import '@sencha/ext-web-components/lib/ext-datecolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-textcolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-checkcolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-menucheckitem.component'; | |
| import '@sencha/ext-web-components/lib/ext-numbercolumn.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-horizontal-tree.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-pack.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-sunburst.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-tree.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-treemap.component'; | |
| import '@sencha/ext-web-components/lib/ext-pivotd3container.component'; | |
| import '@sencha/ext-web-components/lib/ext-chartnavigator.component'; | |
| import '@sencha/ext-web-components/lib/ext-d3-heatmap.component'; | |
| import '@sencha/ext-web-components/lib/ext-pivotheatmap.component'; | |
| import '@sencha/ext-web-components/lib/ext-checkboxgroup.component'; | |
| import '@sencha/ext-web-components/lib/ext-component.component'; | |
| import '@sencha/ext-web-components/lib/ext-breadcrumbbar.component'; | |
| import '@sencha/ext-web-components/lib/ext-froalaeditorfield.component'; | |
| import '@sencha/ext-web-components/lib/ext-accordion.component'; | |
| // APP | |
| import './view/charts/AreaChartComponent'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| //... | |
| new ExtWebpackPlugin({ | |
| framework: 'web-components', | |
| toolkit: 'modern', | |
| theme: 'theme-material', | |
| emit: emit, | |
| script: './extract-code.js', | |
| port: 8080, | |
| packages: [ | |
| 'renderercell', | |
| 'font-ext', | |
| 'ux', | |
| 'd3', | |
| 'pivot-d3', | |
| 'font-awesome', | |
| 'exporter', | |
| 'pivot', | |
| 'calendar', | |
| 'charts', | |
| 'treegrid', | |
| 'froala-editor' | |
| ], | |
| profile: profile, | |
| environment: environment, | |
| treeshake: treeshake, | |
| browser: browser, | |
| watch: watch, | |
| verbose: verbose, | |
| inject: 'yes', | |
| intellishake: 'no' | |
| }) | |
| //... |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

The same config can be found here:
https://github.com/sencha/ext-web-components/tree/ext-web-components-7.1.x/packages/ext-web-components-kitchensink